반응형
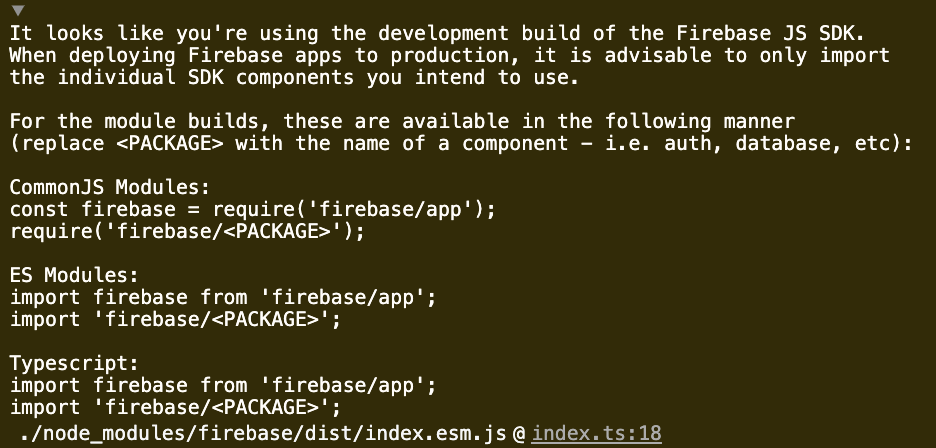
웹 앱을 만드는 도중 개발자 도구를 봤는데 이런 문구가 생겼다.

"이 문제는 Firebase JS SDK를 사용하면서 생긴 것 같아. 너가 프로덕션에 firebase 앱을 배포할 때는 너가 필요한 것만 import해서 사용하는 것을 추천할게."
개발자 도구 콘솔이 친절하게 알려줬다. SDK 전체를 불러와서 사용하지 말고 내 웹 앱에 필요한 것만 불러와서 사용하는 것을 권장하는 것 같다.
import firebase from 'firebase';
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DB_URL,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
export default firebaseApp;
firebase를 불러와 firebaseConfig에 구성 객체를 설정하고, initializeApp()의 인자로 제공해서 firebase를 초기화 해주었다.
이제 보니 내 웹 앱에선 firebase 전체를 불러왔던 것이다.
초기화 해주는 initializeApp() 메서드를 VSCode로 들여다 보면(패키지를 추가하면 node_modules 안에 들어있다) firebase 안에 app 안에 App이라는 인터페이스를 리턴하는데 이 인터페이스 안에 내가 사용하려는 auth()와 database()가 있다.


이제 알겠다. 그럼 import를 다음과 같이 하자.
import firebase from 'firebase/app';
import 'firebase/auth';
import 'firebase/database';
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DB_URL,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
export const firebaseAuth = firebaseApp.auth();
export const firebaseDatabase = firebaseApp.database();
// App 인터페이스엔 Provider()가 없다.
export const googleProvider = new firebase.auth.GoogleAuthProvider();
export const githubProvider = new firebase.auth.GithubAuthProvider();
내가 필요한 것만 import를 하고, firebaseApp 전체를 export 하는 것이 아닌 각각의 모듈, 서비스에서 필요한 것만 import 할 수 있도록 export도 쓰이는 곳에 맞게 분류했다. 코드는 더 길어졌지만 가독성과 유지보수성이 올라갔다. 고마워 콘솔! 🙋🏻♂️
반응형
'Web' 카테고리의 다른 글
| 크롬 브라우저는 어떻게 작동 할까? - 02 (0) | 2021.07.25 |
|---|---|
| 크롬 브라우저는 어떻게 작동 할까? - 01 (0) | 2021.07.22 |
| 웹 저장소 쿠키와 스토리지 (0) | 2020.12.10 |
| 다사다난한 Open API와 CORS - 1 (0) | 2020.11.29 |
| JSON Viewer로 보기 쉽게 변경하기 (0) | 2020.11.16 |