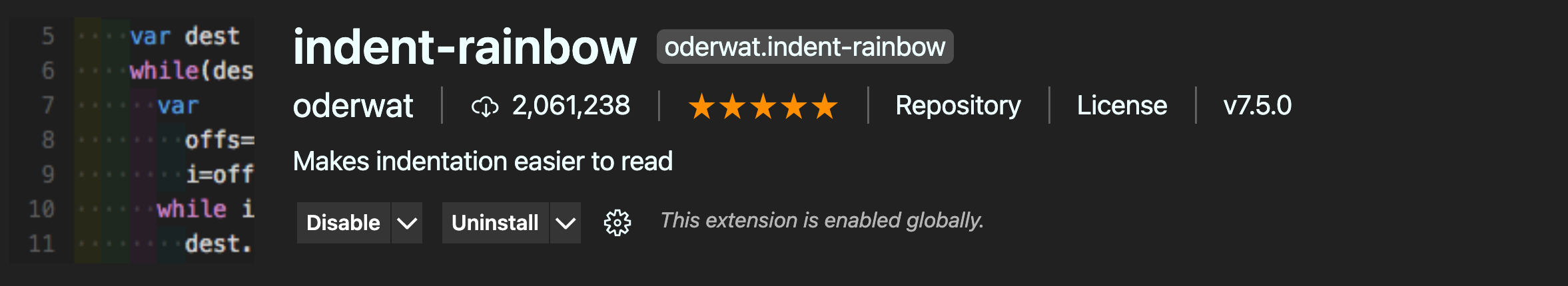
1. Indent Rainbow

Extension 모음 1편에서 Bracket Pair Colorizer가 괄호에 색상을 입혀준다면 이 익스텐션은 위 사진과 같이 들여쓰기에 색상을 입혀준다. 이 익스텐션도 설치하면 코드 가독성이 더 좋아진다.
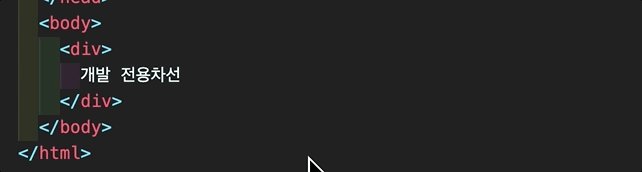
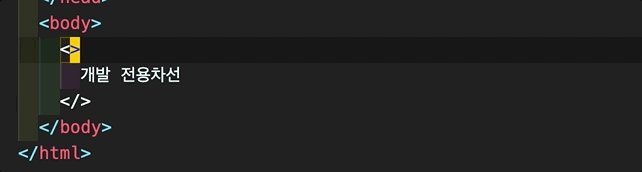
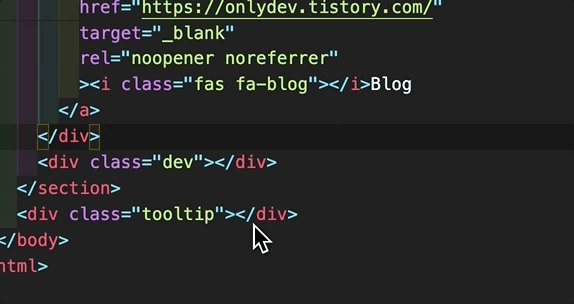
2. Auto Rename Tag


위와 같이 자동으로 닫힘 괄호를 수정해준다. 은근히 시간을 절약해주는 익스텐션이다.
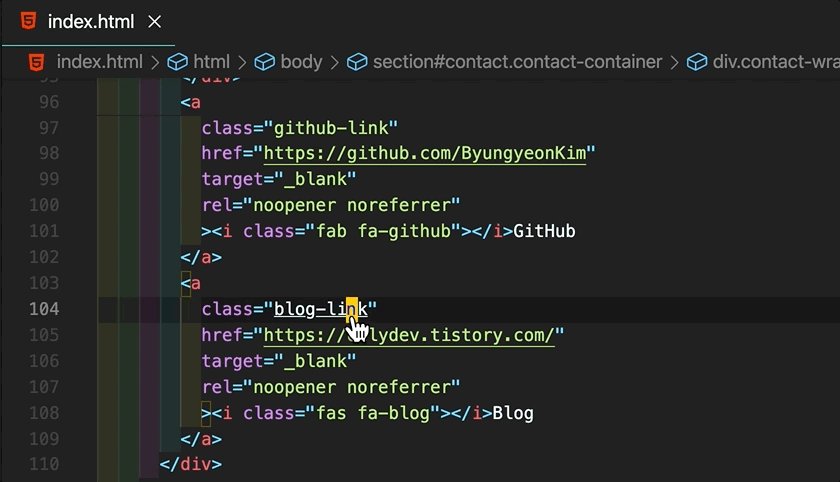
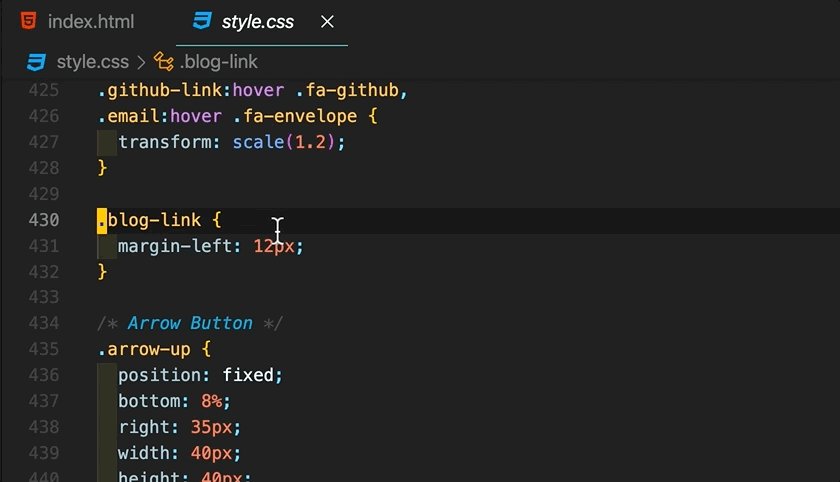
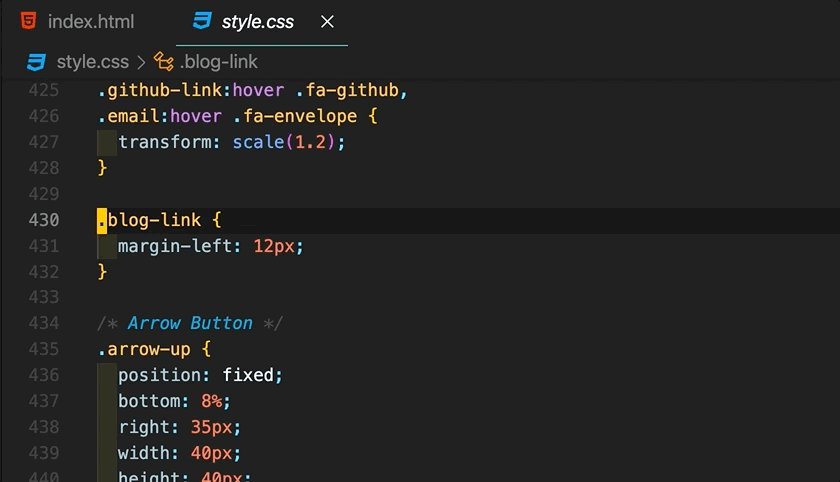
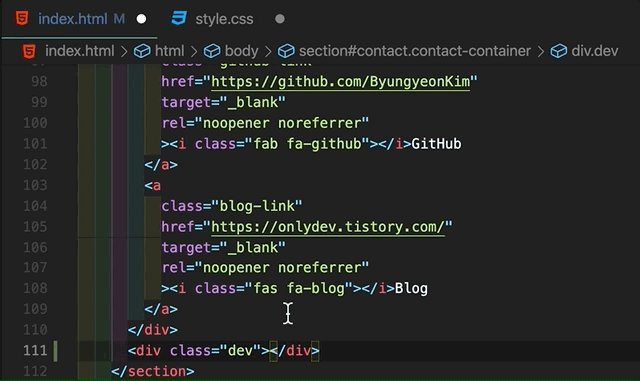
3. CSS Peek


맥은 cmd + click, 윈도우는 ctrl + click으로 HTML 클래스에서 해당 클래스의 CSS로 바로 이동이 가능하다.
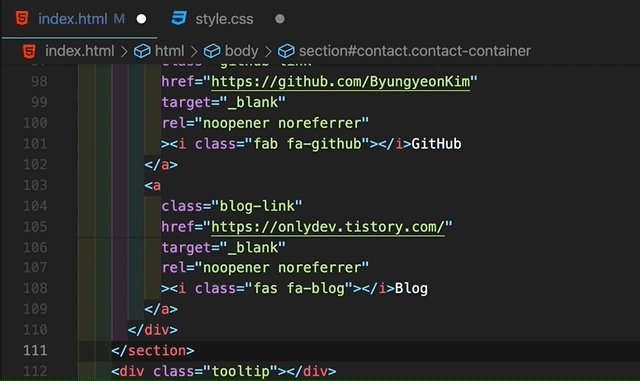
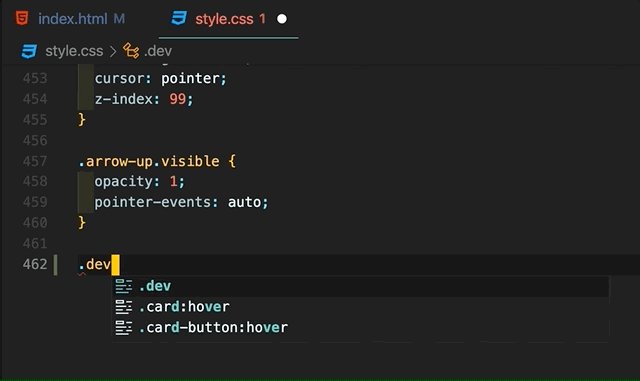
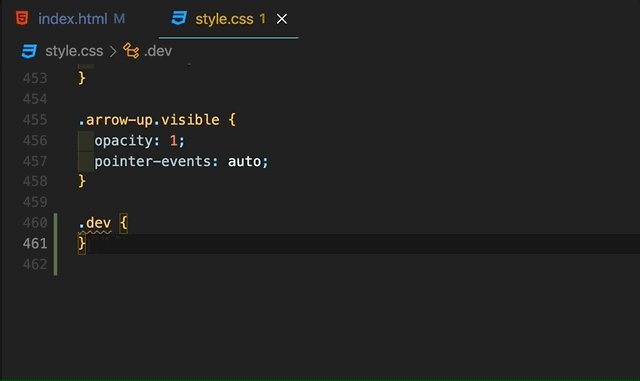
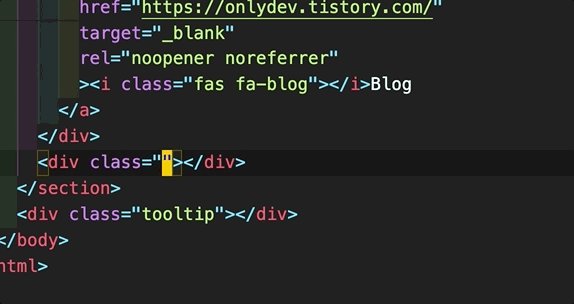
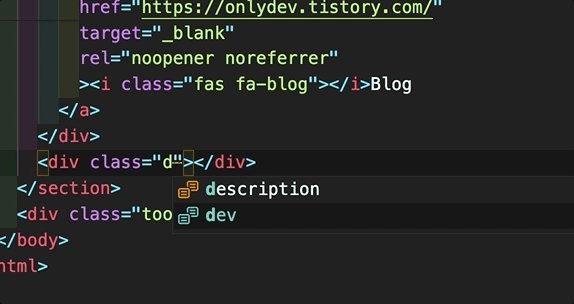
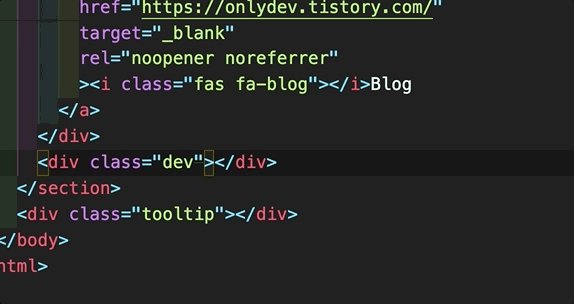
4. HTML to CSS autocompletion


HTML에 있는 class name이나 id name들을 CSS 파일에 제공해준다.
5. HTML CSS Support


HTML to CSS completion과 반대로 CSS의 class name이나 id name들을 HTML에 제공해준다.
6. Markdown Preview Enhanced


마크다운 파일을 실시간으로 볼 수 있게 해주는 익스텐션이다. README.md 파일을 작성할 때 아주 편리하다.
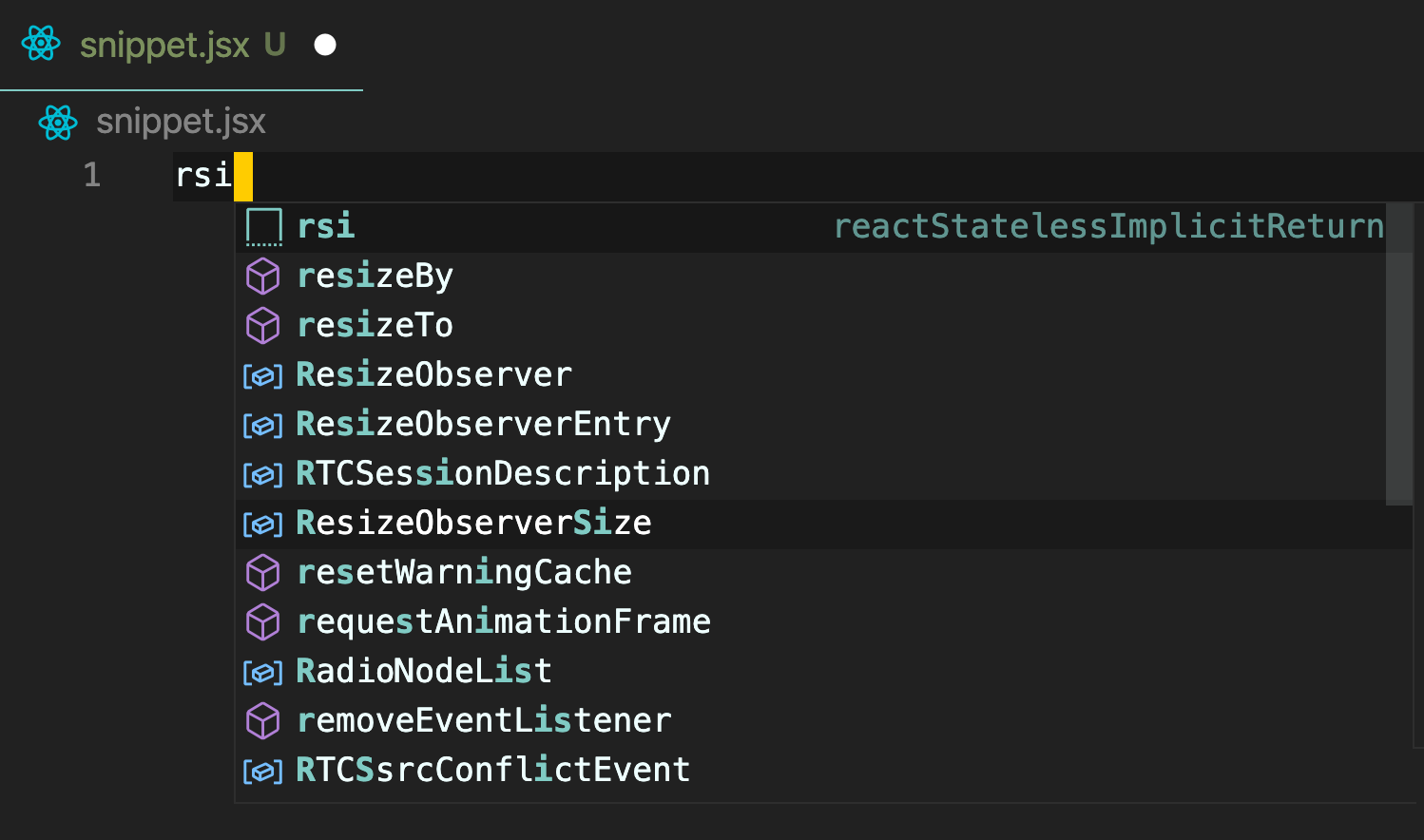
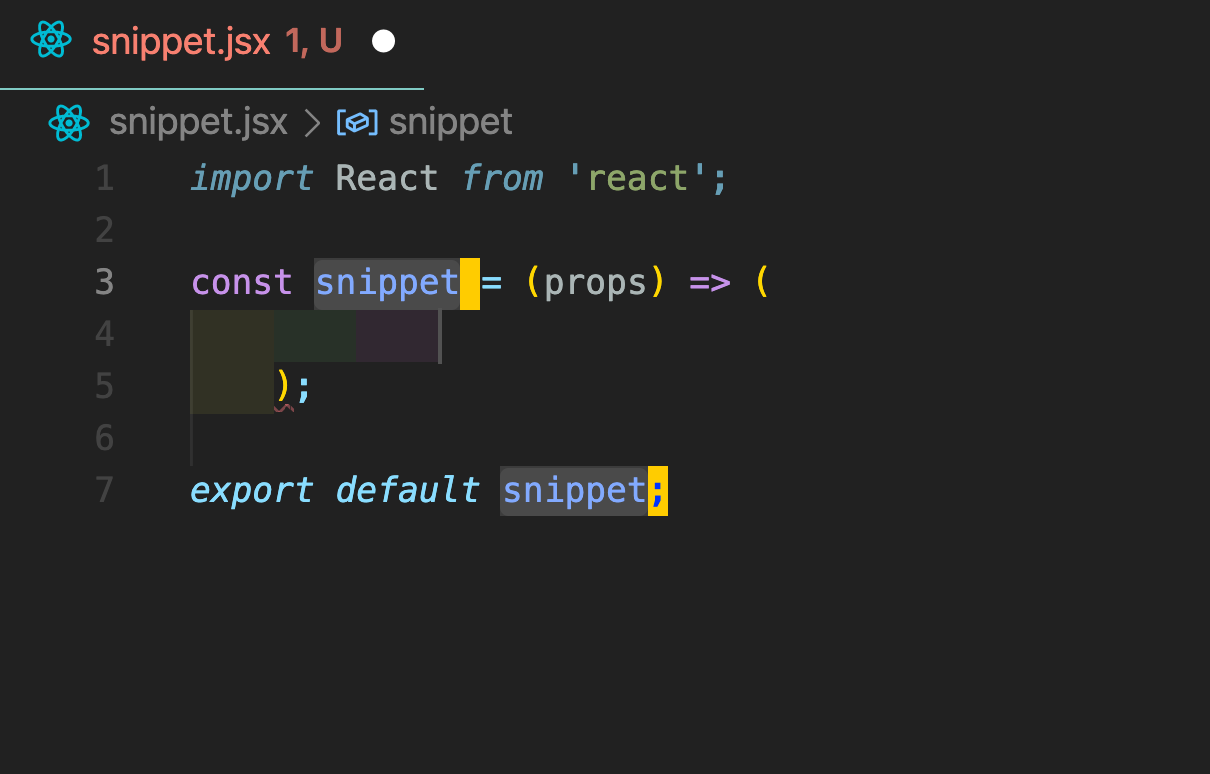
7. Reactjs code snippets



리액트에서 클래스형 컴포넌트나 함수형 컴포넌트 스니펫을 쉽게 생성해주는 익스텐션이다. 나는 주로 rsi로 함수형 컴포넌트 스니펫을 사용한다. 이것도 시간을 꽤나 절약해주어서 잘 사용중이다.
💡 드림코딩의 비쥬얼 스튜디오 코드 설치 및 웹개발을 위한 필수 익스텐션 10개 추천 영상에서 설치 후 계속 사용 중인 익스텐션을 정리한 글입니다.
'휴게소' 카테고리의 다른 글
| API 이해하기(feat. 드림코딩) (0) | 2021.08.17 |
|---|---|
| 부스트캠프 웹﹒모바일 6기 1차 불합 후기 (0) | 2021.06.30 |
| VS Code 필수 Extension 모음 - 1(feat. 드림코딩) (0) | 2021.06.17 |
| 부스트캠프 웹﹒모바일 6기 자가진단 후기 (0) | 2021.06.07 |
| 부스트캠프 웹﹒모바일 6기 온라인 설명회 후기 (2) | 2021.06.03 |