흥미로운 글
웹에 대해 검색하다가 흥미로운 글을 보게 되었습니다.
2020년 브라우저의 동향에 대한 글인데요. 조은님의 미디엄에서 볼 수 있습니다.
한 번 읽어보시길 추천드려요. 흥미롭게 잘 읽었습니다.
글 중 한 내용입니다.
향후에 점점 브라우저 파편화가 심해질 거라 생각되고, 아마 일부 개발자들은 크로스 브라우징을 포기할 거라 생각됩니다. 사실 지금도 UA 긁어다가 Chrome Only로 동작시키는 웹사이트들이 종종 보이는 수준이니까요.
여기서 말하는 '크로스브라우징(cross browsing)'에 대해 알기 위해 공부한 글을 공유하려 합니다.
크로스 브라우징(cross browsing)이란?
오늘날 전세계의 영향을 끼치는 정보의 바다🌊 웹 브라우저는 초기 브라우저 시장점유 전쟁 동안 서로간의 배타적인 기술을 도입하면서 똑같은 웹 페이지도 브라우저에 따라 다르게 보이고 서로 다른 기술로 인해 많은 혼란을 겪어 왔습니다. 따라서 상호 호환 브라우징(cross browsing)의 미성숙으로 웹 기술이 혼란 상태에 빠지게 됩니다.
정의
먼저 구글에서 크로스 브라우징을 검색하면 나오는 위키백과의 크로스 브라우징 호환성 정의는 다음과 같습니다.
웹 사이트 또는 웹 응용 프로그램이 서로 다른 브라우저에서 작동하고 브라우저 기능이 없거나 부족할 때 제한된 기능을 최대한 유지하도록 하는 것.
즉, 표준에 따라 브라우저와 관계없이 웹 페이지 기능을 만듦으로써 모든 웹 브라우저 사용자가 방문했을 때 정보로써의 소외감을 느끼지 않도록 하는 것입니다.
렌더링 엔진
웹 페이지의 크로스 브라우징은 모든 웹 브라우저에서 100% 똑같이 보이도록 만드는 것이라는 오해가 있습니다. OS가 다르고 브라우저마다 렌더링 엔진이 다르기 때문에 똑같이 만드는 것은 어찌보면 불가능하다 볼 수 있습니다. 따라서 동일한 경험보다는 최신 브라우저에서는 애니메이션, 3D, 화려한 모션을, 구형 브라우저에선 동일한 정보를 나타내는 평면 그래픽을 표시하는게 괜찮을 수 있습니다.
렌더링 엔진?
렌더링 엔진은 요청한 콘텐츠를 표시합니다. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시합니다.

브라우저 타깃
그렇다면 크로스 브라우징을 어디까지 맞춰야 할까요. 개인 토이 프로젝트나 포트폴리오를 제외하고, 회사가 서비스하려는 대상에 따라 달라져야 합니다. 서비스 이용자 통계를 고려하고, 브라우저 점유율 통계를 기준으로 보는 것이 좋습니다. 결국 웹 브라우저를 사용하는 서비스의 사용자에게 달려있는 것입니다.
유용한 사이트들
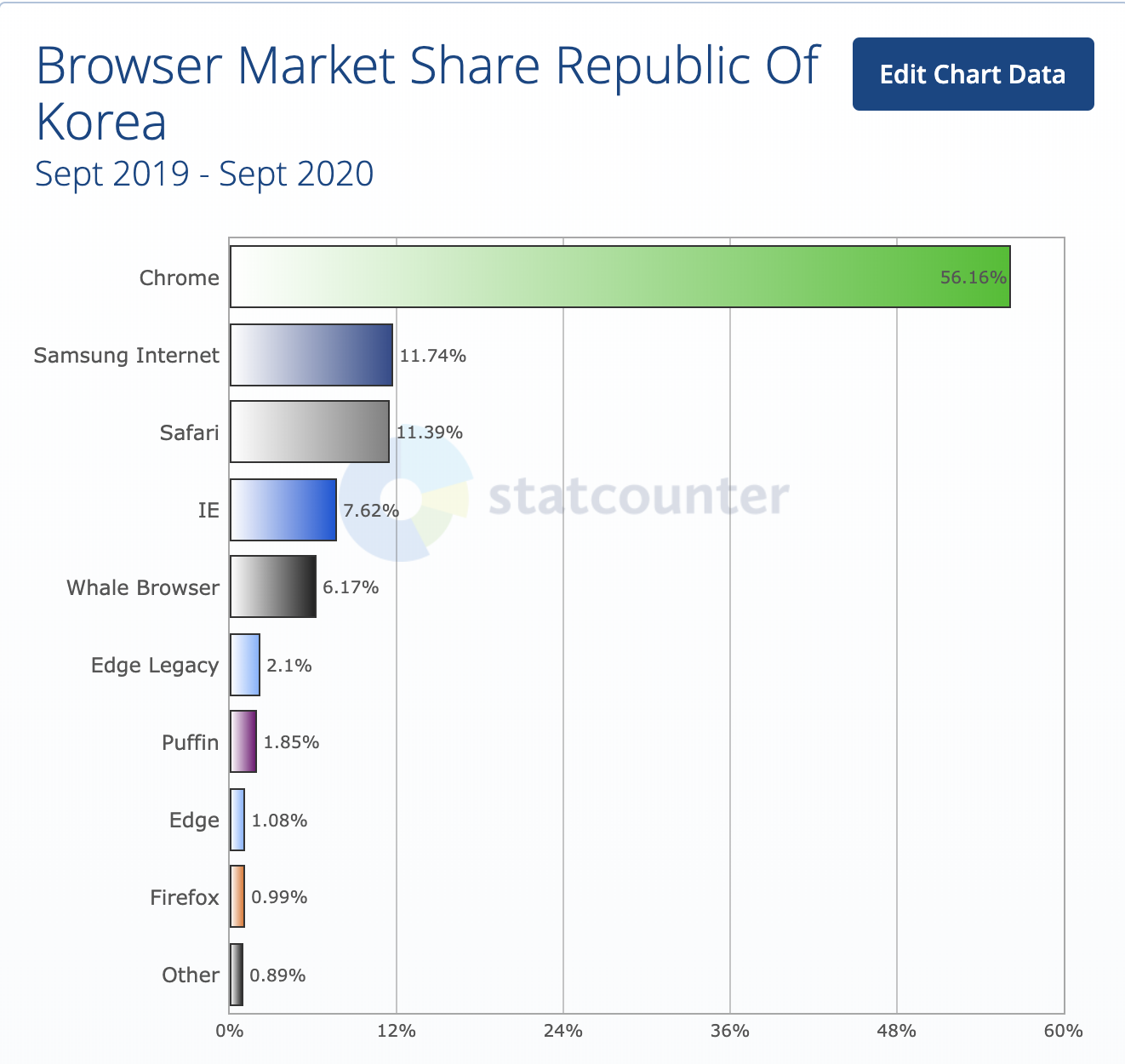
1. 스탯 카운터
StatCounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 10 billion monthly page views.
gs.statcounter.com

크롬이 1위로 56.16%, 삼성 인터넷 11.74%, 사파리 11.39%가 뒤를 잇습니다. IE가 7.62%로 4위네요.
추가로 Desktop 브라우저 점유율은 크롬이 70.38%, IE 14.21%, 웨일 3.98% 입니다.
저는 개인적으로 웨일을 사용 중인데 점유율이 꽤 높네요.
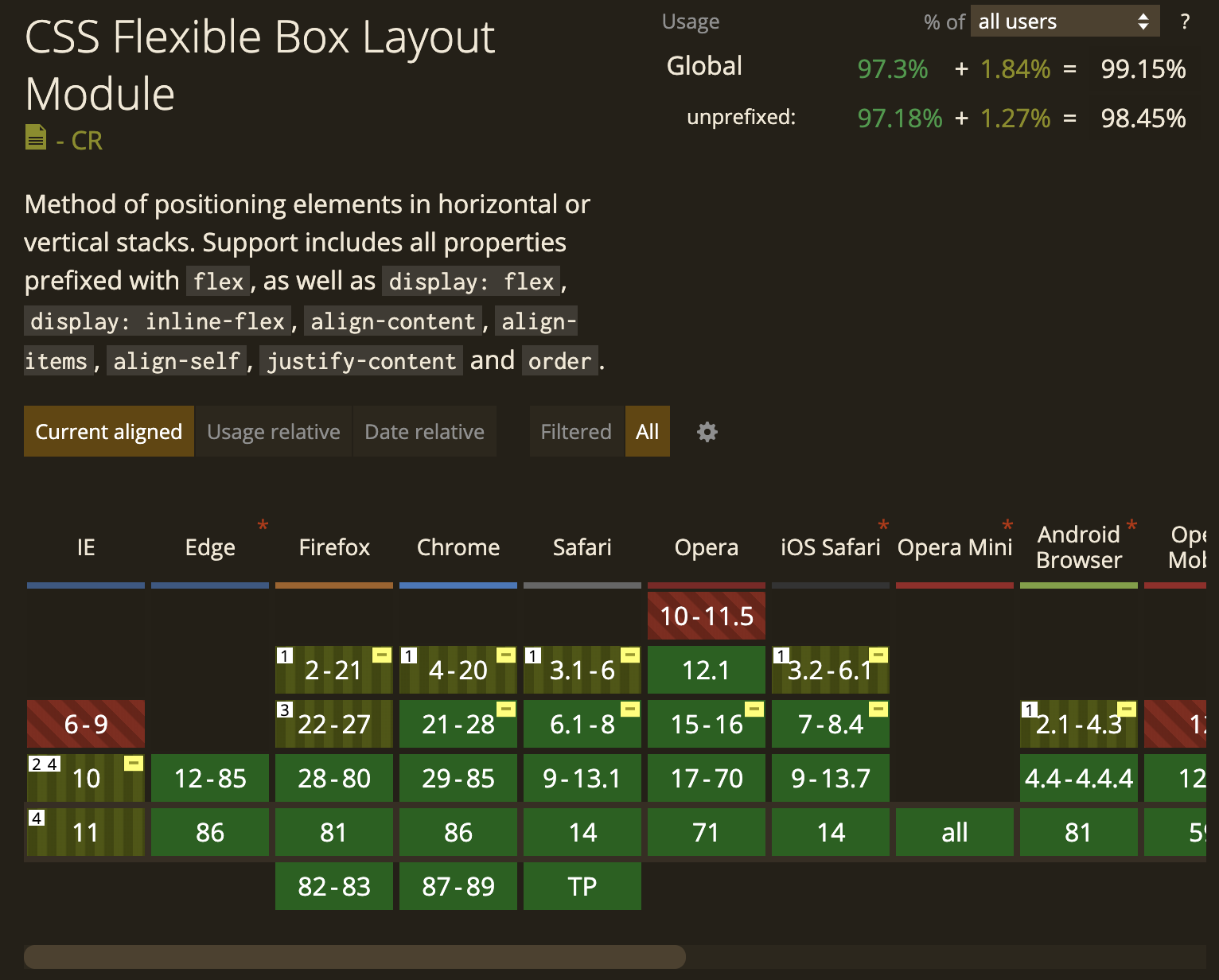
2. 캔아이 유즈
Can I use... Support tables for HTML5, CSS3, etc
If a feature you're looking for is not available on the site, you can vote to have it included. Better yet, if you've done the research you can even submit it yourself!
caniuse.com

3. 모질라(MDN)
MDN Web Docs
MDN 웹 문서 사이트는 HTML, CSS, 및 웹 사이트와 프로그레시브 웹 앱을 위한 API를 포함한 오픈 웹 기술에 대한 정보를 제공합니다. 또한 Firefox 개발자 도구와 같은 Mozilla 제품을 위한 개발자 지향 문
developer.mozilla.org

다양한 예제와 친절한 설명이 있습니다. 브라우저 호환성도 잘 나와 있네요.
한글화가 덜 된 부분도 있지만 친절하고 저도 자주 사용 중입니다.
마치며
크로스 브라우징에 대해 알아보면서 역시 개발자는 여러가지를 고려해야한다는 것을 알게 되었습니다.
"프론트엔드 개발자는 디자이너가 준 그대로만 만들면 성장하기 어렵다."라는 말을 어느 영상에서 들은 적이 있습니다. 크로스 브라우징에 대해 알고 있다면 이것도 고려해야할 대상이라고 생각됩니다.
참고
조은님의 미디엄
The Tracks of mulder21c
Cross-browser compatibility
Cross Browsing 가이드
Zzolab Project
graceful degradation
NaverD2 브라우저는 어떻게 동작하는가?
드림코딩 자바스크립트 배우기전 꼭 봐야할 영상
'Web' 카테고리의 다른 글
| CSSOM(CSS Object Model) (0) | 2020.10.30 |
|---|---|
| HTTP란? (0) | 2020.10.28 |
| Window 객체(DOM, BOM, JavaScript) (0) | 2020.10.27 |
| DOM(Document Object Model) (0) | 2020.10.24 |
| Web APIs 이해하기 (2) | 2020.10.23 |
