협업을 위한 도구
협업에 있어 개발 외적으로는 적극적인 소통과 정보 공유, 사내 지식 문서화 등의 문화가 있다. 그렇다면 개발 내적으로는 어떤 것들이 있을까? 개발자마다 프로젝트 폴더의 구조, 코딩 스타일이 조금씩 다를 것이다. 이것은 협업 시 한 프로젝트에서 각기 다른 스타일의 코딩을 한다는 것을 의미한다. 이렇게 할 경우 추후 유지보수를 하기에 까다롭고 다른 팀원이 투입되거나 인수인계 시 서로 다른 코드 스타일에 당황하거나 어려움을 겪을 수 있다.
따라서 코드의 문법, 안티 패턴 검사와 함께 일관된 코드 스타일을 제공(formatting)하고 규칙을 정해주는 도구를 사용하는게 좋다. Prettier와 ESLint가 이에 해당한다.
Prettier
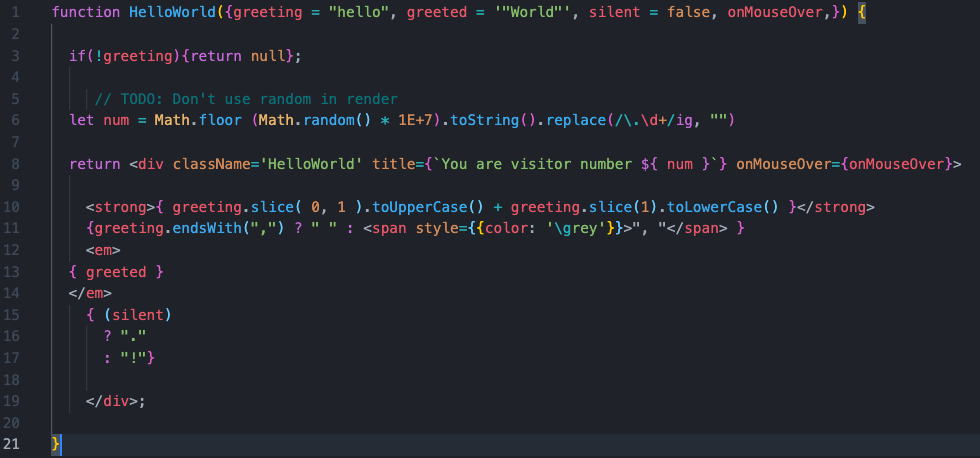
프리티어(prettier)는 코드 포매터이다. prettier는 자기의견이 확고한 코드 포매터라고 소개하고 있다. 이 포매터를 선두로 협업 시에 일관된 코드 스타일을 유지할 수 있다. 예를 들어 들여쓰기는 2칸만, 줄 바꿈의 너비는 80까지 등으로 설정 해놓는 것이다.
협업이 아니더라도 VS Code의 extension으로 설치 해놓고 사용하기에 좋다. 저장할 때마다 자동으로 포매팅을 해주기 때문에 코드의 가독성과 효율성을 챙길 수 있다.


Prettier를 적용하는 방법들
1. VS Code의 extension으로 설치하기

개인 프로젝트를 할 땐 해당 방법이 가장 간단하다. 사용자 설정을 통해 간단하게 설정이 가능하다.


2. 패키지로 설치 및 실행하기
1번의 경우엔 내 PC의 VS Code 환경 설정이기 때문에, 협업 시엔 적합하지 않을 수도 있다. npm으로 패키지를 설치한 후 .prettierrc.json 파일을 생성해서 프로젝트 자체에 prettier 설정을 적용해보자.
a. 설치
npm install --save-dev --save-exact prettier--save-dev로 개발환경 패키지를, --save-exact로 정확한 버전으로 설치를 한다. 즉, 설치된 버전을 범위 지정없이 기록한다.

b. .prettierrc.js 생성
echo module.exports = {}> .prettierrc.js참고로 설정의 우선순위는 .prettierrc.js 파일의 설정이 더 높다.
해당 파일을 생성해서 설정 옵션들을 추가하자. 예시는 다음과 같다.
// .prettierrc.js 📂
module.exports = {
trailingComma: 'es5', // 객체나 배열 등 마지막 줄의 콤마 여부(ES5부터 허용)
tabWidth: 2, // 탭너비 2로 설정
semi: true, // 세미콜론 자동수정
singleQuote: true, // 큰따옴표를 작은따옴표로 자동수정
printWidth: 60, // 줄바꿈할 길이 설정
};자세한 환경 설정 옵션은 Configuring Prettier를 참고하자.
c. .prettierignore 생성
echo >.prettierignore.prettierignore 파일 안에 포맷팅을 하지 않을 파일들을 넣어준다.
# Ignore artifacts:
build
coverage
d. 실행하기
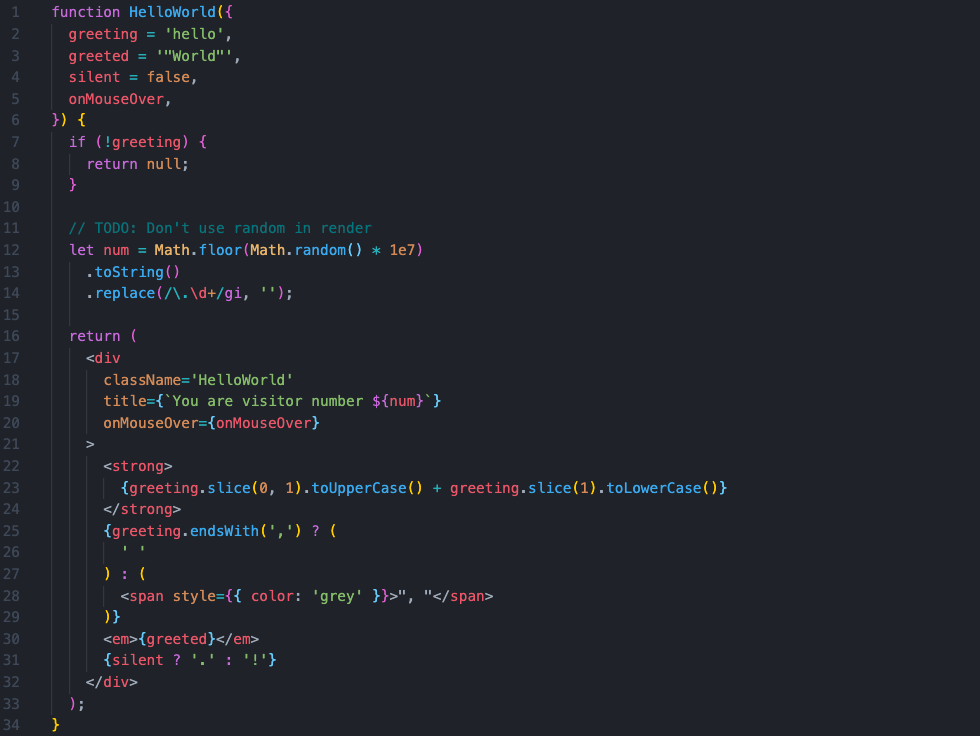
npx prettier --write .위의 설정대로 prettier를 실행하면 다음과 같이 코드 포매팅을 해준다.


ESLint
ESLint는 코드 포매터(code formatter) 기능도 하지만 정적 분석 도구에 더 특화되어 있다. 코드를 분석해 문법적인 오류나 안티 패턴을 찾아주는 역할이다.
ES는 EcmaScript, 즉 '자바스크립트'를 뜻하고 Lint는 '보푸라기'라는 뜻을 가지고 있다. 어쩌다 이런 이름을 짓게 되었을까?
린터(Linter)
오래된 옷을 보면 보푸라기가 일어날 때가 있다. 못입는건 아니지만 그냥 보기가 싫어서 자주 제거를 하게되는데, 코드에도 이런 보푸라기가 있다. 들여쓰기를 맞추지 않았다거나, 선언한 변수를 사용하지 않거나, 너무 긴 라인 등등을 예로 들 수 있다.
코드에 보푸라기가 일어난다고 해도 돌아가긴 한다. 하지만 코드의 가독성이 떨어지고, 협업이나 유지보수에 좋지 않은 영향을 줄 수 있다. 이렇게 옷의 보푸라기를 제거하는 린트 리무버처럼 코드 스타일과 잠재적인 버그를 검사하는 것을 '린트(lint)' 또는 '린터(linter)'라고 부른다. 여기까지 보면 코드 포매터인 prettier와 별반 다를 게 없어 보인다. 이제부터 그 차이와 같이 쓰는 이유를 알아보자.
잠재적인 버그를 찾아준다.
ESLint는 전부는 아니지만 설정을 통해 잠재적인 버그를 찾는 것을 도와준다.
console.log()
(function() { })()위 코드를 보면 언뜻 보기에 문제가 없어보이지만 브라우저에서 실행 시 타입에러가 발생한다.

해당 오류의 원인은 세미콜론(;)과 관련이 있다. 브라우저는 코드에 세미콜론을 자동으로 넣는 과정을 수행하는데, 다음과 같다.
console.log()(function() { })();console.log()는 undefined를 반환하는데, 그 반환값으로 함수 실행을 시도하므로 타입에러가 발생한 것이다. 이런 경우와 같은 런타임 오류는 예측하기가 어렵고, 자바스크립트를 어려운 언어로 인식하게 만든다.
하지만 ESLint를 통해 이런 문제들을 조금은 수월하게 예방할 수 있다.
설치 및 실행하기
npm install eslint --save-dev위 명령어로 설치를 완료하면 기본 설정 파일을 요구한다.
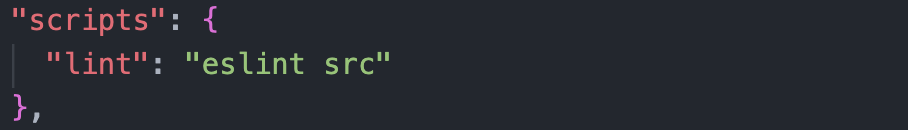
echo module.exports = {}> .eslintrc.js.eslintrc.js 파일을 만들어준 후, package.json 파일의 스크립트에 'lint' 명령어를 등록해보자.

src 폴더 lint 검사로 설정한 후, npm run lint를 하면 아무일도 일어나지 않는다. 왜 아무런 반응이 없는걸까?

규칙(Rules)
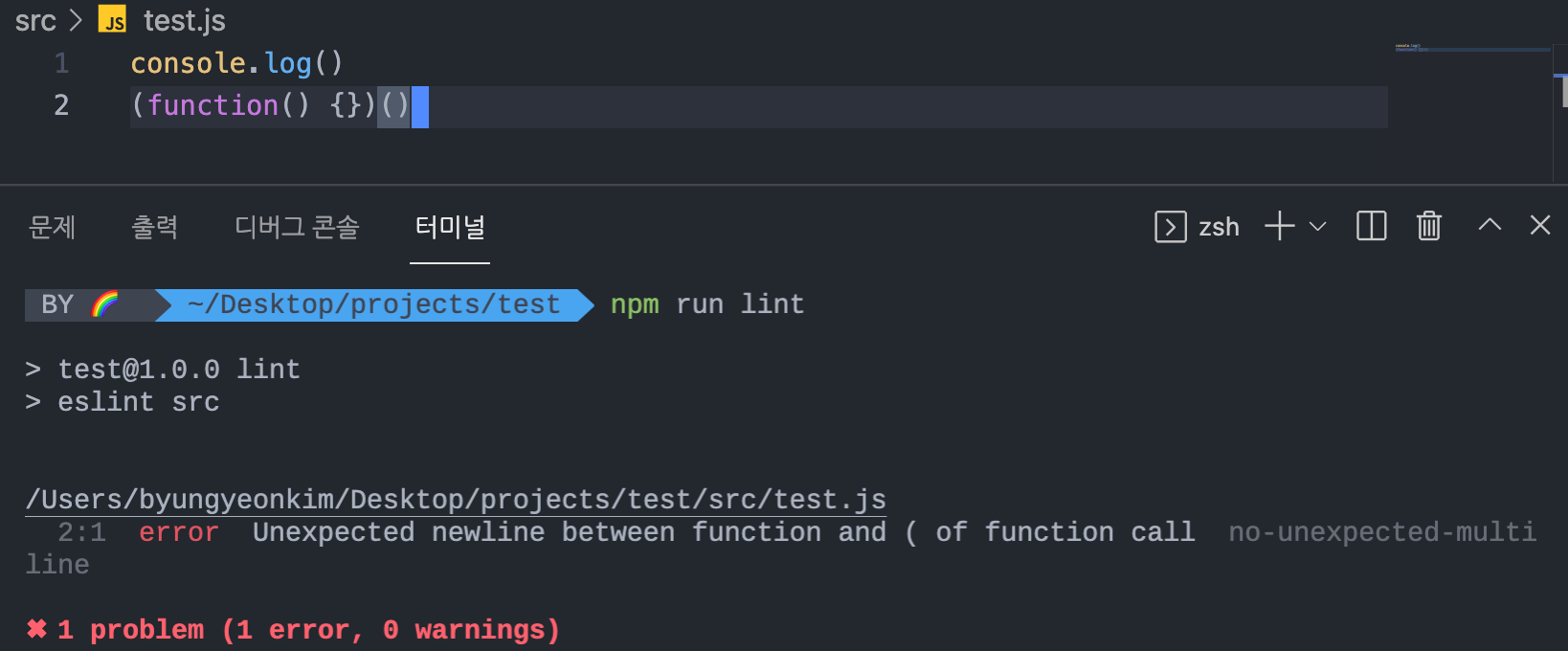
ESLint는 사용자가 설정한 규칙을 통해 코드 검사를 한다. 그 규칙은 ESLInt 공식 웹사이트 User guide의 Rules를 참고한다. 현재 필요한 규칙은 no-unexpected-multiline이기 때문에 설정파일에 이 규칙을 추가하자.
// .eslintrc.js 📂
module.exports = {
rules: {
'no-unexpected-multiline': 'error',
},
};추가 하고나서 후 다시 npm run lint를 해보면 다음과 같이 에러가 나는 것을 볼 수 있다.

자동으로 고쳐줘 🔧
규칙을 쭉 보다보면 왼쪽에 🔧 표시가 되어 있는 것을 볼 수 있다. 이것은 --fix 커맨드 옵션으로 자동 수정이 가능하다는 것을 의미한다.
ESLint에는 자동으로 수정이 가능한 것과 그렇지 않은 것이 있다. 불필요한 세미콜론을 허용하지 않는 no-extra-semi 규칙을 예로 들어보자.
console.log();;;;;;;;;;;;;
(function() {})()이런 실수는 자주 없지만 전날에 밤을 새며 코딩을 하느라 저렇게 코드를 작성했다고 가정해보자. 그럼 ESLint는 다음과 같은 에러를 보여준다.

멀티라인 규칙과 다르게 '--fix' 옵션으로 수정이 가능하다고 나와있다. 그럼 package.json 파일의 스크립트에 '--fix'를 추가하고 다시 실행하면 다음과 같이 수정을 해준다.

음..하나하나 귀찮은데 ✔️
이렇게 사용자가 규칙을 하나씩 추가하면서 설정 할 수도 있지만 ESLint가 추천하는 규칙들도 있다. 왼쪽의 ✔️ 표시가 이에 해당된다. 이런 규칙들의 모음은 extends 배열에 'eslint:recommended'를 추가하여 사용할 수 있다.
// .eslintrc.js 📂
module.exports = {
extends: ['eslint:recommended'],
};만약 이 설정 외에 더 필요한 규칙이 있다면 rules 속성에 추가하면 된다.
둘의 차이는 뭘까? 왜 같이 사용하는거지?
ESLint도 포매팅이 되지만 Prettier는 좀더 일관성 있는 코드, 엄격하고 더 많은 자동 포매팅, 가독성이 좋은 코드 스타일을 만들어준다.
ESLint는 코드 품질에 더 중점을 둔다. 예를 들어 변수를 사용하지 않았다거나, 디버깅 목적으로 사용되는 console.log()를 제한한다.

따라서 둘의 장점을 모두 활용하는 것이 좋다.
통합하기
불필요하거나 prettier와 충돌 할 수 있는 모든 규칙을 해제하는 eslint-config-prettier와 prettier 규칙을 eslint에 추가하는 eslint-plugin-prettier를 설치해서 같이 사용해보자.
npm install --save-dev eslint-config-prettier eslint-plugin-prettier설치를 하고나서 eslint 설정 파일 extends 배열 마지막에 'prettier'를 추가해준다.
// .eslintrc.js 📂
module.exports = {
parserOptions: {
ecmaVersion: 'latest',
},
env: {
browser: true,
node: true,
},
extends: [
'eslint:recommended',
'plugin:prettier/recommended',
],
};그럼 이제 사용하지 않는 변수와 같은 코드 품질 검사는 ESLint에게 맡기고 일관된 코드 스타일, 가독성은 Prettier에게 맡겨보자.


사용하지 않은 값의 변수는 ESLint가 검사했으며 세미콜론, 들여쓰기, 줄바꿈 등 가독성에 관한 코드 스타일은 Prettier가 해결해주었다.
참고
린트(ESLint)와 프리티어(Prettier)로 협업 환경 세팅하기 - 김정환
Prettier - github
14. 2 ESLint - poiemaweb
ESLint - 공식 웹사이트
Prettier - 공식 웹사이트
'JavaScript' 카테고리의 다른 글
| [JS] switch 사용법(feat.타입스크립트) (0) | 2022.03.27 |
|---|---|
| Prettier, ESLint 자동화하기 (2) | 2021.12.27 |
| 웹팩(Webpack) 이해하기 - 개발 서버 (0) | 2021.11.22 |
| 웹팩(Webpack) 이해하기 (0) | 2021.11.16 |
| new 연산자로 재사용성 높이기 (0) | 2021.11.01 |
