
"빈츠! 반응형에 font-size 말고 미디어 쿼리(media queries)에도 rem을 사용하나요?"
분명 장점이 있는데..막상 대답하려니 말이 나오지 않았다. 그러는 사이 또 날아오는 질문
"보통 반응형에 rem, em을 사용하는 게 좋긴 하지만 미디어 쿼리는 디바이스 종류에 따라 일관된 화면을 보여주기 위한 목적이 크다고 생각되는데 뷰포트에 따른 px단위로 설정해주시는게 더 좋지 않을까요?"
맞는 말이다. 그렇다면 px로 쓰는 게 맞긴 한데..나는 왜 미디어 쿼리(media queries)에도 rem을 사용하게 됐을까?
rem을 쓰면 무조건 좋은거 아니야? 🤔
이 문제에 대해서 깊게 의문을 품은 적도, 생각 해본적도 없었다. 이번 기회에 확실하게 개념을 잡아야겠단 생각을 했다. 그렇게 서로에 대한 생각과 '왜' 사용 해야 하는지에 대한 의견을 나눴고 더 알아봐야겠단 생각이 들었다.
반응형 웹 🚰
'반응형 웹사이트를 만들 땐 물과 같이 만들어라'는 말이 있다. 물과 같이 유동적으로 만들어서 어떤 컨테이너든 컨텐츠가 잘 담기도록 해주는 것이다. 또한 웹사이트에 유연성을 적용하는 것은 더 나은 사용자 경험을 제공한다.
디바이스의 크기가 너무 다양 해져서 뷰포트 크기를 딱 정해 놓진 않는다. 하지만 굳이 뽑자면 다음과 같다.
- 데스크톱 : 1024 +
- 태블릿 : 1023 - 768
- 모바일 : 767 - 320
기기(device) 간에 사용성도 다르고, 화면의 크기도 다르기 때문에 기기마다 적절한 레이아웃과 폰트 크기를 다르게 설정하여 어떤 화면이든 콘텐츠가 잘 보이도록 해야한다.
여기서 더 나아가 사용자는 다양한 이유(시력, 기기와의 사용 거리 등)로 브라우저의 폰트 크기 설정을 바꿀 수도 있다. 따라서 rem과 em 단위를 사용하여 좀 더 유연하게 대응해야 한다.
미디어 쿼리(Media Queries)도 rem을 사용하자
이렇게 rem 단위를 써서 일정한 비율로 크기가 변해야 하는 디자인을 구성한다면 미디어 쿼리에도 rem을 사용 해주는 것이 좋다. rem을 사용하면 사용자가 폰트 크기만 변경하더라도 그에 맞는 레이아웃으로 자동 조정이 되게 할 수 있다.
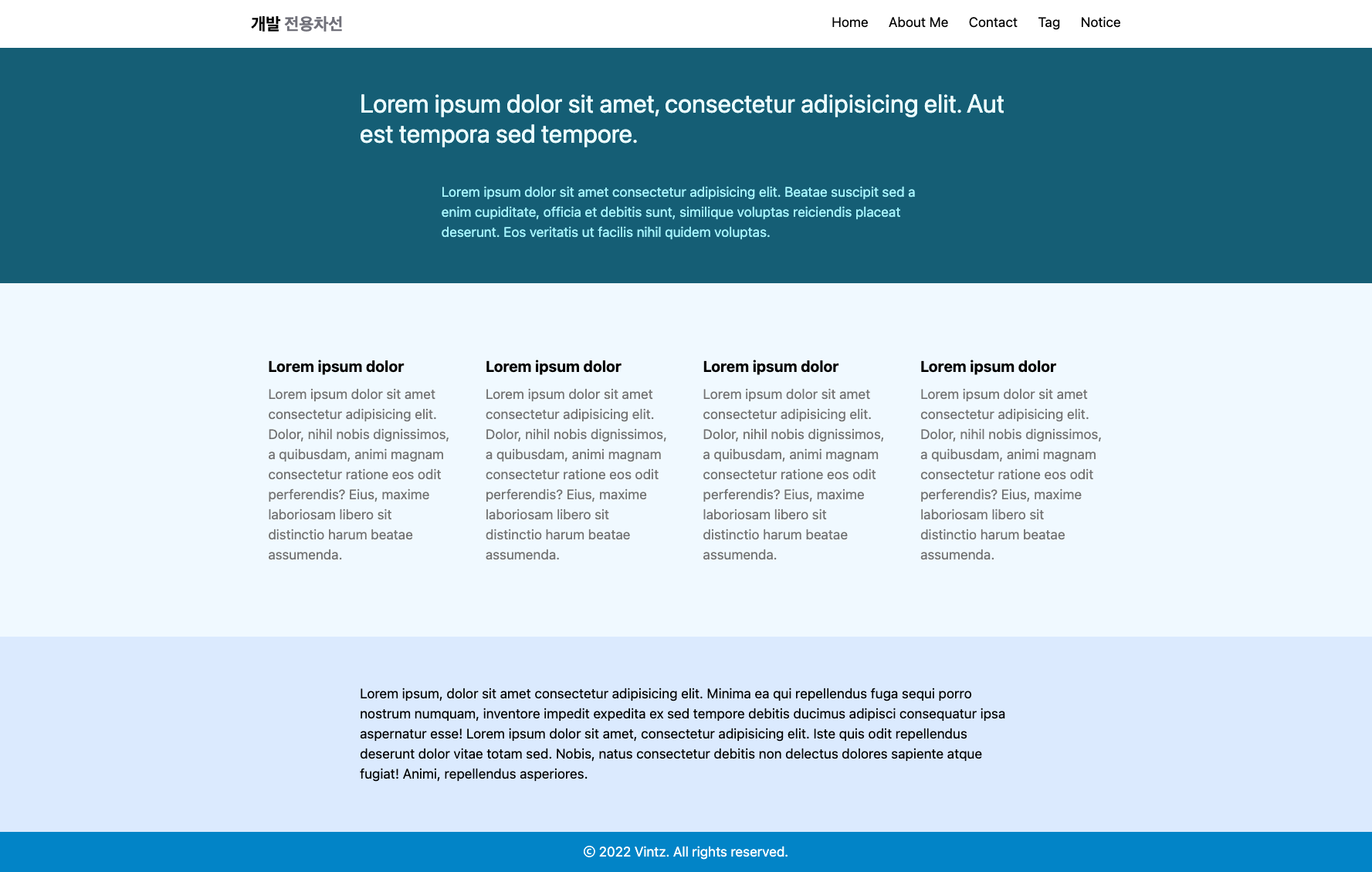
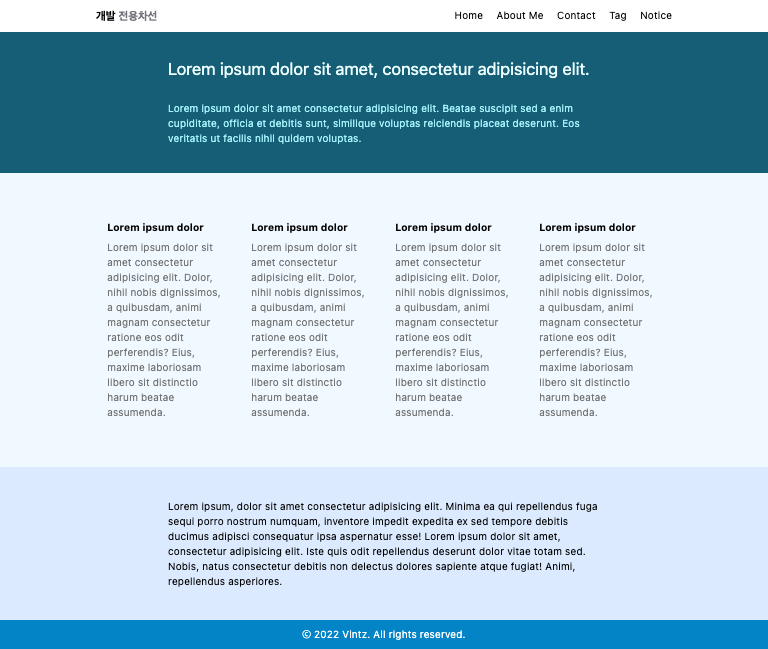
예를 들어, 만약에 사용자가 폰트 사이즈를 아주 크게 키웠을 경우, 레이아웃은 두 개의 컬럼(column, 세로) 형태에서 하나의 컬럼 형태로 줄어들어야 한다.(작은 휴대성 기기에서도 마찬가지이다)
더 나은 이해를 돕기 위해 다른 예시로, 기본 폰트가 16px인 디자인으로 시작해보자.

여기서 만약, 사용자가 폰트 사이즈를 아주 크게 늘렸다면?

사용자가 폰트 크기를 늘리더라도, 미디어 쿼리와 함께 rem을 사용하면 안성맞춤의 레이아웃으로 자동 조정이 된다.
이렇게 rem 기반의 전환점(breakpoints)은 여러 폰트 크기에도 올바르게 반응하게 할 수 있다.

📌 만약에 레이아웃 전환점이 고정된 픽셀의 너비를 가지고 있다면, 오직 화면 크기만이 그 효력을 갖습니다. 하지만 rem 기반의 전환점이라면 여러 폰트 크기에도 올바로 반응하겠지요.
또 만약 사용자가 폰트 크기를 줄인다고 해도, 그것에 맞게 여백(padding, margin)도 줄어들면서 작게 보이는 텍스트에 엄청나게 낭비된 공간의 여백이 생기지 않게 된다.

결론 및 정리
반응형 웹사이트를 구현한다면, 그리고 rem 단위를 써서 일정한 비율로 크기가 변해야 하는 디자인을 구성한다면 항상 rem 미디어 쿼리를 사용해야 한다는 것을 알게 되었다. 그래야 가변적인 텍스트 크기에 맞춰서 사이트의 레이아웃도 적절하게 조정이 될 수 있다.
그동안 나는 정확한 이유를 모르고 항상 사용 했었다. 하지만 이제는 이유를 설명할 수 있게 되었다. 😄
- rem은 요소의 상속에 신경 쓸 필요 없이 일관된 크기를 제공한다.
- rem은 사용자가 설정한 폰트 크기에 따라 모든 구성 요소에 적절하게 반응하는 방법을 제공한다.
- rem은 브라우저의 기본 폰트 크기가 어떻든 간에 이에 따른 가변 텍스트 크기에 맞춰서 사이트의 레이아웃이 적절히 조정될 수 있도록 한다.
- rem은 브라우저의 기본 폰트 크기에 따라 그 크기가 변해야 하는 곳에 사용한다.
- em은 최상위 요소가 아닌 특정 요소의 font-size를 기준으로 그 크기가 바뀌어야 하는 곳에 사용한다.
- em은 상속에 따른 애매한 상황을 만들지 않기 위해 사용을 남발하지 않는다.
- em은 크기가 대칭적으로 변할 수 있도록, 지정한 요소의 font-size는 꼭 rem을 사용한다.
참고
종합 안내: Rem 그리고 Em, 언제 써야 할까 - tutsplus
'CSS' 카테고리의 다른 글
| CSS 애니메이션 순서대로 실행하기 (0) | 2022.04.22 |
|---|---|
| Tailwind CSS 애니메이션 사용법, 커스터마이징 (0) | 2022.04.08 |
| Tailwind CSS 사용법, 장점과 단점 (4) | 2022.01.18 |
| CSS 접근성과 기본 설정에 대한 고찰 (0) | 2021.12.12 |
| 프론트엔드 개발자, 디자이너의 협업과 태도 (0) | 2021.12.11 |
