
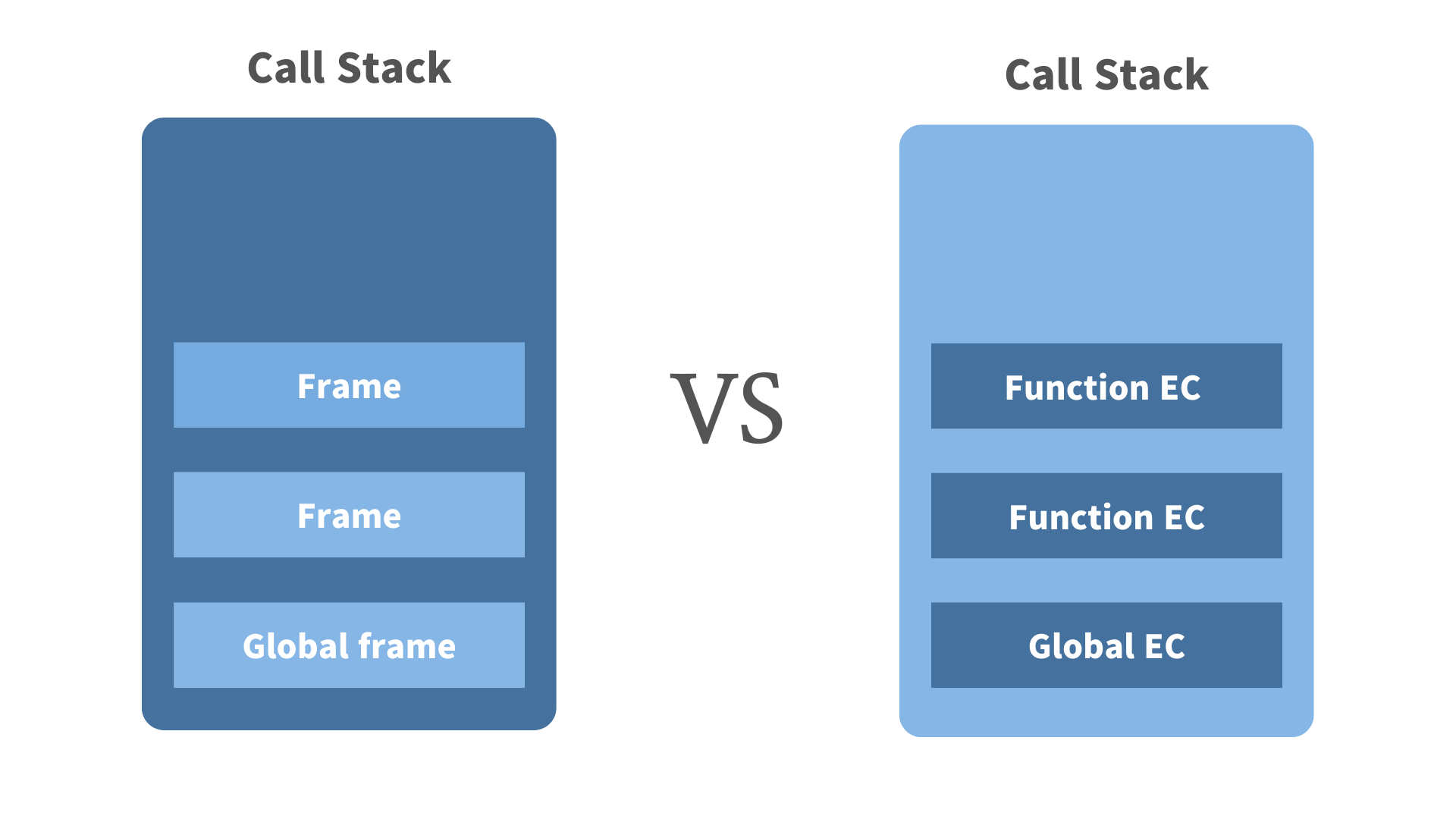
최근 자바스크립트를 좀 더 깊게 이해하고자 공부 중인데, 혼란스러운 두 용어가 있다. 바로 실행 컨텍스트(execution context)와 스택 프레임(stack frame)이다. 콜 스택을 설명할 때 둘의 용어를 혼용해서 사용하는 것이었다.
스택 프레임(Stack Frame)이란?
어떤 함수든 호출되는 순간 스택에는 그 함수를 위한 영역이 할당된다. 이것을 스택 프레임(stack frame)이라고 한다. 즉, 함수의 실행 데이터가 스택 프레임에 저장되는 것이다. 다르게 말하면, 스택 프레임은 스택 영역에 차례대로 저장되는 함수의 호출 정보이다. 스택 프레임에는 매개변수, 호출이 끝난 뒤 돌아갈 반환 주소값, 함수에서 선언된 지역 변수 등이 저장된다. 따라서 이것이 실제 실행 스택이며, 각 프레임은 해당 함수에 필요한 데이터가 저장되어 함수를 구분해주는 블록 영역이다.
예를 들어, 새로운 변수에 함수를 선언할 때마다 스택의 맨 위 블록으로 푸시(push)된다. 그 다음으로 함수가 종료될 때마다 최상위 블록이 지워지므로 해당 함수에 의해 스택에 푸시된 모든 변수(지역 변수, 매개 변수)가 지워진다. 이렇게 프레임별로 구분해줌으로써 함수가 종료된 후에, 해당 함수가 호출되기 전 상태로 되돌아갈 수 있다.
실행 컨텍스트(Execution Context)란?
실행 컨텍스트(EC)는 자바스크립트의 스펙을 위한 메커니즘이며, 실행 가능한 코드를 형상화 하고 구분하는 추상적인 개념이다. 실행 컨텍스트는 코드에 직접 접근해서 확인하기가 어렵기 때문에 이해하기 힘든 점이 있다.
An execution context is purely a specification mechanism and need not correspond to any particular artefact of an ECMAScript implementation. It is impossible for ECMAScript code to directly access or observe an execution context. - 9.3 Execution Contexts, ECMAScript® 2021 Language Specification
하지만 물리적으로는 객체의 형태를 갖고 있어서 Variable Object(VO), Scope Chain(SC), thisValue의 세 가지 프로퍼티를 소유한다. 이는 "실행 콘텍스트를 코드를 실행하는데 필요한 환경을 제공하고, 객체의 형태로 관리 되는 것"으로 표현한다. 실행 콘텍스트 또한 스택이 생성되고 소멸하는 과정이 같다.
결론
생각해보자. V8 엔진은 C++로 작성되었으며 결국 함수를 호출하고 실행하는 것은 같다. 그럼 결국 콜 스택에 쌓이는 것은 스택 프레임을 뜻하고, 실행 컨텍스트는 V8 입장에서 변수/객체이다. (V8에서 스택 메모리 영역은 원시값과 실행 콘텍스트, 메서드, 객체 포인터를 포함한 정적 데이터를 저장한다. 여기서 말하는 객체는 식별자에 의해 참조되는 공간을 뜻한다.) 자바스크립트 입장에서 생각해보면 자바스크립트도 콜 스택이 존재하고 여기에 쌓이는 스택 프레임 같은 개념이 실행 컨텍스트인 것이다.
블로그마다 용어를 혼용해서 사용하기 때문에 그런 것도 있지만 이렇게 혼란을 일으키는 또 다른 원인은 스택 자체가 다양한 이름으로 불리기 때문이다.
콜 스택(call stack)이란 컴퓨터 프로그램에서 현재 실행 중인 서브루틴에 관한 정보를 저장하는 스택 자료구조이다. 또한 실행 스택(execution stack), 제어 스택(control stack), 런 타임 스택(run-time stack) 혹은 기계 스택(machine stack)이라고도 하며, 그냥 줄여서 스택(the stack)이라고도 한다. - wikipedia
콜 스택을 "실행 스택(Execution Stack)"이라고 표현하는 글이 있다.
스택에 생성되는 것부터 시작해서 글로벌과 함수로 구분하는 것까지 비슷한 맥락의 개념으로 쓰인다. 하지만 위의 설명처럼 실행 컨텍스트는 자바스크립트 한정으로 사용되는 개념의 차이가 있는 듯하다. 결국 스택 프레임은 프로그래밍 언어와 관계없이 메모리의 스택 영역에 더 가까운 용어로 설명되고, 실행 컨텍스트는 자바스크립트의 코드가 실행되어 동작하는 원리/개념에 더 가까운 용어로 쓰이는 것으로 정리가 되었다.
2023.03.24 추가 내용
좀 더 이해하고 명확히 구분짓기 위해 추가 내용을 보충한다. 비슷한 맥락의 개념으로 볼 수도 있다. 하지만 좀 더 정확한 표현은 '서로 관련이 있지만 완전히 같은 개념은 아니다.'인 것 같다.
스택 프레임(stack frame)은 함수 호출이 발생할 때마다 생성되는 메모리 블록으로, 호출된 함수의 매개변수/지역 변수/반환 주소 등과 같은 정보를 저장한다. 이는 실행 스택(call stack)에서 관리되며, 함수 호출이 완료되면 스택 프레임도 종료되고 메모리가 해제된다.
실행 컨텍스트(execution context)는 자바스크립트 코드가 실행되는 환경을 의미한다. 실행 컨텍스트는 실행 가능한 코드가 실행될 때마다 생성되며, 변수 객체(variable object), 스코프 체인(scope chain), this 바인딩 등의 정보를 포함한다. 자바스크립트 엔진은 실행 컨텍스트 스택(execution context stack)을 사용하여 실행 중인 컨텍스트를 관리한다. 참고로 execution context stack은 ECMAScript 스펙의 이름이다. 보통은 익숙하고 직관적인 표현인 "콜 스택"을 사용하는 것 같다.
요약하면, 스택 프레임은 함수 호출 과정에서 생성되는 메모리 블록을 나타내며, 실행 컨텍스트는 코드 실행 환경에 대한 정보를 저장하는 개념이다. 결국 어디에 주안점을 두고 설명하느냐에 따라 용어 선택을 하면 될 것 같다.
혹시 틀린 내용이나 피드백이 있다면 언제든지 댓글을 남겨주세요. 감사합니다.
참고
V8 엔진(자바스크립트, NodeJS, Deno, WebAssembly) 내부의 메모리 관리 시각화하기 - Toast UI
실행 컨텍스트와 자바스크립트의 동작 원리 - Poiema Web
하루의 실행 컨텍스트 - 우아한 Teck
Is "Call stack" the same as "Execution context stack" in JavaScript? - stackoverflow
'JavaScript' 카테고리의 다른 글
| 자바스크립트는 모든 것이 객체일까? (0) | 2023.03.30 |
|---|---|
| Babel 이해하기 (2) | 2023.03.06 |
| 오늘 하루 그만 보기 모달 윈도 구현하기(feat.Cookie) (0) | 2022.08.18 |
| [JavaScript] 디바운싱과 쓰로틀링 (2) | 2022.06.10 |
| [JS] switch 사용법(feat.타입스크립트) (0) | 2022.03.27 |
