
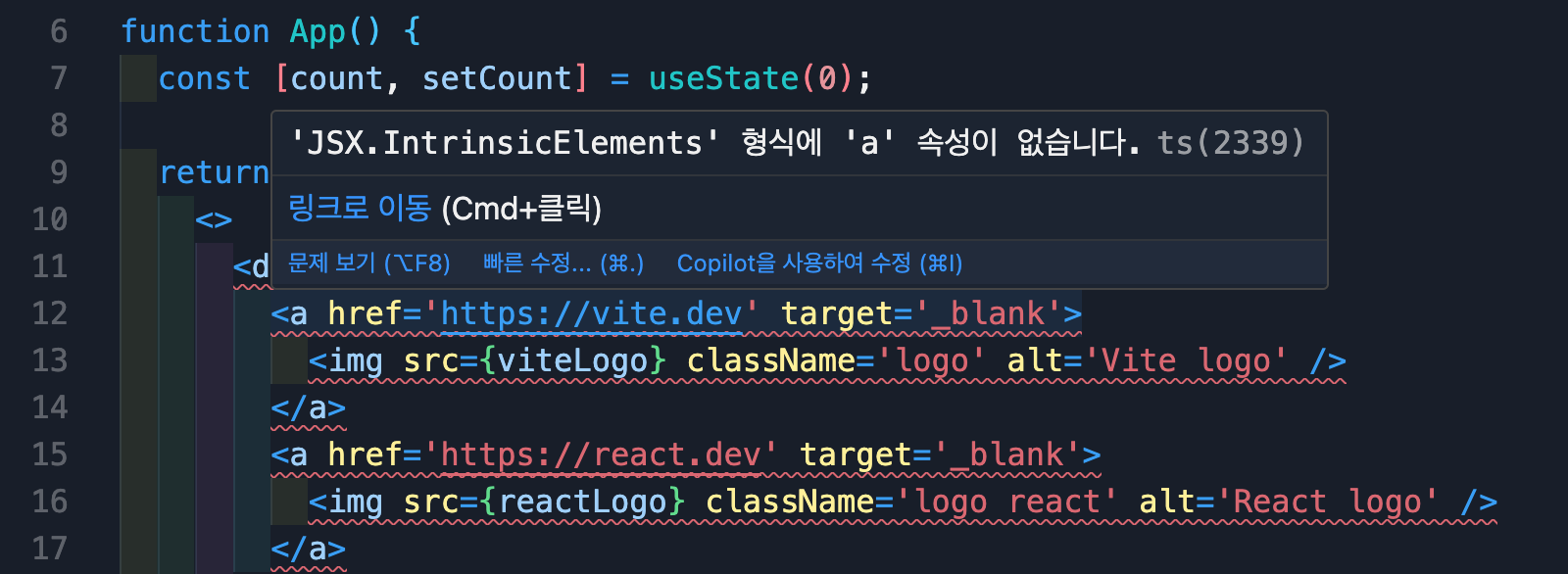
Vite로 React 타입스크립트 프로젝트를 만들었을 때, 컴포넌트 전반에 "jsx.intrinsicelements 형식에..."와 같은 에러 메시지가 뜬다면 타입스크립트 버전 문제일 확률이 높다.
- 타입스크립트 최신 버전으로 설치
- package.json 타입스크립트 최신 버전으로 명시
- node_modules 폴더 제거 후 재설치
- VS Code 재시작
위와 같은 방법을 사용해도 에러가 해결되지 않는다면, 다음과 같이 진행하면 해결될 수 있다.
1. 명령 팔레트 실행

VS Code에서 단축키 또는 왼쪽 하단의 설정 버튼을 통해 명령 팔레트를 실행한다.
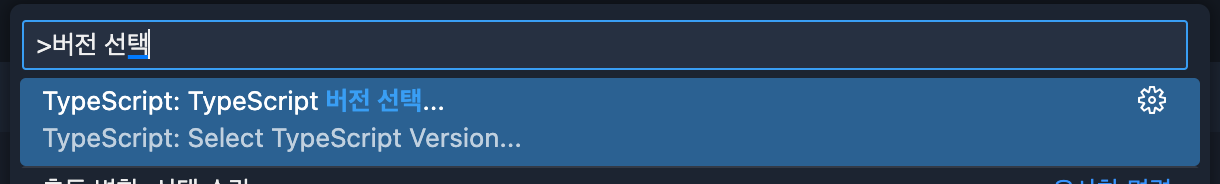
2. "버전 선택"으로 검색

3. 최신 버전의 타입스크립트 선택

의도한 버전의 타입스크립트로 선택하면 해결된다.
반응형
'React' 카테고리의 다른 글
| 2026ver. Vite + React에서 Kakao Maps API 사용하기 (0) | 2026.01.30 |
|---|---|
| React에서 요소마다 이벤트 핸들러를 추가해도 되는 이유 (1) | 2025.08.16 |
| CRA에서 Vite로 마이그레이션: 차세대 툴로 개발 환경 개선하기 (0) | 2024.02.22 |
| [React] API 응답 시간이 너무 길다면 어떻게 해야 할까? (0) | 2023.11.04 |
| React 페이지네이션 UI 직접 만들기 (0) | 2023.08.02 |
