리액트로 유튜브 클론 프로젝트를 진행 중이다. 유튜브 API는 문서화가 엄청 잘 되어 있어서(테스트도 가능하다) 쉽게 할 수 있을 줄 알았는데 생각보다 안보이는 벽이 많았다. API 사용이 처음은 아니지만 Web API인 Fetch API는 처음 사용해봐서 정말 많이 헤맸다. 결국 강의를 통해 해결했고 이를 정리해봤다.
이번에도 개인 키가 필요하다.
API 사용에는 항상 개인 키를 발급해야 되나 보다. 몇몇 보안이 강한 OPEN API는 다이렉트로 받아올 경우 서버 자체에서 거부하기 때문에 나도 겪어본 CORS 에러가 발생하는데 이 경우엔 우회하거나 자체적으로 프론트용 서버를 만들어서 해당 서버에서 받아와야 한다고 한다.
다행히 유튜브 API는 그럴 필요가 없다. 유튜브 API에 들어가서 하라는대로 단계별로 하다보면 구글 클라우드 플랫폼에서 개인키를 발급 받고 있을 것이다.
- 구글 계정이 필요하고
- Credentials page에서 프로젝트를 생성해서
- 가져다 쓸 API를 API Libary에서 활성화 시킨다.(나같은 경우 YouTube Data API v3)
- API Key 생성을 해서 발급 받는다.
Try this API 🤨
개인 키까지 발급을 받았다면 이제 사용을 해보자. 유튜브 API Reference -> Videos -> list로 들어가서 다양한 HTTP 요청을 해보자. 참고로 언어 설정을 한국어로 하면 테스트를 못한다. 영어로 바꿔서 Try This API를 클릭하자.(Google OAuth 2.0은 사용하지 않기 때문에 체크를 해제 했다.)

이것저것 테스트 해보면서 먼저 감을 익히자. 처음엔 정말 바보가 된 기분인데 하다 보니 정말 친절한 거더라..난 이것만 이해하는데 몇시간은 썼다..😭 난 Postman 프로그램을 써서 해당 API 요청을 fetch API 코드로 금방 변환할 수 있었다. 더 배우고 난 뒤 다음 기회에 글로 정리해야 겠다. 변환한 코드는 다음과 같다.
const requestOptions = {
method: 'GET',
redirect: 'follow'
};
fetch("https://youtube.googleapis.com/youtube/v3/videos?part=snippet&chart=mostPopular®ionCode=KR&maxResults=25&key=발급한 키를 입력하세요", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));fetch()는 첫번째 매개변수로 데이터를 받아올 주소를, 두번째 매개변수로 옵션을 설정할 수 있다. part는 snippet으로 해야 내가 원하는 정보를 받아올 수 있다. 이걸 이제 리액트로 적용해보자.
깃허브에 API Key 숨기기
아 먼저 깃허브에 올릴 거라면 API Key는 암호화하길 추천한다.
- 해당 프로젝트 최상위 폴더에 .env 파일을 생성하고
- REACT_APP_API_KEY=발급받은 키를 넣어 저장한다.(저 스펠링 그대로 저장해야 된다.)
- .gitignore 파일에 .env를 추가해준 후 저장한다.
- jsx파일에 const apiKey = process.env.REACT_APP_API_KEY; 요런식으로 변수로 저장해 사용한다.

프로젝트 시작

간단하게 인기 동영상 25개까지 제목을 뽑기 전에 컴포넌트 구조는 위 다이어그램과 같다. 최상위 App 아래 비디오 리스트 컴포넌트 그 아래엔 비디오 아이템 컴포넌트를 생성하자.
app.jsx
import React, { useEffect, useState } from 'react';
import VideoList from './ components/video_list/video_list';
import './app.css';
function App() {
const apiKey = process.env.REACT_APP_API_KEY;
const [videos, setVideos] = useState([]);
useEffect(() => {
const requestOptions = {
method: 'GET',
redirect: 'follow',
};
fetch(
`https://youtube.googleapis.com/youtube/v3/videos?part=snippet&chart=mostPopular®ionCode=KR&maxResults=25&key=${apiKey}`,
requestOptions
)
.then((response) => response.json())
.then((result) => setVideos(result.items))
.catch((error) => console.log('error', error));
}, []);
return <VideoList videos={videos} />;
}
export default App;
최상위 컴포넌트인 App에서 관련 데이터를 불러오고 State를 갖게 할 것이다. 그래야 props로 자식 컴포넌트에 데이터를 전달하고, 일정한 화면을 보여줄 수도 있다.(ex. 프로필 사진) 함수 컴포넌트이기 때문에 동적인 state를 가지려면 리액트 훅의 useState()를 사용하면 된다.
- videos라는 변수와
- 해당 변수를 업데이트할 수 있는 setVideos 변수를 선언 후
- useState 함수를 호출하면
- 첫번째 원소는 현재 상태를, 두번째 원소는 Setter 함수를 할당해준다.
- useState()의 초기값은 빈 배열로 한다.
useEffect()로 생명주기 메서드를 써보자.
- 두번째 인자에 빈 배열([])을 넣어 화면이 처음 렌더링 될 때만 데이터를 불러오게 한다.(componentDidmount 메서드처럼 실행)
- 원하는 데이터를 GET으로 요청하고
- 응답 데이터를 json으로 변환 후
- 변환한 데이터를 setVideos에 설정 해준다
그럼 이제 화면이 렌더링 되면 비동기적으로 인기있는 동영상들을 받아와서 setVideos를 통해 관련 데이터를 업데이트 해줄 것이다.
다음 VideoList 컴포넌트에 json으로 변환한 데이터가 업데이트된 상태인 videos를 전달해준다.
video_list.jsx
import React from 'react';
import VideoItem from '../video_item/video_item';
const VideoList = (props) => (
<ul>
{props.videos.map((video) => (
<VideoItem key={video.id} video={video} />
))}
</ul>
);
export default VideoList;
props로 데이터를 받아오고 <ul>안에 props로 전달된 videos를 map을 이용해 새로운 배열의 key와 video(데이터)를 가진VideoItem 컴포넌트들을 만들어 준다. 마지막으로 최하위 VideoItem을 보자.
video_item.jsx
import React from 'react';
const VideoItem = (props) => <h1>{props.video.snippet.title}</h1>;
export default VideoItem;
VideoList에서 props로 받아오고 간단하게 <h1>안에 props로 전달된 video 안에 snippet 안에 title을 출력한다.

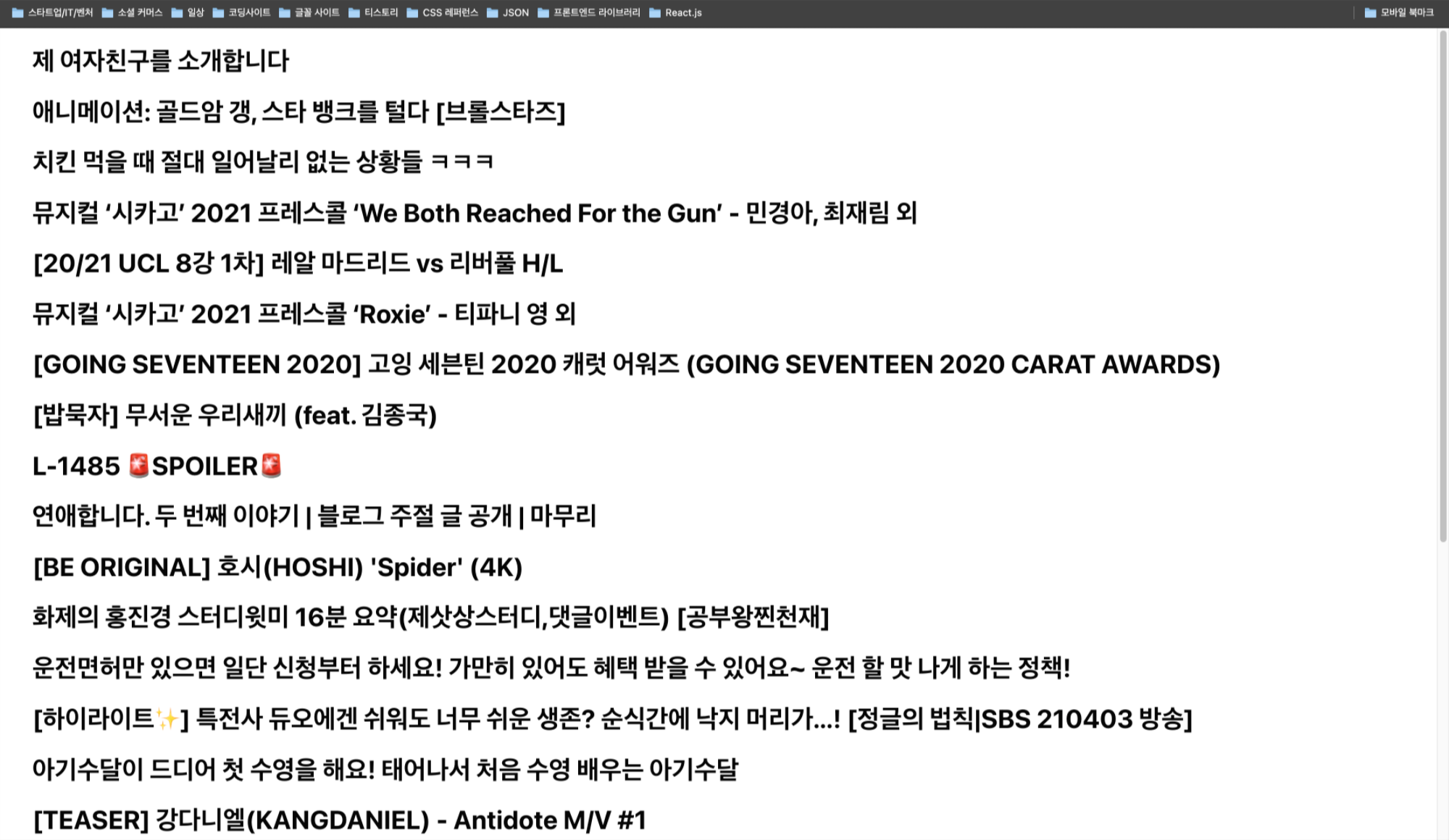
결과

이렇게 간단하게 출력을 해보았다. 이걸 이해하고 출력하는데 시간이 꽤 걸렸다..하지만 희열이 느껴졌다. 재미있다.
참고
'React' 카테고리의 다른 글
| [React.js] 컴포넌트 저장 기능 구현하기(dom-to-image, FileSaver) (7) | 2021.07.07 |
|---|---|
| [React.js] 유튜브를 만들어 보자 (0) | 2021.04.30 |
| [React.js] 프로젝트를 하며 배운 것들 (0) | 2021.04.04 |
| [React.js] PostCSS 기초 (0) | 2021.04.04 |
| 리액트를 왜 쓰는 걸까? (0) | 2020.11.05 |
