비밀지도
문제 설명
네오는 평소 프로도가 비상금을 숨겨놓는 장소를 알려줄 비밀지도를 손에 넣었다. 그런데 이 비밀지도는 숫자로 암호화되어 있어 위치를 확인하기 위해서는 암호를 해독해야 한다. 다행히 지도 암호를 해독할 방법을 적어놓은 메모도 함께 발견했다.
- 지도는 한 변의 길이가 n인 정사각형 배열 형태로, 각 칸은 "공백"(" ") 또는 "벽"("#") 두 종류로 이루어져 있다.
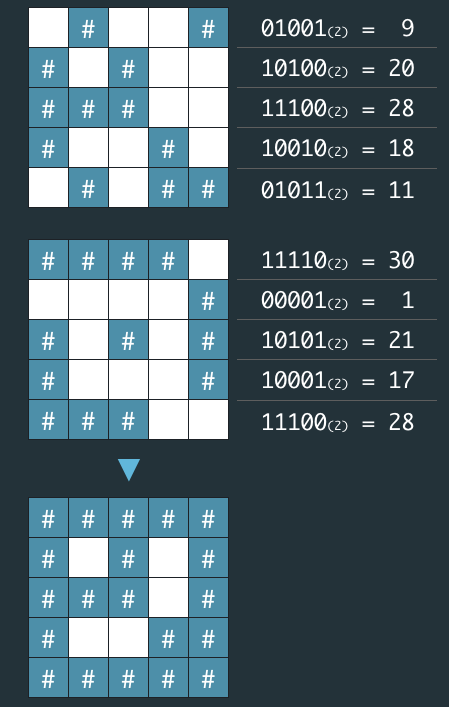
- 전체 지도는 두 장의 지도를 겹처서 얻을 수 있다. 각각 "지도 1"과 "지도 2"라고 하자. 지도 1 또는 지도 2 중 어느 하나라도 벽인 부분은 전체 지도에서도 벽이다. 지도 1과 지도 2에서 모두 공백인 부분은 전체 지도에서도 공백이다.
- "지도 1"과 "지도 2"는 각각 정수 배열로 암호화되어 있다.
- 암호화된 배열은 지도의 각 가로줄에서 벽 부분을 1, 공백 부분을 0으로 부호화했을 때 얻어지는 이진수에 해당하는 값의 배열이다.

네오가 프로도의 비상금을 손에 넣을 수 있도록, 비밀지도의 암호를 해독하는 작업을 도와줄 프로그램을 작성하라.
입력 형식
입력으로 지도의 한 변 크기 n과 2개의 정수 배열 arr1, arr2가 들어온다.
- 1 <= n <= 16
- arr1, arr2는 길이 n인 정수 배열로 주어진다.
- 정수 배열의 각 원소 x를 이진수로 변환했을 때의 길이는 n이하이다. 즉 0 <= x <= 2ⁿ - 1을 만족한다.
출력 형식
원래의 비밀지도를 해독하여 "#", 공백으로 구성된 문자열 배열로 출력하라.
입출력 예제
| 매개변수 | 값 |
| n | 5 |
| arr1 | [9, 20, 28, 18, 11] |
| arr2 | [30, 1, 21, 17, 28] |
| 출력 | ["#####", "# # #", "### #", "# ##", "#####"] |
| 매개변수 | 값 |
| n | 6 |
| arr1 | [46, 33, 33, 22, 31, 50] |
| arr2 | [27, 56, 19, 14, 14, 10] |
| 출력 | ["######", "### #", "## ##", " #### ", " #####", "### # "] |
문제 풀이
비트 연산에 대한 문제다. arr1, arr2 둘 중 하나라도 1이 포함되어 있다면 "#"을 추가하면 되기 때문에 OR(||)로 처리한다.
자바스크립트의 표준 내장 객체의 메서드를 사용해도 되지만 비트 연산이 중점인 문제임을 생각하면 직접 구현하는 것이 좀 더 문제 의도를 잘 파악한게 아닐까 생각된다.
코드
function solution(n, arr1, arr2) {
const answer = [];
for(let i = 0; i < n; i++) {
let result = '';
let b1 = '0'.repeat(n - arr1[i].toString(2).length) + arr1[i].toString(2);
let b2 = '0'.repeat(n - arr2[i].toString(2).length) + arr2[i].toString(2);
for(let j =0; j < n; j++) {
b1[j] === '1' || b2[j] === '1' ? result += '#' : result += ' ';
}
answer.push(result);
}
return answer;
}toString() 메서드를 통해 이진수로 변환할 때 앞자리에 0이 있을 경우 생략해서 반환한다. 0을 채워 지도의 크기를 맞추기 위해 repeat() 메서드를 사용했다. repeat() 메서드는 문자열을 주어진 횟수만큼 반복해 새로운 문자열을 반환한다.
str.repeat(count); - MDN
따라서 0을 채워주는데, 그 횟수는 n - 해당하는 이진수 숫자 길이의 개수이다. 정수 배열의 원소를 이진수를 변환했을 때 길이는 n이하이기 때문에 해당 이진수 숫자 길이가 짧을 경우 n만큼 0을 채우고 변환한 이진수 문자열을 더한다.
let b1 = '0'.repeat(n - arr1[i].toString(2).length) + arr1[i].toString(2);
let b2 = '0'.repeat(n - arr2[i].toString(2).length) + arr2[i].toString(2);이제 toString()을 사용하지 않고 직접 구현한 알고리즘 풀이법을 보자. 이진수와 자바스크립트의 이해가 돋보이는 풀이법을 보고 신기하고 흥미로웠다.
function solution(n, arr1, arr2) {
let num1, num2, s;
let answer = [];
for (let i=0; i<n; i++){
num1 = arr1[i];
num2 = arr2[i];
s = '';
for (let j=0; j<n; j++){
s = (num1%2 + num2%2) ? '#'+s : ' '+s;
num1 = Math.floor(num1/2);
num2 = Math.floor(num2/2);
}
answer.push(s);
}
return answer;
}나는 `s = (num1%2 + num2%2) ? '#'+s : ' '+s;` 이 코드 부분이 인상 깊었다.
만약 (num1%2 + num2%2)값이 0이라면 false로 간주되어 공백이 앞에 추가된다.

삼항 조건 연산자를 사용해본적은 있지만 저런식으로 사용할 생각은 못해봤다. 다양한 풀이법을 보는 것도 알고리즘과 해당 언어에 대한 시야를 넓히는 일이라 생각한다.
'Algorithm' 카테고리의 다른 글
| [프로그래머스] 소수 만들기 | Summer/Winter 코딩 테스트 | JavaScript (0) | 2021.06.17 |
|---|---|
| [프로그래머스] 실패율 | 카카오 블라인드 코딩 테스트 | JavaScript (4) | 2021.06.16 |
| [프로그래머스] 다트 게임 | 카카오 블라인드 코딩 테스트 | JavaScript (2) | 2021.06.13 |
| [프로그래머스] 최대공약수와 최소공배수 | JavaScript (0) | 2021.06.11 |
| [프로그래머스] 하샤드 수 | JavaScript (0) | 2021.06.10 |
