Google Developers 사이트에서 읽은 내용을 정리한 글입니다.
CPU, GPU, Memory 그리고 멀티 프로세스 아키텍처
프론트엔드 개발을 공부하면서 가장 친숙하고 자주 사용하는 브라우저. 이 브라우저는 어떻게 우리의 코드를 잘 돌아가는 웹사이트로 변환해주는 것일까? 그 중 크롬을 중심으로 브라우저가 동작하는 방식을 알아보자.
먼저 주요한 컴퓨팅 용어와 컴퓨터의 일부분이 어떻게 동작하는지 알 필요가 있다.
많이 들어보셨죠? 컴퓨터의 중심 CPU와 GPU
CPU(Central Processing Unit)란?

CPU는 컴퓨터에서 뇌 역할을 담당한다. 다양한 작업들을 들어올 때마다 하나씩 처리한다. 과거에는 CPU가 하나의 칩이었지만(이 당시엔 코어란 같은 칩에 들어 있을 뿐 다른 CPU로 취급했다고 한다.) 최근에는 높은 성능을 발휘하는 멀티코어를 흔하게 볼 수 있다.
GPU(Graphics Processing Unit)란?

GPU는 간단한 작업들을 수많은 코어에서 동시에 처리하는 것에 특화되어 있다. 원래는 그래픽을 처리하기 위해 개발되었다. 최근에는 GPU 가속 연산 덕분에 GPU 혼자서 더 많은 종류의 연산을 처리 가능하도록 발전하고 있다.
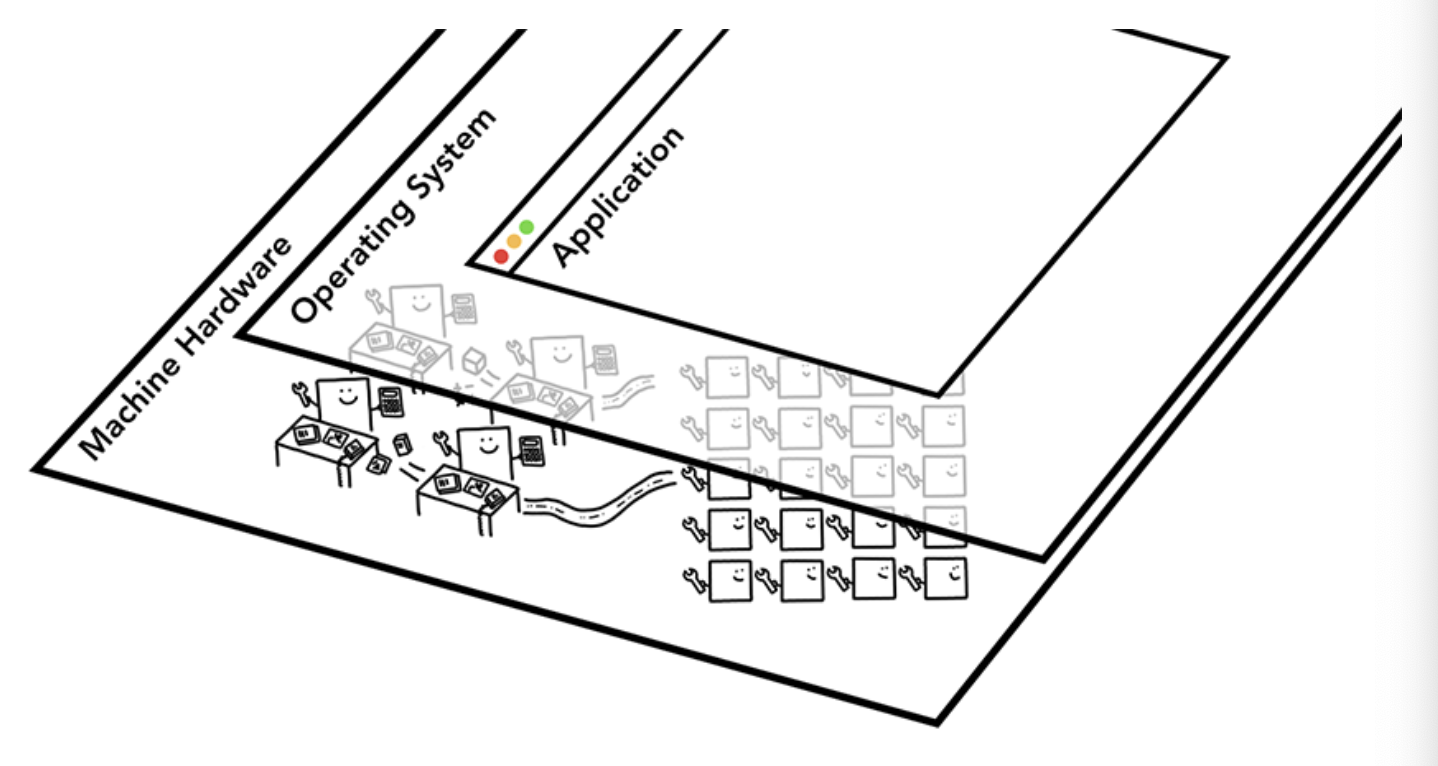
컴퓨터나 스마트폰에서 앱을 시작하면 CPU와 GPU가 앱을 실행한다. 일반적으로 운영체제가 제시하는 메커니즘에 따라 CPU와 GPU가 동작하게 된다.

프로그램이 실행되면? 프로세스와 스레드!

프로세스(Process)란?
프로세스는 앱의 실행 프로그램을 의미한다. 컴퓨터 분야에서 프로세스는 컴퓨터 프로그램의 인스턴스로, 하나 이상의 스레드를 통해 실행된다. 즉, 메모리에 적재 되어 CPU 자원을 할당 받아 프로그램이 실행되고 있는 상태를 의미한다.
앱을 시작하면
- 프로세스가 생성되고
- 운영체제가 프로세스에 메모리 한 '조각'을 줘서
- 앱의 모든 상태 정보를 고유 메모리 공간에 저장할 수 있게 한다.
- 앱을 종료하면 프로세스도 사라지고 운영체제가 메모리를 해제한다.
스레드(Thread)란?
스레드는 프로세스 내부에 있으며 프로세스의 프로그램을 실행하는 주체이다.
IPC(Inter Process Communication)
프로세스는 다른 프로세스를 돌려서 별도의 작업을 수행하도록 운영체제에 요청할 수 있다. 이렇게 되면 운영체제는 별도의 메모리 공간을 새 프로세스에 할당한다. 이 때 두 프로세스간 통신이 필요하면 IPC(Inter Process Communication)를 이용한다.
이 방식은 많은 앱에서 사용 중이다. 실행 중인 프로세스가 무응답 상태에 빠지더라도 앱의 다른 부분을 수행하고 있는 프로세스들을 종료할 필요가 없다. 그냥 무응답 상태인 해당 프로세스만 재시작하면 되는 것이다. (애니메이션 화면으로 이해하기)
브라우저 아키텍처 이해하기
그래서 웹 브라우저는 어떻게 프로세스와 스레드를 이용해 동작할까? 웹 브라우저가 어떻게 작동해야 한다는 표준은 없다. 여기선 두 가지의 아키텍처를 살펴보자.
- 한 프로세스가 스레드를 왕창 들고 있는 아키텍처
- 스레드를 몇 개 가지고 있는 다수의 프로세스들이 IPC를 통해 통신하는 아키텍처

여기서 크롬 브라우저는 2번 멀티 프로세스 아키텍처로 동작을 한다. 멀티 프로세스 아키텍처의 장점을 알아보기 전에 각 프로세스가 어떤 일을 하는지 궁금하다.
브라우저 프로세스
최상위 프로세스로써 앱의 다른 부분을 담당하는 프로세스들을 조율한다. 또한 주소 창, 뒤로 및 앞으로 이동 버튼을 포함한 크롬 앱의 부분을 제어하며 네트워크 요청 및 파일 액세스와 같은 웹 브라우저의 권한이 부여된 보이지 않는 부분까지 제어를 한다.
렌더러 프로세스
웹사이트가 디스플레이 될 때 탭 안의 모든 것을 담당한다. 탭이 여러개일 경우 다수의 프로세스가 생성되어 각 탭마다 할당 된다. 이렇게 크롬은 가능하면 각 탭마다 별도의 프로세스를 할당했지만 가장 최근의 크롬 브라우저는 iframe을 포함하여 각 사이트 별로 프로세스를 가지도록 변경되었다.(이 기능은 사이트 격리를 뜻하는데 자세한건 아래에 설명)
플러그인 프로세스
플래시와 같이 웹사이트가 사용하는 모든 플러그인을 담당한다.
GPU 프로세스
다른 프로세스와 분리된 GPU 작업을 제어한다. GPU는 여러 앱의 요청을 제어하고 동일한 표면에 표시하기 때문에 다른 프로세스로 분리된다.

확장 프로세스나 유틸리티 프로세스 등 몇몇 프로세스들이 더 존재한다. 실행 중인 프로세스를 더 보고 싶다면 ⋮를 클릭 -> 도구 더보기 -> 작업 관리자를 통해 실행 중인 프로세스 목록과 CPU/Memory를 얼마나 사용하고 있는지 보여준다.

크롬이 멀티 프로세스 아키텍처를 채택한 이유
크롬은 여러 개의 렌더러 프로세스를 사용한다. 예를 들어 3개의 탭이 열려 있으면 각 탭이 별개의 렌더러 프로세스로 동작하게 된다. 한 탭이 무응답 상태가 되더라도 그냥 닫아버리고 살아있는 탭으로 이동하면 그만이다. 만약 모든 탭이 하나의 프로세스에서 실행 된다면 탭 하나만 무응답 상태에 빠져도 모든 탭이 정지하게 된다. 비극이 따로 없다. (애니메이션으로 이해하기)
또한 브라우저 작업을 여러 프로세스로 분리하게 되면 보안 및 샌드 박싱 이점이 있다. 운영체제는 프로세스의 권한을 제한하는 방법을 제공하므로 브라우저는 특정 기능에서 특정 프로세스를 샌드박스 할 수 있다. 즉 프로세스별로 샌드박스하여 보안을 강화할 수 있다.
샌드박스(SandBox)란?
외부로부터 받은 파일을 바로 실행하지 않고 보호된 영역에서 실행시켜 본 후 시스템에 악영향을 주는 것을 미연에 방지하는 기술이다. 외부의 악성코드로부터 시스템 내 파일, 프로세스를 보호하는 데 사용된다.
예를 들어 크롬 브라우저는 렌더러 프로세스와 같은 임의의 사용자 입력을 처리하는 프로세스에 대한 임의의 파일 액세스를 제한한다.
프로세스들은 프로세스 내의 스레드와 달리 개별 메모리 공간을 차지하기 때문에 메모리 사용량이 비교적 많아지게 된다. 때문에 크롬은 메모리 절약을 위해 돌 수 있는 프로세스 개수에 제한을 둔다. 또한 고성능 장치에선 안정성을 위해 각 서비스를 별개의 프로세스로 분리하고, 저성능 장치에선 서비스를 하나의 프로세스로 합쳐 메모리 점유를 낮추는 방식으로 바꾸기 쉽게 구조를 변경하고 있다.(애니메이션으로 이해하기)
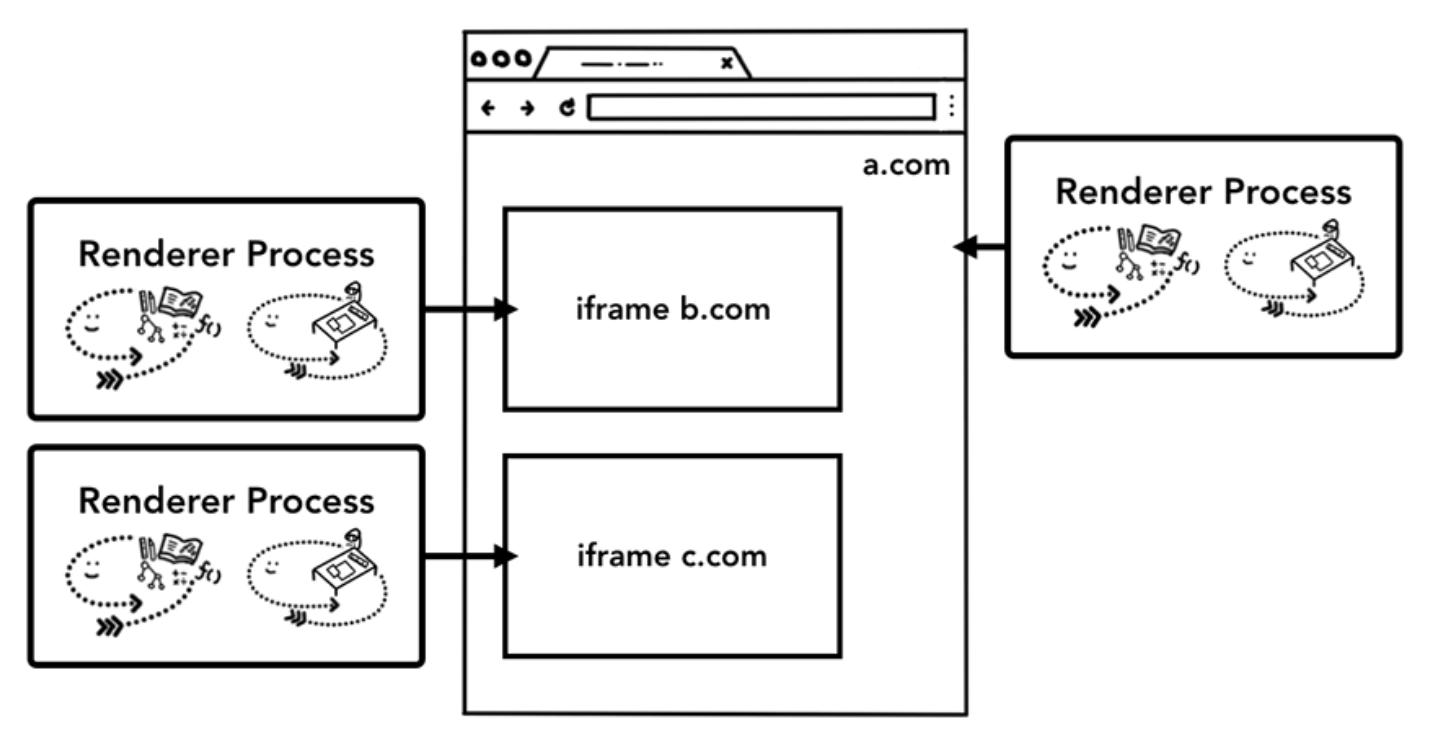
프레임별 렌더러 프로세스 - 사이트 격리
사이트 격리는 각 교차되는 사이트 iframe에 대해 별도의 렌더러 프로세스를 실행하는 기능을 뜻한다. 즉 렌더러 프로세스를 하나의 웹사이트로 제한해 사이트별로 렌더링 되는 모든 것들을 격리한다. 따라서 동일 출처 정책(Same-origin policy)을 준수할 수 있다.
즉 사이트 격리가 활성화된 경우엔 해당 프로세스와 연결된 사이트의 쿠키와 암호만 액세스 함으로써 외부의 데이터(크로스 사이트 데이터)를 탈취하기 어렵게 만든다.

사이트 격리는 단순히 별개의 렌더러 프로세스를 할당하는 것이 아니다. iframe들이 통신하는 방식을 근본부터 변경하는 것이기 때문에 수 년간의 공학적 노력이 필요했다고 한다.
마무리
해당 글에서 브라우저 아키텍처의 상위 구조와 멀티 프로세스 아키텍처의 장점에 대해 알아봤다. 이정도만 해도 범위가 엄청나고 크롬이 얼마나 추상화된 브라우저인지 알게 되었다. 이런 것들을 다 포함하면서 보안도 챙기면서 빠른 속도까지..얼마나 노력을 했는지 감도 안온다. 문서화가 잘 되어 있었지만 보충할 내용은 구글링을 통해 조금씩 보충했다. 웹 브라우저도 워낙 방대해서 미루고 미룬 숙제였는데 찝찝함이 어느정도 해소되었다. 다음은 웹사이트를 화면에 표시하기 위해 프로세스와 스레드간에 어떤 일이 일어나는지 깊게 알아 볼 것이다.
'Web' 카테고리의 다른 글
| 크롬 브라우저는 어떻게 작동 할까? - 03 (0) | 2021.07.29 |
|---|---|
| 크롬 브라우저는 어떻게 작동 할까? - 02 (0) | 2021.07.25 |
| Firebase Warning: "It looks like you're using the..." 문구 없애기 (0) | 2021.06.01 |
| 웹 저장소 쿠키와 스토리지 (0) | 2020.12.10 |
| 다사다난한 Open API와 CORS - 1 (0) | 2020.11.29 |
