
페이지가 닫혀도 다크모드가 유지되도록 구현하기
다크모드는 눈 보호, 배터리 절약 등의 장점으로 많이 보편화 되어 있는 것 같다. 이렇게 자주 쓰이는만큼 내가 설정 해놓은 다크모드가 나중에 들어오거나 탭을 닫은 후에도 유지 되었음 좋겠다. 이렇게 지속적으로 필요한 데이터의 경우 로컬스토리지를 사용함으로써 문제점을 해결 할 수 있다.
Window.localStorage
Window.localStorage는 현재 출처(origin)의 로컬 저장 공간의 Storage 객체에 접근할 수 있게 해준다. 이 속성을 사용해서 현재 도메인의 로컬 Storage 객체에 접근한 후, 키-값 형태의 항목을 추가하거나 읽고, 제거까지 할 수 있다.
항목 추가
localStorage.setItem('darkMode', 'enabled');항목 읽기
const darkMode = localStorage.getItem('darkMode');항목 제거
localStorage.removeItem('darkMode');localStorage 전체 항목 제거
localStorage.clear();💡 localStorage에 저장한 자료는 페이지 프로토콜별로 구분한다. 특히 HTTP(http://example.com)로 방문한 페이지에서 저장한 데이터는 같은 페이지의 HTTPS(https://example.com)와는 다른 localStorage에 저장된다. - MDN
HTML, CSS 관련

다크모드 기능 구현이 목적이기 때문에 간단하게 페이지를 구성하였다. 코드는 다음과 같다.
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>DarkMode</title>
<link rel="stylesheet" href="style.css" />
<script src="./src/main.js" defer></script>
</head>
<body>
<section class="intro">
<h1>
Onlydev<br />
개발 전용차선
</h1>
<p class="subtitle">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nobis, dolorum
quis nihil at facilis dicta consequatur asperiores quod non tempora
quidem deleniti veniam autem exercitationem ex quos, sunt impedit
provident?
</p>
</section>
<div class="btn-group">
<a href="#" class="btn">블로그 구독하기</a>
<a href="#" class="btn">블로그로 바로가기</a>
</div>
<button id="darkModeToggle" class="dark-mode-toggle">
다크모드 활성화
</button>
</body>
</html>CSS
body {
position: relative;
max-width: 768px;
height: 100%;
margin: 32px auto;
background-color: #fff;
}
a {
text-decoration: none;
color: #111;
}
.intro {
height: 30vh;
}
h1 {
font-size: 64px;
}
.subtitle {
font-size: 18px;
}
.dark-mode-toggle {
position: absolute;
top: 32px;
right: 32px;
}
/* 다크모드 활성화 시 */
.dark-mode {
background-color: #111;
color: #fff;
}
.dark-mode .btn {
color: violet;
}다크모드 기능 구현
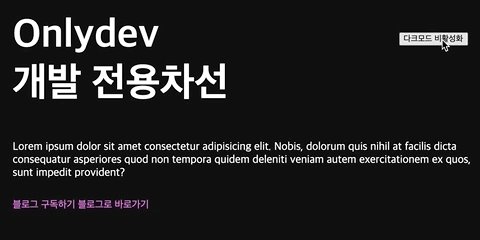
이제 다크모드 기능을 구현해보자. 구현하기 전, 몇가지 사항들을 고려해 코드를 짜본다. 가장 먼저
- 로컬 스토리지에 접근해 다크모드의 값이 '활성화(enabled)' 되어 있는지 확인한다.
- 만약 활성화 되어 있지 않다면, 버튼을 통해 다크모드를 켤 수 있어야한다.
- 만약 활성화 되어 있다면, 버튼을 통해 다크모드를 끌 수 있어야한다.
따라서 다크모드 클래스를 추가, 제거하고 로컬 스토리지 상태를 업데이트 할 수 있는 enableDarkMode() 함수와 disableDarkMode() 함수를 만들어야 한다.
위의 내용들을 코드로 구현하면 아래와 같다.
'use strict';
// 로컬스토리지 데이터 읽기(darkMode keyName 읽기)
let darkMode = localStorage.getItem('darkMode');
const darkModeToggle = document.querySelector('#darkModeToggle');
const enableDarkMode = () => {
// body 태그에 다크모드 클래스 추가
document.body.classList.add('dark-mode');
// 로컬스토리지에 다크모드 키-값 생성
localStorage.setItem('darkMode', 'enabled');
};
const disableDarkMode = () => {
// body 태그에 다크모드 클래스 제거
document.body.classList.remove('dark-mode');
// 로컬스토리지에 다크모드 키의 값을 null로 업데이트
localStorage.setItem('darkMode', null);
};
if (darkMode === 'enabled') enableDarkMode();
darkModeToggle.addEventListener('click', () => {
// 클릭 시마다 초기화
darkMode = localStorage.getItem('darkMode');
// 만약 다크모드가 활성화 되어 있지 않다면
if (darkMode !== 'enabled') {
// 다크모드 활성화 함수 호출
enableDarkMode();
darkModeToggle.textContent = '다크모드 비활성화';
} else {
// 그렇지 않다면(활성화 되어 있다면) 비활성화 함수 호출
disableDarkMode();
darkModeToggle.textContent = '다크모드 활성화';
}
});참고
Dark Mode JavaScript toggle using localStorage
반응형
'JavaScript' 카테고리의 다른 글
| import, export, export default 이해하기 (0) | 2021.08.26 |
|---|---|
| 스크롤 이벤트로 와이즐리 헤더 만들기 (2) | 2021.08.22 |
| [JavaScript] var, let, const (0) | 2020.12.21 |
| [JavaScript] 배열을 제대로 알아보자 (0) | 2020.12.18 |
| [JavaScript] 필수 배열함수 10가지 정리 (0) | 2020.12.17 |
