웹 브라우저가 페이지를 렌더링 할 때 HTML은 DOM을 생성한다는 것을 알게 됐습니다. CSS가 서운해 할까봐 CSSOM을 공부한 내용을 정리 했습니다.
CSSOM(CSS Object Model)이란?
HTML과 마찬가지로 CSS도 브라우저가 이해할 수 있는 형식으로 변환해야 합니다.
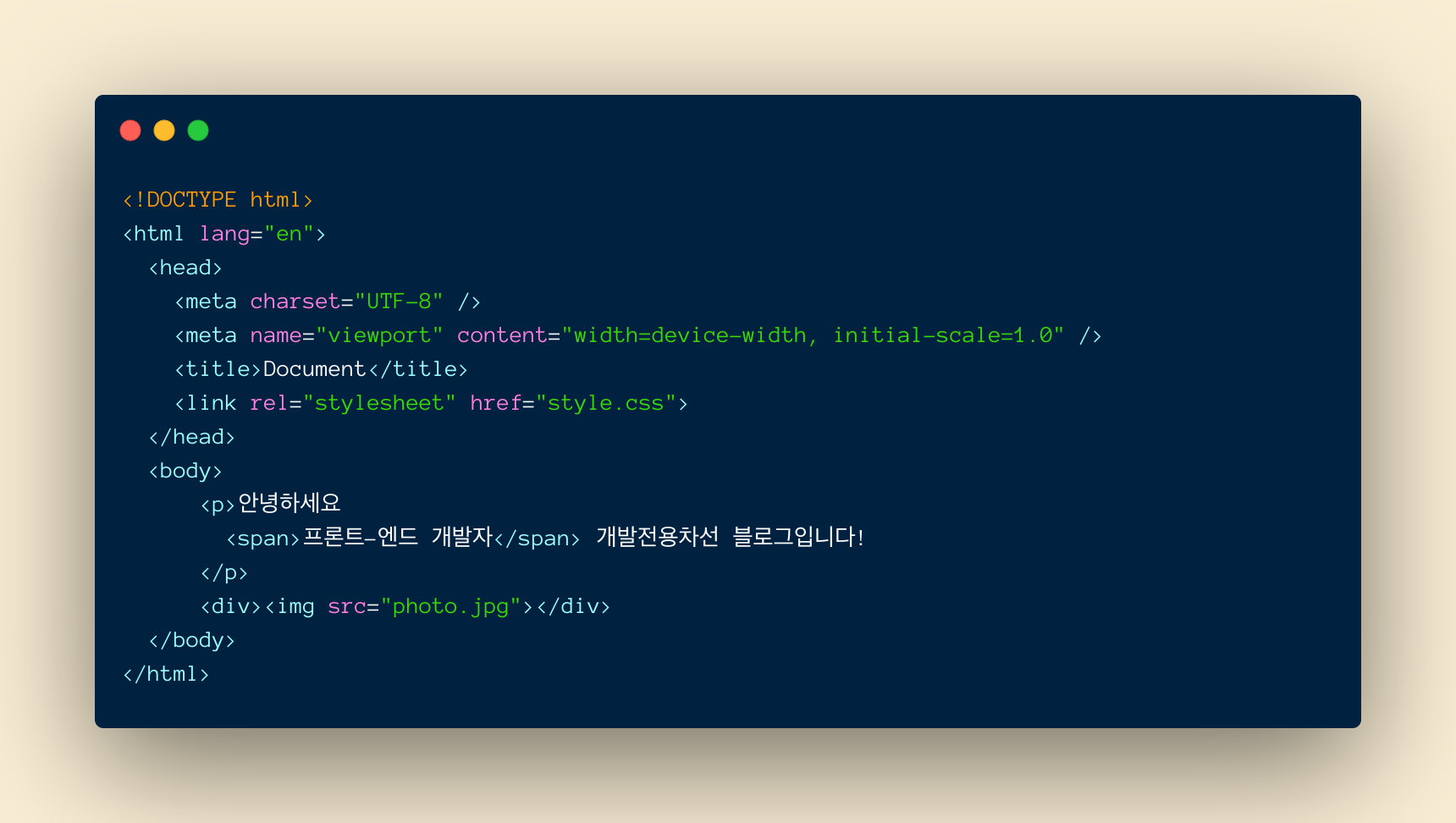
예제를 통해 살펴보겠습니다. 먼저 HTML은 다음과 같습니다.

브라우저는 DOM을 생성하는 동안 외부 CSS 스타일시트인 style.css를 참조하는 <head> 섹션의 <link>를 접합니다. 브라우저는 이 리소스에 대한 요청을 즉시 발송하고 요청합니다.
HTML 마크업 내에 직접(인라인) 스타일을 선언하지 않고 CSS와 HTML을 별도로 유지하면 콘텐츠와 디자인을 별도의 항목으로 처리할 수 있습니다. CSS 객체 모델은 브라우저가 DOM을 생성하는 프로세스와 같습니다. 따라서 HTML 대신 CSS에 대해 DOM 프로세스를 진행하며 CSSOM(CSS Object Mode)도 트리 구조를 갖습니다.

위의 트리는 완전한 CSSOM 트리는 아닙니다. 외부 CSS 정의 외에도 모든 브라우저는 'user agent styles'이라고 하는 기본 스타일 집합, 즉 이미 계산되어 있는 'computed styles'가 있습니다.
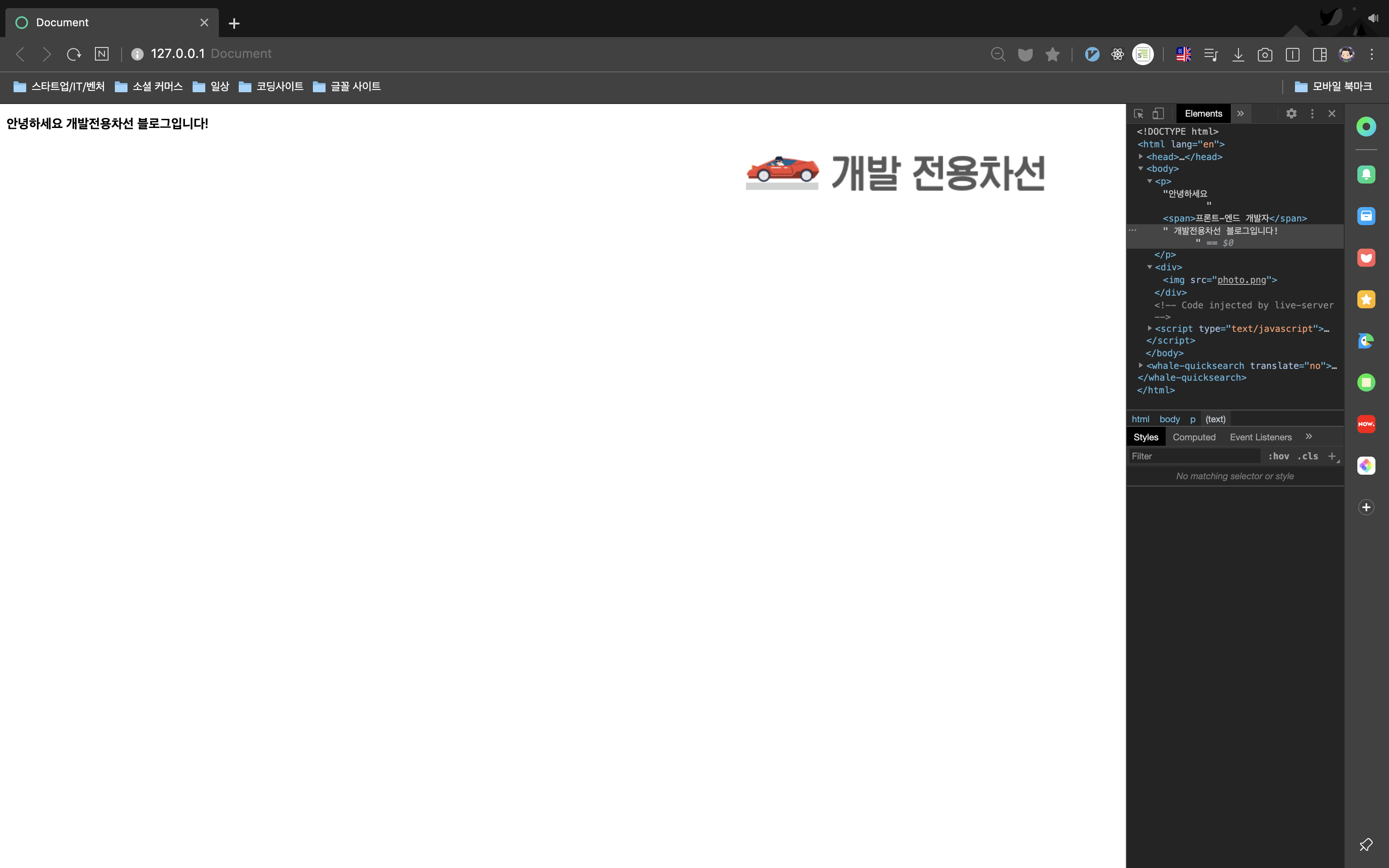
CSSOM이 트리 구조를 갖게 되면서 cascading 룰을 갖고 스타일을 세분화합니다. 위 그림에서 body 요소 내에 있는 span 태그의 텍스트 크기는 16px이고 색상은 빨간색입니다. 하지만 p 태그의 자식인 span 태그는 콘텐츠가 표시되지 않습니다.

개발자 도구 사용하기
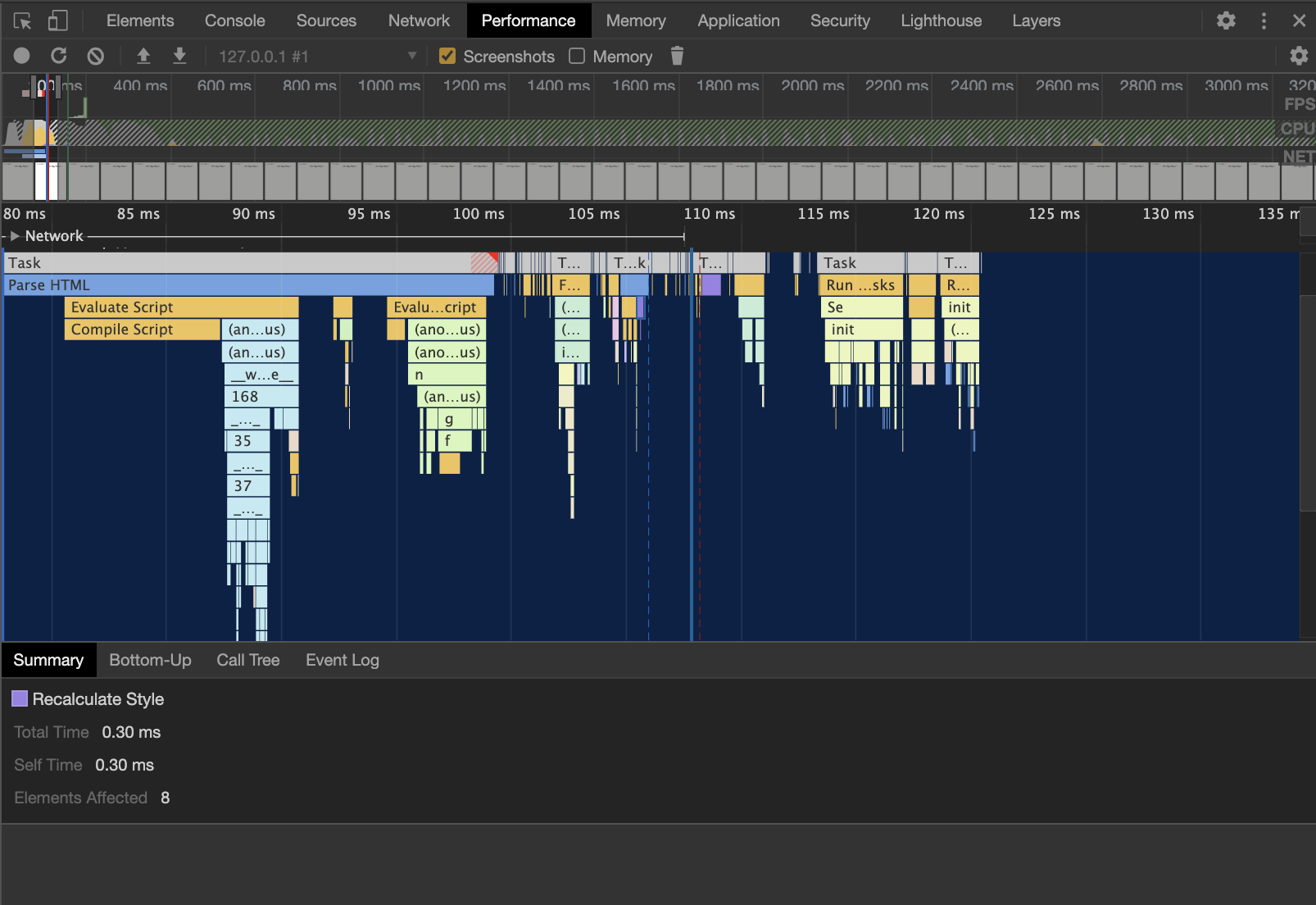
윈도우 사용자는 Ctrl + Shift + i, 맥 사용자는 Cmd + Option + i 키를 눌러서 개발 툴을 사용하실 수 있습니다. 개발자 도구의 Performance 탭에서 CSS 처리에 시간이 얼마나 걸리는지 확인할 수 있습니다.

작은 스타일시트를 처리하는데 0.3ms가 걸리며, 페이지에 있는 8개 요소에 영향을 미칩니다. DOM과 CSSOM은 독립적인 데이터 구조입니다. 아직 브라우저에서 숨겨진 중요한 단계를 설명드리지 못했습니다.
다음 글에선 DOM과 CSSOM을 함께 연결하는 중요한 단계인 렌더링 트리에 대해 쓰겠습니다.
참고
브라우저101 - 드림코딩 온라인 아카데미
객체 모델 생성 - 구글 개발자 사이트
CSSOM - vallista
CSS 객체 모델 - MDN
'Web' 카테고리의 다른 글
| JSON Viewer로 보기 쉽게 변경하기 (0) | 2020.11.16 |
|---|---|
| 렌더 트리(Render Tree), CRP(Critical Rendering Path) (0) | 2020.10.31 |
| HTTP란? (0) | 2020.10.28 |
| Window 객체(DOM, BOM, JavaScript) (0) | 2020.10.27 |
| DOM(Document Object Model) (0) | 2020.10.24 |
