렌더 트리(Render Tree)란?
DOM과 CSSOM은 독립적인 개체입니다. 하나는 콘텐츠를, 다른 하나는 문서의 스타일 규칙을 설명합니다. 브라우저가 이 두가지를 병합하여 화면에 픽셀을 렌더링 하기 위한 마지막 단계, 최종 보스인 렌더 트리(render tree)에 대해 알아보겠습니다.

렌더 트리는 DOM과 CSSOM을 합한 후 최종적으로 브라우저에 표기될 것들만 렌더 트리에 선별 되어 생성이 됩니다. 이 렌더 트리는 표시되는 각 요소의 레이아웃을 계산하는 데 사용되고 픽셀을 화면에 렌더링하는 페인트 프로세스에 대한 입력으로 처리가 됩니다. 최적의 렌더링 성능을 얻기 위해 이러한 단계를 이해하고 각각을 최적화하는 것이 중요합니다.
브라우저가 렌더 트리를 생성하기 위해 하는 작업은 대략 다음과 같습니다.
- DOM 트리의 루트에서 시작해서 노드 각각을 읽으며 표시합니다.
- 메타 태그나 스크립트 태그 등의 노드는 표시되지 않습니다. (사용자에게 보이지않아도 되는 내용은 렌더링 출력에 반영되지 않습니다.)
- 일부 노드는 CSS를 통해 숨겨지며 렌더 트리에서도 생략이 됩니다. 예를 들어 span 노드에 display : none 속성을 설정하면 렌더 트리에서 누락 됩니다.
- 표시된 각 노드에 대해 적절하게 일치하는 CSSOM 규칙을 찾아 적용합니다.
- 표시된 노드를 콘텐츠 및 계산된 스타일과 함께 내보냅니다.
참고 : visibility : hidden 속성은 display : none 속성과 다릅니다. 전자는 요소를 보이지 않게 만들지만, 이 요소는 레이아웃에서 공간을 차지합니다. 즉, 비어 있는 상자로 렌더링 됩니다. 반면, 후자는 요소가 보이지 않고 레이아웃에 포함되지 않도록 렌더 트리에서 요소를 완전히 제거합니다.

렌더 트리는 화면에 보이는 모든 노드와 콘텐츠, 스타일 정보를 병합한 최종 출력에 해당됩니다.
CRP(Critical Rendering Path)란?
CRP, 즉 주요 렌더링 경로란 브라우저가 HTML, CSS 및 JavaScript를 화면에 렌더링된 픽셀로 변환하는 과정을 뜻합니다. 주요 렌더링 경로를 최적화하면 최초 페이지 렌더링에 걸리는 시간을 상당히 단축시킬 수 있습니다.
아마존은 페이지의 로딩 시간이 매출에 미치는 영향을 정확히 알고 있다. 이미 2008년부터 자체 연구를 통해 로딩이 0.1초 지연 될 때마다 판매가 1퍼센트 감소한다는 사실을 발견한 것이다. 2012년 조사에서는 로딩이 1초 길어질 경우 연간 자그마치 1.6조달러의 손실이 발생할 것으로 산출했다. - 박정준, ⟪나는 아마존에서 미래를 다녔다⟫, 한빛비즈
주요 렌더링 경로 최적화를 공부하면서 책에서 본 글이 생각나 써봤습니다. 저는 들어가려는 웹페이지 로딩이 3초만 지나도 닫아버린 적이 한 두번이 아닙니다. 이렇듯 웹 로딩의 속도와 성능 최적화는 IT 기업의 매출에 큰 영향을 끼칠 수 있어 굉장히 중요한 부분인 것 같습니다.
사용자가 브라우저에서 URL을 입력하게 되면 브라우저는 다음과 같은 작업을 수행하게 됩니다.

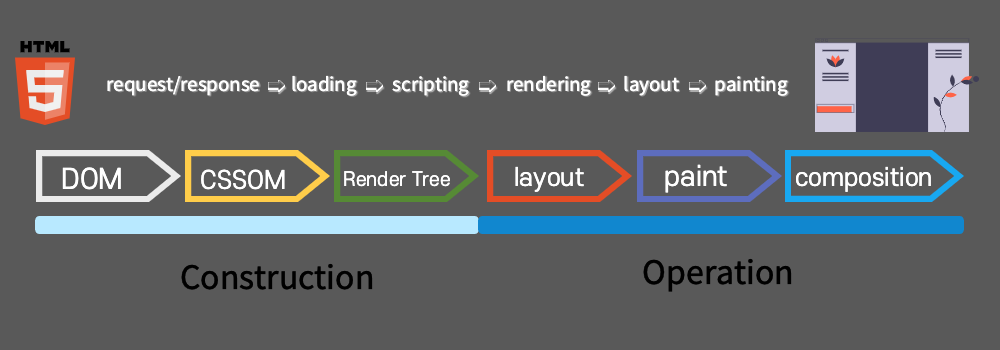
- 브라우저가 서버에게 HTML 파일을 요청하고 서버는 응답합니다.(request/response)
- 서버에게 받은 HTML 파일을 로딩합니다.(loading)
- HTML을 한줄 한줄씩 읽어서 DOM과 CSSOM으로 변환합니다.(scripting)
- DOM과 CSSOM을 결합하여 렌더 트리를 형성합니다.(rendering)
- 각 노드의 위치 및 크기 계산을 합니다.(layout)
- 화면의 픽셀로 변환합니다. (painting)
여기서 더 나아가 카테고리화 시켜보면 다음과 같습니다.

- Construction Part : 브라우저가 이해할 수 있는 브라우저만의 언어로 바꾸는 작업 파트입니다.
- Operation Part : Render Tree를 이용해 구조 형성 및 배치 계산을 하여 화면의 픽셀로 변환합니다.
즉, DOM과 CSSOM을 만들고 Render Tree를 만드는 것까지의 부분을 Construction이라고 하며 layout, paint, composition을 통해 그 내용이 사용자에게 보여지는 화면이 Operation 부분입니다. 주요 렌더링 경로를 최적화하는 작업은 위 작업들을 수행할 때 걸린 총 시간을 최소화하는 프로세스입니다. 이렇게 하면 콘텐츠를 최대한 빨리 렌더링 할 수 있으며, 초기 렌더링 후 화면 업데이트 사이의 시간을 최소화 시킵니다.
최적화를 위해 Construction 파트, Operation 파트에서 한 가지씩 짚어보면 다음과 같습니다.
- Construction Part : 불필요한 태그나 콘텐츠가 있는지 확인해봅니다.(불필요한 div 태그 남용)
- Operation Part : 초기 렌더링 시간도 중요하지만 사용자가 클릭을 해서 요소를 움직이거나 애니메이션을 쓸 때, paint가 자주 일어나지않도록 만드는 것이 중요합니다.(translate 속성을 사용하면 composition만 발생)
참고 : JavaScript나 CSS로 DOM 요소를 조작할 때 composition만 발생하면 베스트 성능, paint가 재발생될 경우엔 나쁘지 않은 성능, layout이 재발생될 경우는 최악의 성능으로 취급합니다. 따라서 layout이 발생하게 된다면 다시 한 번 생각해봐야 합니다. csstriggers 사이트를 통해 레이아웃 엔진별 Operation의 유무를 확인할 수 있습니다.
참고
브라우저101 - 드림코딩 온라인 아카데미
렌더링 트리 생성, 레이아웃 및 페인트 - 구글 개발자 사이트
주요 렌더링 경로 - 구글 개발자 사이트
'Web' 카테고리의 다른 글
| 다사다난한 Open API와 CORS - 1 (0) | 2020.11.29 |
|---|---|
| JSON Viewer로 보기 쉽게 변경하기 (0) | 2020.11.16 |
| CSSOM(CSS Object Model) (0) | 2020.10.30 |
| HTTP란? (0) | 2020.10.28 |
| Window 객체(DOM, BOM, JavaScript) (0) | 2020.10.27 |
