개인 프로젝트 첫 단계 시작 🏃🏻♂️
개인 프로젝트인 기온별 옷차림(가제, 假題) 첫 단계를 시작했습니다. 제일 먼저 해야할 일은 날씨 API를 사용하는 것이라고 생각했습니다. API를 처음 사용해봤고, 기록해두고 공유하면 좋을 것 같아서 글을 씁니다.
이 프로젝트를 만든 이유는 개발자의 입장에서 본 기온별 옷차림 글에서 보실 수 있습니다. 😁
개발자의 입장에서 본 기온별 옷차림
요즘 날씨가 워낙 일교차가 크고 날마다 달라지다보니 기온별 옷차림이란 키워드가 실시간검색에 자주 노출이 되는걸 보게 되었습니다. 그래서 문득 '날씨 앱이나 웹 페이지에 바뀐 온도마다
onlydev.tistory.com
OpenWeather API

날씨 API는 OpenWeather API를 사용합니다. 다른 날씨 API도 많았지만 사용법도 간단하고 잘 설명이 되어있어서 개인 프로젝트에 적합하다 생각했습니다. 시작해볼까요?
1. OpenWeather 회원가입
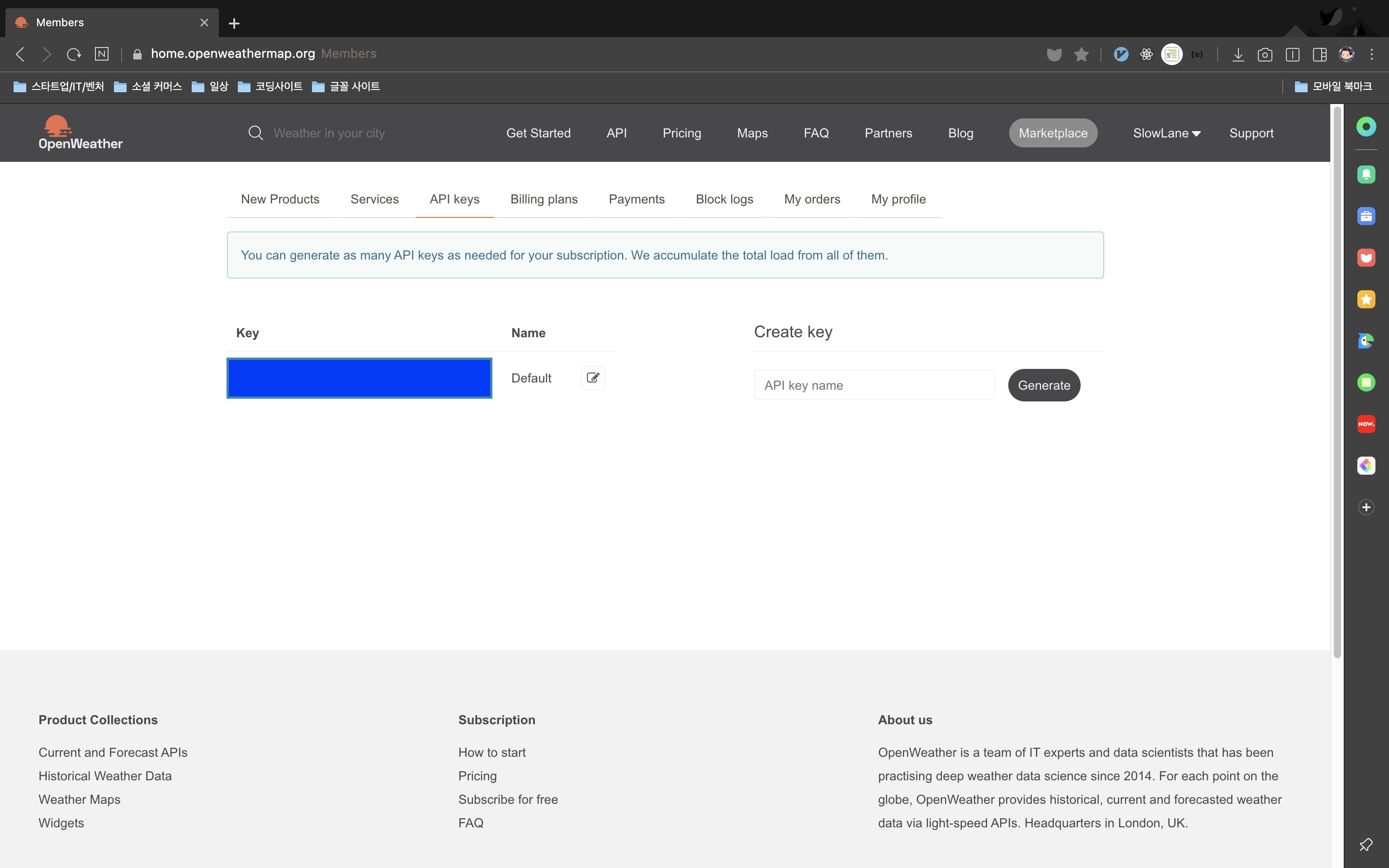
OpenWeather API를 사용하려면 회원가입을 해야합니다. 개인 API Key를 받기 위함이기도 합니다.


회원가입 후 오른쪽 상단에 My API Keys를 클릭하면 오른쪽 이미지와 같이 개인 Key가 주어집니다.
2. Current weather data
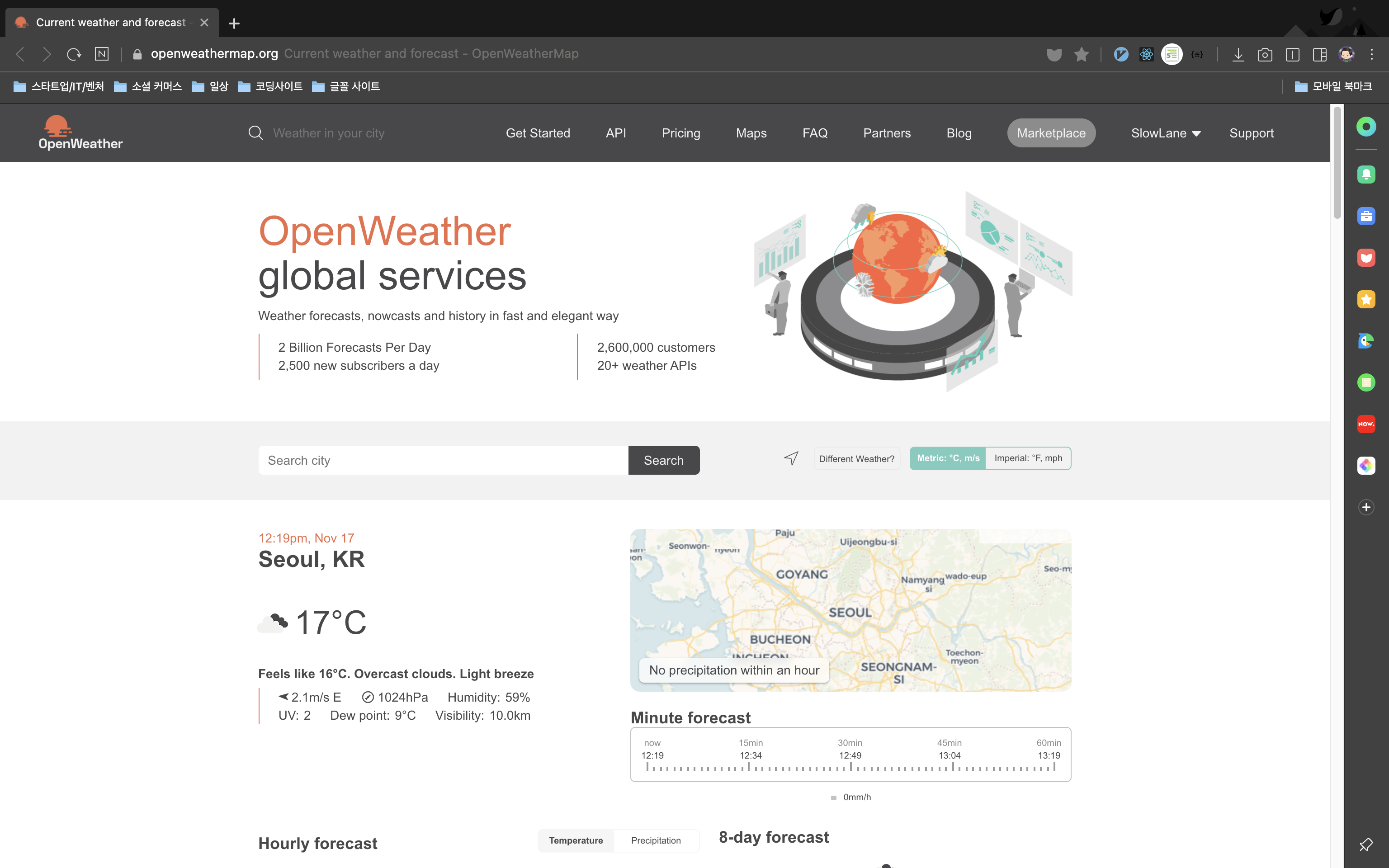
저는 현재 날씨를 받고 싶기때문에 Current weather data로 선택을 했습니다. 홈페이지 상단에 API를 클릭하시면 API documentation이 나오며 여러 API를 비교해보시고 필요한 API를 선택하시면 됩니다. Current weather data의 API call은 다음과 같습니다.
api.openweathermap.org/data/2.5/weather?q={city name}&appid={API key}&units=metric
마지막에 &units=metric는 섭씨 온도로 변환, &units=imperial는 화씨 온도로 변환을 의미합니다. 서울 날씨로 주소창에 입력하면 다음과 같습니다.

3. JSON data를 불러오자
이제 JavaScript로 JSON data를 불러와 모달창을 만들어 보겠습니다. 이 방법은 스택오버플로우를 통해 찾을 수 있었습니다.

- XMLHttpRequest를 생성하고, 요청 및 응답 타입 설정, 마지막으로 서버의 응답을 기다리고 그것을 처리하기까지의 함수를 getJSON 변수에 저장을 합니다.
- 그럼 아래 코드와 같이 사용이 가능합니다.
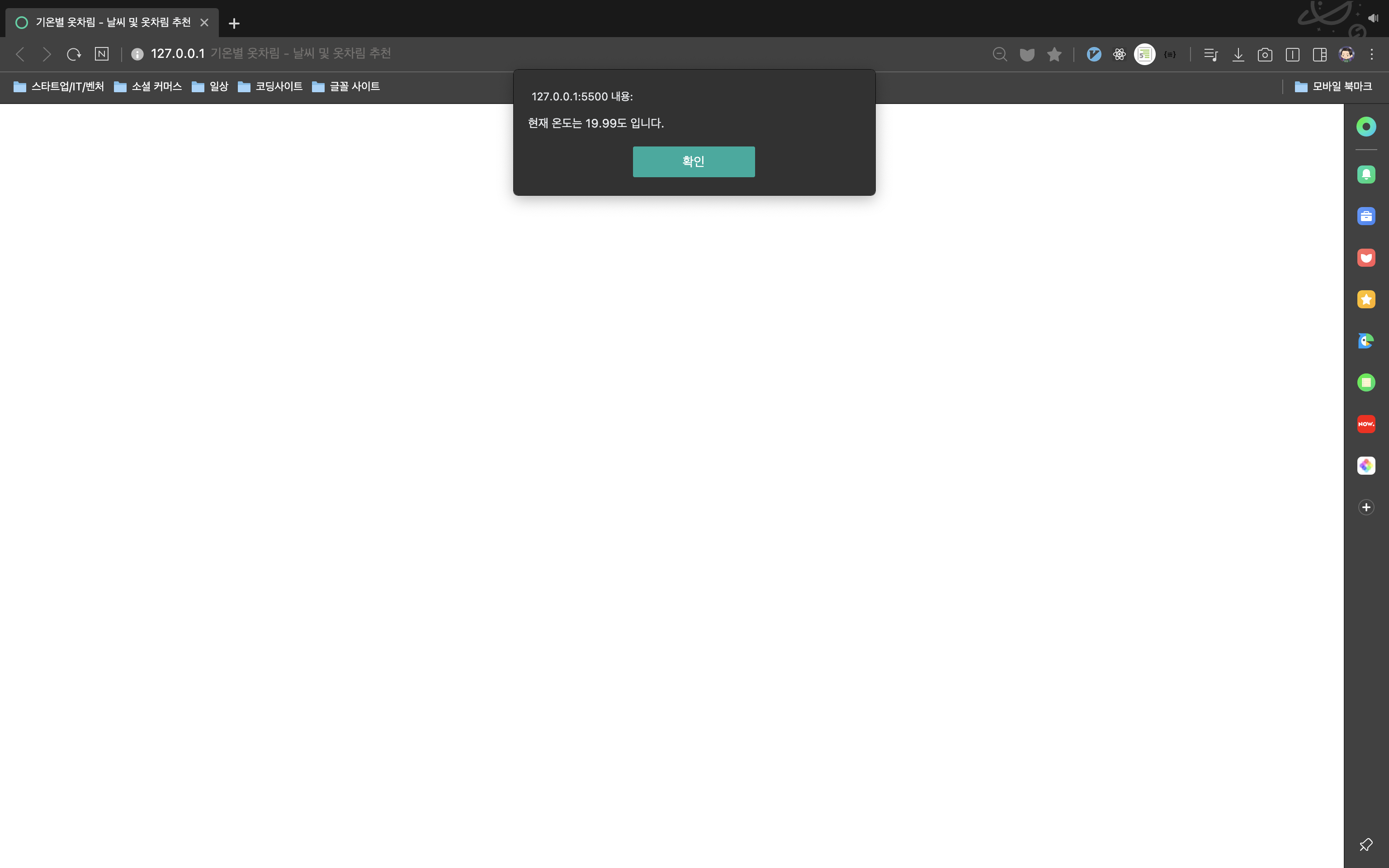
4. 현재 서울의 온도는?

정상적으로 모달창이 뜹니다. 다음으로 웹페이지에 JSON data를 렌더링하면 되겠네요. 다음 글에 이어서 작성을 하겠습니다.
참고
How to get JSON from URL in JavaScript? - stackoverflow
jQuery 47 [ 날씨 API ] openweathermap 날씨 예보, 실시간 날씨 출력하기, 최고온도, 최저온도, 습도등 - Rock's Easyweb (유튜브)
JSON으로 작업하기 - MDN
'JavaScript' 카테고리의 다른 글
| [JavaScript] 기온별 옷차림 추천하기 - 3 (10) | 2020.11.25 |
|---|---|
| [JavaScript] 날씨 API 사용하기 - 2 (10) | 2020.11.19 |
| 호이스팅(Hoisting) 이해하기 (0) | 2020.11.14 |
| <script> 태그의 속성 async와 defer의 차이점 (0) | 2020.11.12 |
| 왜 자바스크립트일까? (0) | 2020.11.04 |
