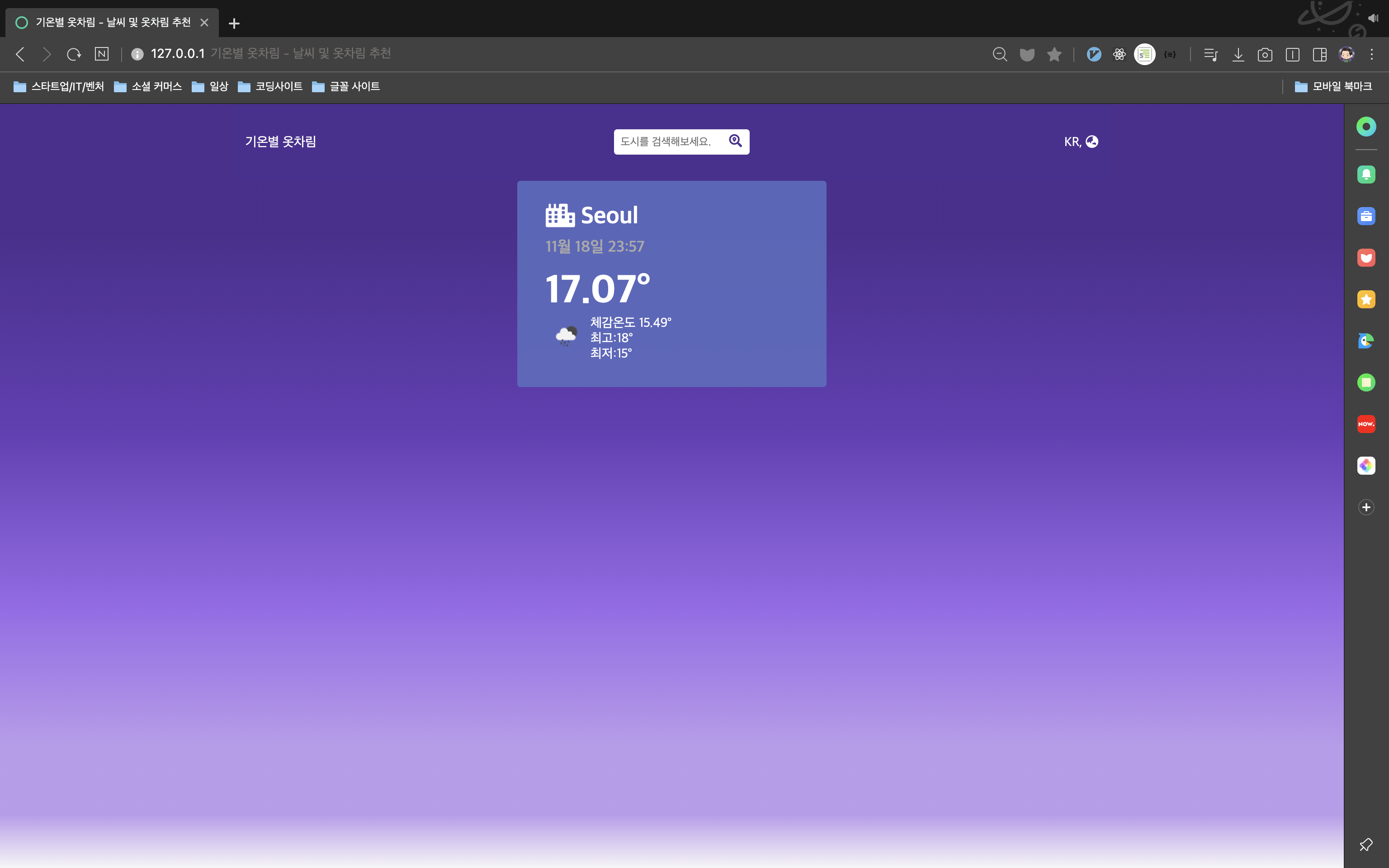
지난 1편에 이어서 웹 페이지에 JSON data를 렌더링 해보겠습니다. CSS 작업까지 조금은 해놓은 상태입니다.
[JavaScript] 날씨 API 사용하기 - 1
개인 프로젝트 첫 단계 시작 🏃🏻♂️ 개인 프로젝트인 기온별 옷차림(가제, 假題) 첫 단계를 시작했습니다. 제일 먼저 해야할 일은 날씨 API를 사용하는 것이라고 생각했습니다. API를 처음
onlydev.tistory.com

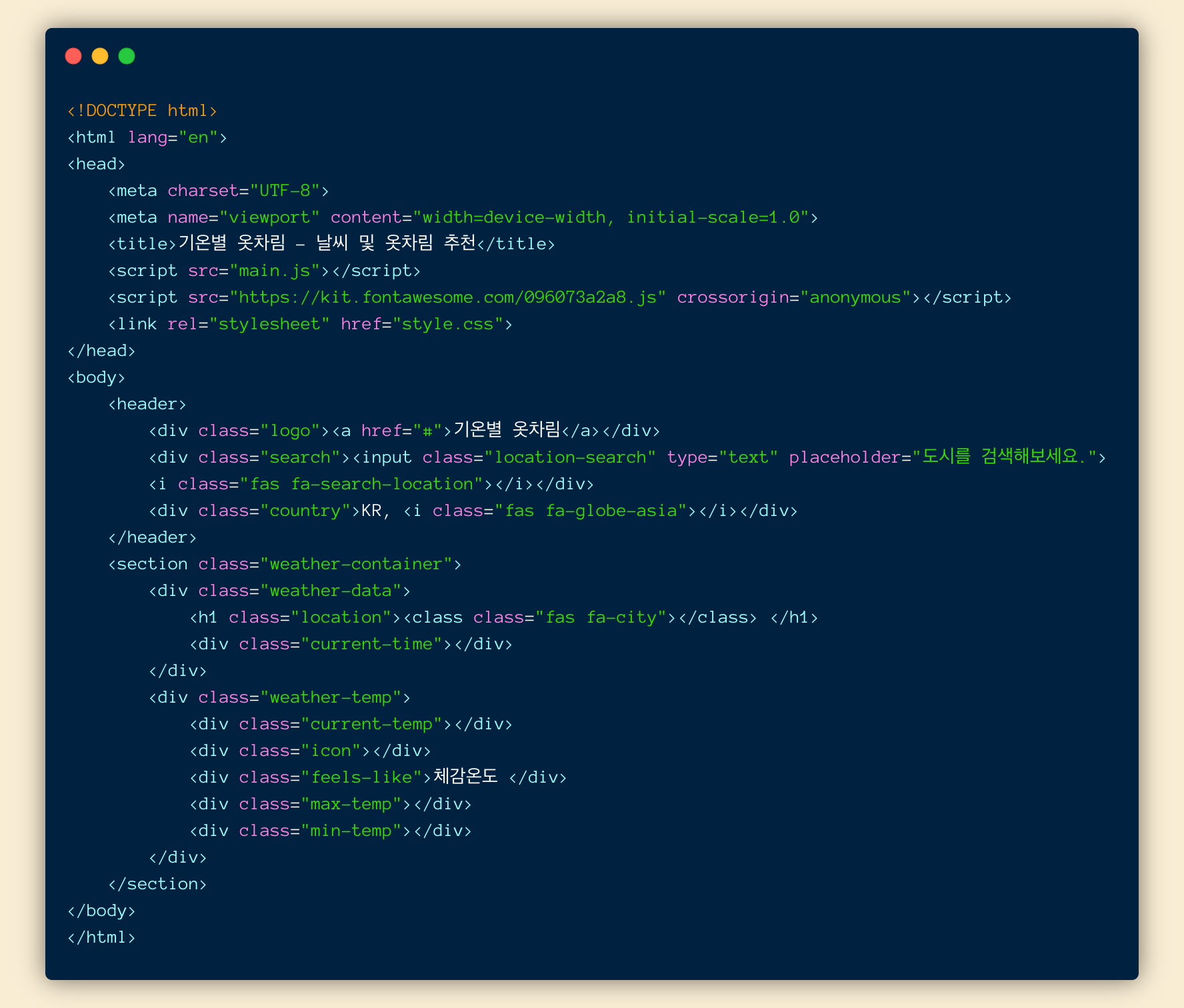
1. HTML 구조

이렇게 간단한 구조도 몇번이고 수정을 거듭한지 모르겠습니다. JavaScript로 DOM 조작을 하기 위해 각 자리에 들어갈 class를 정해주었습니다.
2. JavaScript Code

1편에 만들었던 코드를 토대로 alert가 아닌 loadWeather(data) 함수를 만들어 보겠습니다.

- 서버의 요청이 성공하면 loadWeather(data) 함수를 호출합니다.
- 각각의 HTML class를 변수에 저장합니다.
- 현재 시간은 Date 생성자를 통해 불러 왔습니다.
- 각 class의 위치에 append() 메서드로 JSON 데이터를 넣어줍니다.
- icon class는 innerHTML을 이용해 <img> 태그를 넣어줬습니다.
새로 알게된 사실
innerHTML은 XSS(Cross-Site Scripting) 공격에 취약하다는 사실을 알게 되었습니다. 실제 서비스하는 프로젝트나 보안 점검을 거치게 되는 프로젝트인 경우 적합하지 않습니다.
참고
당신이 innerHTML을 쓰면 안되는 이유 - raram2
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] 필수 배열함수 10가지 정리 (0) | 2020.12.17 |
|---|---|
| [JavaScript] 기온별 옷차림 추천하기 - 3 (10) | 2020.11.25 |
| [JavaScript] 날씨 API 사용하기 - 1 (0) | 2020.11.17 |
| 호이스팅(Hoisting) 이해하기 (0) | 2020.11.14 |
| <script> 태그의 속성 async와 defer의 차이점 (0) | 2020.11.12 |
