실패율
문제 설명

슈퍼 게임 개발자 오렐리는 큰 고민에 빠졌다. 그녀가 만든 프랜즈 오천성이 대성공을 거뒀지만, 요즘 신규 사용자의 수가 급감한 것이다. 원인은 신규 사용자와 기존 사용자 사이에 스테이지 차이가 너무 큰 것이 문제였다.
이 문제를 어떻게 할까 고민 한 그녀는 동적으로 게임 시간을 늘려서 난이도를 조절하기로 했다. 역시 슈퍼 개발자라 대부분의 로직은 쉽게 구현했지만, 실패율을 구하는 부분에서 위기에 빠지고 말았다. 오렐리를 위해 실패율을 구하는 코드를 완성하라.
- 실패율은 다음과 같이 정의한다.
- 스테이지에 도달했으나 아직 클리어하지 못한 플에이어의 수 / 스테이지에 도달한 플레이어 수
전체 스테이지의 개수 N, 게임을 이용하는 사용자가 현재 멈춰있는 스테이지의 번호가 담긴 배열 stages가 매개변수로 주어질 때, 실패율이 높은 스테이지부터 내림차순으로 스테이지의 번호가 담겨있는 배열을 return 하도록 solution 함수를 완성하라.
제한 사항
- 스테이지의 개수 N은 1이상 500이하의 자연수이다.
- stages에는 1이상 N+1이하의 자연수가 담겨있다.
- 각 자연수는 사용자가 현재 도전 중인 스테이지의 번호를 나타낸다.
- 단, N+1은 마지막 스테이지(N번째 스테이지)까지 클리어 한 사용자를 나타낸다.
- 만약 실패율이 같은 스테이지가 있다면 작은 번호의 스테이지가 먼저 오도록 하면 된다.
- 스테이지에 도달한 유저가 없는 경우 해당 스테이지의 실패율은 0으로 정의한다.
입출력 예
| N | stages | result |
| 5 | [2, 1, 2, 6, 2, 4, 3, 3] | [3, 4, 2, 1, 5] |
| 4 | [4, 4, 4, 4, 4] | [4, 1, 2, 3] |
입출력 예 설명
입출력 예 #1
1번 스테이지에는 총 8명의 사용자가 도전 했으며, 이 중 1명의 사용자가 아직 클리어 하지 못했다. 따라서 1번 스테이지의 실패율은 다음과 같다.
- 1 번 스테이지 실패율 : 1/8
2번 스테이지에는 총 7명의 사용자가 도전했으며, 이 중 3명의 사용자가 아직 클리어하지 못했다. 따라서 2번 스테이지의 실패율은 다음과 같다.
- 2 번 스테이지 실패율 : 3/7
마찬가지로 나머지 스테이지의 실패율은 다음과 같다.
- 3 번 스테이지 실패율 : 2/4
- 4번 스테이지 실패율 : 1/2
- 5번 스테이지 실패율 : 0/1
각 스테이지의 번호를 실패율의 내림차순으로 정렬하면 다음과 같다.
- [3,4,2,1,5]
입출력 예 #2
모든 사용자가 마지막 스테이지에 있으므로 4번 스테이지의 실패율은 1이며 나머지 스테이지의 실패율은 0이다.
- [4,1,2,3]
코드
function solution(N, stages) {
let stageRatio = [];
let users = stages.length;
for(let i = 1; i <= N; i++) {
let noClear = stages.filter((user) => i === user).length;
let ratio = noClear/users;
users -= noClear;
stageRatio.push({stage:i, ratio:ratio});
}
stageRatio.sort((a, b) => {
if(a.ratio === b.ratio) return a.stage - b.stage;
else return b.ratio - a.ratio;
});
return stageRatio.map(obj => obj.stage);
}입출력 예를 보면 해당 스테이지에 머물러 있으면 클리어 처리가 되지 않는다.
스테이지의 실패율은 머물러 있는 해당 스테이지의 유저 수 / 총 유저 수로 구한다.
filter() 메서드의 사용
filter() 메서드 사용으로 아직 클리어 하지 못한 유저의 수를 쉽게 필터링 할 수 있다.
- stages의 값을 하나하나 돌며
- i(스테이지 레벨)와 같은 값(스테이지에 머물러 있는)을 구한 후
- 길이를 반환한다.
객체 속성 중 하나의 값을 기준으로 정렬하기
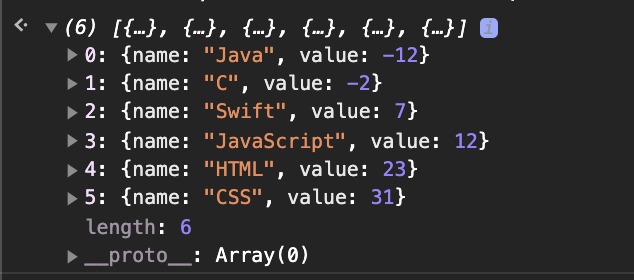
sort() 메서드는 객체의 해당 속성 중 하나의 값을 기준으로 정렬 할 수 있다.
const items = [
{ name: 'JavaScript', value: 12 },
{ name: 'C', value: -2 },
{ name: 'HTML', value: 23 },
{ name: 'CSS', value: 31 },
{ name: 'Java', value: -12 },
{ name: 'Swift', value: 7 }
];
// value 기준으로 오름차순 정렬하기
items.sort((a, b) => a.value - b.value);
map() 메서드를 활용해 배열 속 객체를 재구성하기
마지막으로 map() 메서드를 통해 정렬한 items를 name값으로만 이루어진 새로운 배열로 만들어 보자.
items.map((obj) => obj.name);
생각보다 자바스크립트 배열 메서드 사용이 광범위하고 자주 쓰이는 듯 하다. 덕분에 코드도 간결해지고 가독성도 좋아졌다.
'Algorithm' 카테고리의 다른 글
| [프로그래머스] 키패드 누르기 | 카카오 인턴 코딩 테스트 | JavaScript (2) | 2021.06.18 |
|---|---|
| [프로그래머스] 소수 만들기 | Summer/Winter 코딩 테스트 | JavaScript (0) | 2021.06.17 |
| [프로그래머스] 비밀 지도 | 카카오 블라인드 코딩 테스트 | JavaScript (2) | 2021.06.14 |
| [프로그래머스] 다트 게임 | 카카오 블라인드 코딩 테스트 | JavaScript (2) | 2021.06.13 |
| [프로그래머스] 최대공약수와 최소공배수 | JavaScript (0) | 2021.06.11 |