1. Material Theme

VSCode에서 다양한 테마를 사용해봤지만 Material Theme의 'Material Theme Daker High Contrast' 테마가 가장 가독성도 좋고 보기에 편했다. 개인적으로 Cobalt2도 좋지만 다크모드가 아쉬워서 다시 material theme로 돌아가게 되었다.
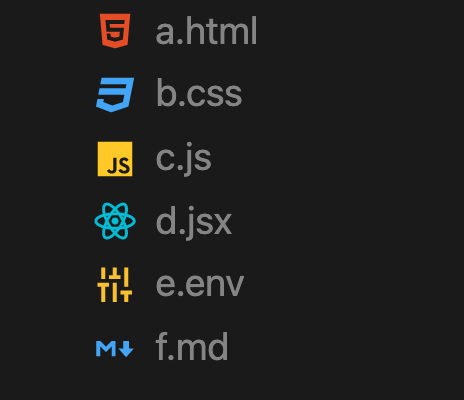
2. Material Icon Theme



적용 전과 후를 비교하기 위해 Material Icon Theme를 비활성화 했는데 원래 저랬었나..? 생각보다 별 차이는 없는 것 같다.(아마 업데이트하면서 변경된 것 같다.) 난 테마에 적응하기도 했고 아이콘이 좀 더 크고 색이 선명해서 계속 쓰려고 한다.
3. Prettier - Code formatter

코드 포맷팅을 정말 쉽게 해준다. 이 익스텐션 덕분에 코딩 효율성이 굉장히 향상되었다. 시간도 절약되고 보기 좋게 코드를 포맷팅 해준다. 게다가 포맷 옵션도 조절할 수 있어 없어선 안되는 익스텐션이 되었다.
파일을 저장할 때마다 자동으로 포맷팅하기
맥 사용자는 cmd + 쉼표(,), 윈도우는 ctrl + 쉼표(,)를 눌러 Settings에 들어가서 save를 검색한다.

세부적으로 설정하기
같은 방법으로 Settings에 들어가서 prettier를 검색한다. 나같은 경우 다음과 같은 부분을 수정했다.
(3번은 quote로 검색)
- 탭 길이 조절
- 줄바꿈 길이 조절
- 자바스크립트, 타입스크립트의 큰따옴표를 모두 작은따옴표로 변환(작은 따옴표로 통일)

1번 탭 길이 조절은 2로 했다. 즉, 탭 한 번에 스페이스바 2번을 누른 것과 같게 조절했다. 기본은 4로 되어 있는데 16인치 맥북을 두 개의 화면으로 분할해서 사용하고 있는 나로선 4는 너무 길고 가독성이 좋지 않다. 또한 현업에서도 주로 2로 설정해서 사용한다고 한다.

프리티어는 코드가 길어지면 자동으로 줄바꿈을 해주어 포맷팅을 해주는데, 마찬가지로 16인치의 맥북을 두 개의 화면으로 분할해서 사용하고 있기 때문에 줄바꿈을 좀 더 짧게 적용했다.


처음엔 auto로 되어 있을텐데 나는 js나 jsx 대부분의 코드를 작은 따옴표로 통일해서 사용하기 위해 이렇게 설정해주었다.
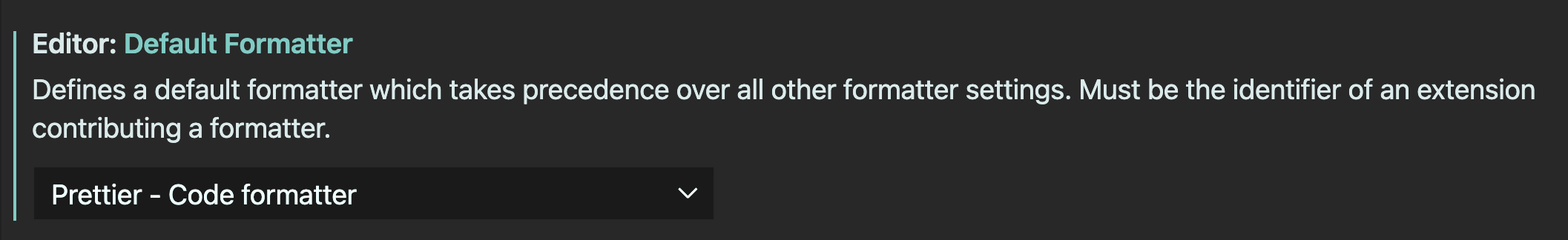
prettier 포맷팅이 안될 때
프리티어를 설치하고 활성화해도 적용이 되지 않을 땐
- Settings에서 default formatter를 검색
- Editor: Default Formatter를 Prettier - Code formatter로 변경해준다.

4. Bracket Pair Colorizer

Bracket Pair Colorizer는 괄호마다 색깔을 입혀서 구분을 쉽게 할 수 있도록 도와준다. 코드가 길어지고 뎁스가 깊어질수록 괄호가 구분이 잘 안가는데 이 익스텐션 덕분에 코드 블록도 쉽게 구분이 되어서 잘 사용하고 있다.
5. Live Server

아마 VSCode를 사용하고 제일 처음에 기본으로 설치하는 것이 이 익스텐션이 아닐까싶다. 프리티어 다음으로 다운로드 수가 많을만큼 필수적인 익스텐션이다. 개인 프로젝트나 로컬에서 개발할 때 라이브 서버를 통해 바로바로 결과물을 확인할 수 있다. HTML, CSS, JS를 배울 때 정말 많이 사용했다.
💡 드림코딩의 비쥬얼 스튜디오 코드 설치 및 웹개발을 위한 필수 익스텐션 10개 추천 영상에서 설치 후 계속 사용 중인 익스텐션을 정리한 글입니다.
'휴게소' 카테고리의 다른 글
| 부스트캠프 웹﹒모바일 6기 1차 불합 후기 (0) | 2021.06.30 |
|---|---|
| VS Code 필수 Extension 모음 - 2(feat. 드림코딩) (0) | 2021.06.19 |
| 부스트캠프 웹﹒모바일 6기 자가진단 후기 (0) | 2021.06.07 |
| 부스트캠프 웹﹒모바일 6기 온라인 설명회 후기 (2) | 2021.06.03 |
| 티스토리 다크모드 적용 (0) | 2021.06.03 |
