
모바일 개발, 프론트엔드, 백엔드 모두 유용하게 쓰이는 API 개발 툴인 포스트맨을 사용해보자. 개발 하기전 테스트용으로도 사용 가능하고 변수 설정을 통해 편하고 보기 좋게 관리할 수가 있다. 또한 컬렉션에 내가 사용했던 API들을 모아 볼 수 있어서 따로 홈페이지를 재방문 할 필요 없이 재사용 가능한 API를 만들 수 있다. API 부자가 되어보자!
포스트맨(Postman) 사용하기 🚀
01. 포스트맨 다운로드
간단하게 구글에 포스트맨 다운로드를 검색하면 사이트에 접속해 앱을 설치할 수 있다. 그냥 웹에서 사용이 가능하지만 자주 사용하는 만큼 어플리케이션으로 다운로드 받아 편하게 사용하는 것을 추천한다. 먼저 가입을 해야하고 운영체제에 맞는 파일을 다운로드 및 설치를 해준다.
02. 앱 실행과 새로운 컬렉션 추가
앱 설치가 완료되면 이제 포스트맨에 새로운 API 컬렉션을 추가해보자. 나같은 경우 유튜브 API를 추가할 것이기 때문에 컬렉션 이름을 Youtube Data APIs로 지었다.

03. 컬렉션 - Authorization
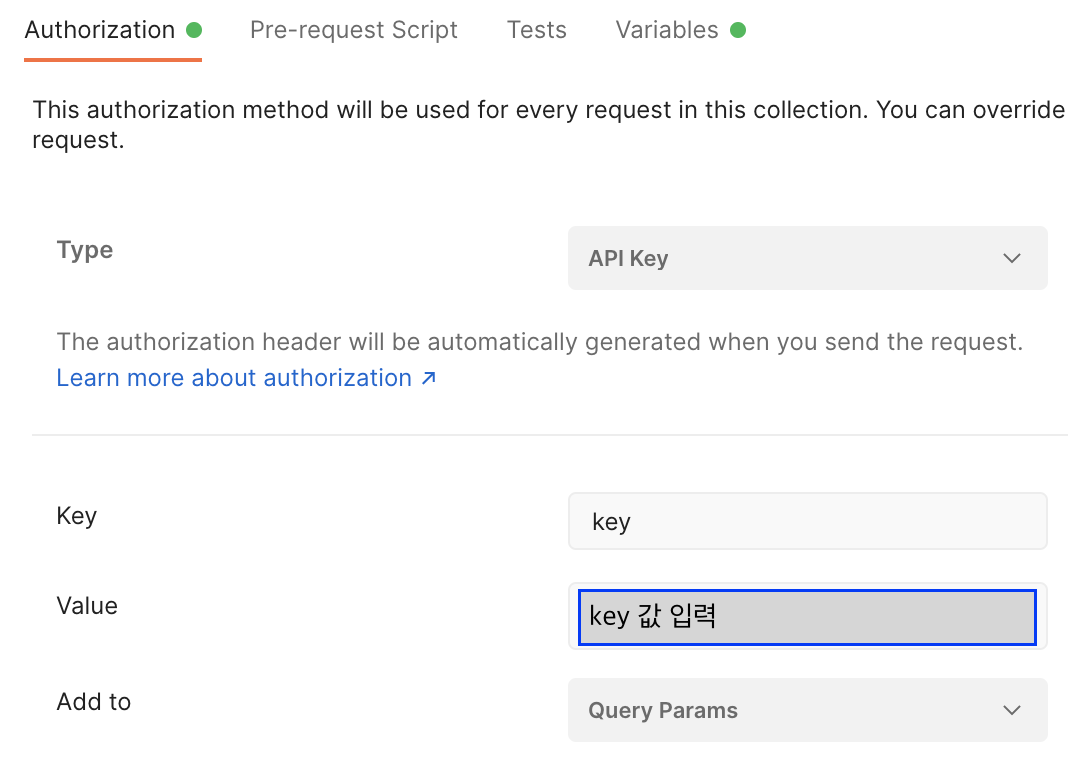
컬렉션을 생성 하고나서 Authorization 탭을 보면 API Key와 같은 권한 부여 관련 값을 추가 할 수 있다. Type을 API Key로 하고 Key에 key 이름을, Value에 key 값을 입력 해준다.(띄어쓰기 및 대소문자 주의!)

API Key는 Header에 넣는 게 아닌 Query Params 중에 하나기 때문에 Query Params로 선택한다.
04. 컬렉션 - Variables
해당 컬렉션에서 반복적으로 사용되어지는 값이 있다면 variables 탭에서 설정할 수가 있다. 나는 공통적으로 쓰는 Base url을 설정해주었다.

기본적인 설정을 끝냈으면 저장을 해주자.

05. 요청(Request) 추가하기
이제 요청(request)을 추가해보자. 왼쪽 상단 컬렉션 옆의 °°° 버튼이나 Add a request를 통해 생성할 수 있다. 나는 검색에 대한 요청을 추가 했다.
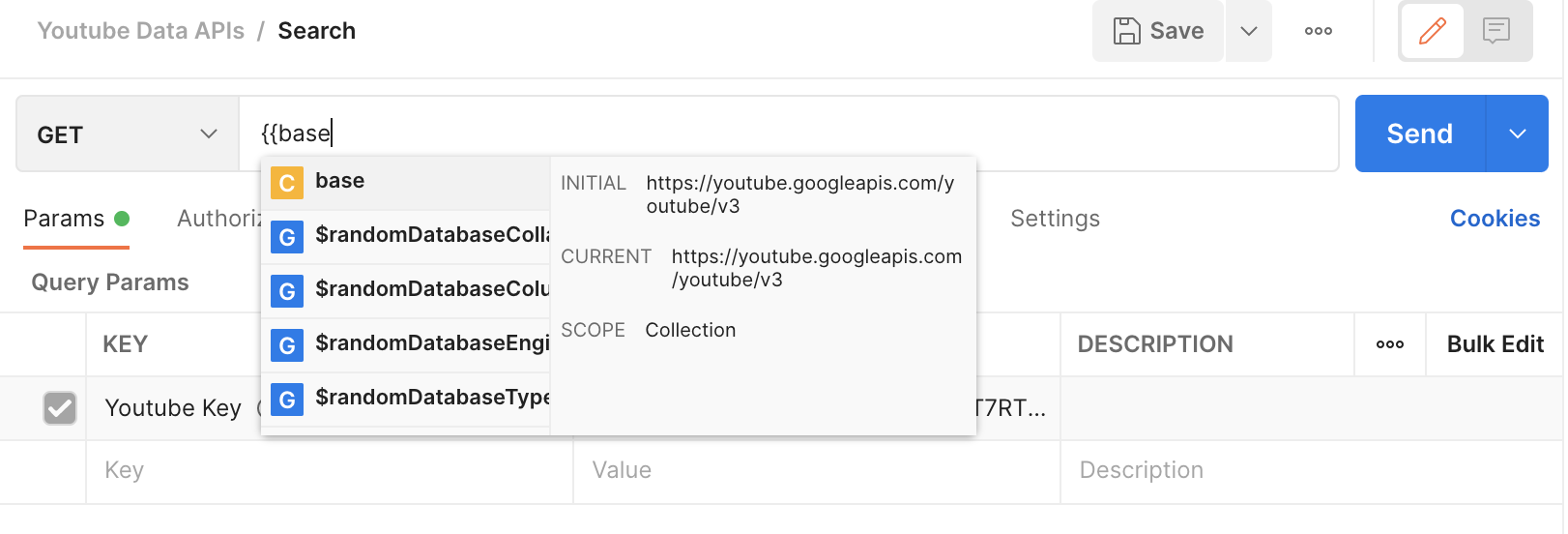
그 후 GET API가 추가가 된 것을 확인하고 이전에 작성한 base url을 설정하자.(물론 GET 외에도 POST, PUT 등으로 변경이 가능하다.)

변수 사용은 중괄호({}) 두개로 감싸 사용할 수 있고 위 사진과 같이 자동완성 기능을 제공한다. 그 후 API 요청 사용법대로 내용들을 채워 나가는데 내가 원하는 데이터의 유튜브 API 검색 요청은 다음과 같다.
https://youtube.googleapis.com/youtube/v3/search?part=snippet&q=bts&maxResults=25&key=발급한 키 값따라서 베이스 url에 /search? 이후의 Query Params를 아래에 채워주고 오른쪽 상단의 Send를 눌러보자.

위 사진과 같이 직관적이고 편리하게 Query Params를 추가, 변경할 수 있다. 이런식으로 다양한 API들을 한데모아 관리하고 Documentation에 사용법, API 사이트 링크 해놓기, 컬렉션에 관한 내용을 정리하여 기록을 하는 등 편하게 이용이 가능하다.

추가 작업 - 코드 스니펫(Code snippet)
포스트맨은 다양한 언어들을 이용해서 어떻게 해당 데이터를 받아올 수 있는지를 알려주는데 이것도 엄청난 강점이다. NodeJs, Java 등 다양한 언어도 제공해주고 JavaScript에서 Fetch로 불러올건지, XHR로 불러올건지에 대한 선택지도 제공한다. 또 Axios 라이브러리로 어떻게 불러올 수 있는지도 알려주기 때문에 참고하기 좋다.

관련 글
[React.js] 유튜브 API로 인기 동영상 리스트 뽑기
'Web' 카테고리의 다른 글
| HTTP 이해하기 (0) | 2021.09.13 |
|---|---|
| 304 Not Modified 이해하기 (0) | 2021.09.09 |
| 크롬 브라우저는 어떻게 작동 할까? - 04 (0) | 2021.08.08 |
| 크롬 브라우저는 어떻게 작동 할까? - 03 (0) | 2021.07.29 |
| 크롬 브라우저는 어떻게 작동 할까? - 02 (0) | 2021.07.25 |
