나는 HTTP 통신에 대해 알고 있을까?
프로그래밍 공부를 하다보면 자주 접하는 단어지만 모호한 개념만 안 채로 찝찝하게 지나치는 경우가 있다. 그 중 하나가 HTTP이다. 그리고 내 머리는 며칠 내에 까먹을 것이 분명하다..!
어떻게 인터넷상에서 정보를 공유할 수 있을까?
🌐 당시 저는 우리가 정보를 다루는 방식에 새로운 틀을 짜보고 싶었습니다. 그래서 고안해 냈던 것이 월드와이드웹(WWW)이었죠. - Tim Berners-Lee · TED2009
HTTP(HyperText Transfer Protocol)에 대해 알기 전에 우리가 인터넷상에서 정보를 공유하는 방식에 대해 먼저 알아보자. 우리가 인터넷에 연결이 되어 있다면 웹이라는 거대한 서비스 공간에서 서로의 정보를 공유할 수 있다. 그 이유는 웹이 텍스트나 이미지, 영상 등과 같은 정보를 하이퍼텍스트(hypertext)* 방식으로 연결하여 제공하기 때문인데 하이퍼텍스트가 무엇일까?
💡 하이퍼텍스트란 문서 내부에 또 다른 문서로 연결되는 참조를 집어 넣어서 웹상에 존재하는 여러 문서끼리 서로 참조할 수 있게 만드는 기술을 의미한다. 이때 문서 내부에서 또 다른 문서로 연결되는 참조를 하이퍼링크(hyperlink)라고 부른다. - TCP School
여기서 문서는 HTML이란 형식으로 정보를 표현하고 그 정보들에 대한 식별자로 URI란 것도 만들고..그 정보들을 전송하는 방법으로 HTTP라는 프로토콜까지 만들게 된 것이다.
즉, 문서의 표현 형식은 HTML, 식별자는 URI, 전송 방법은 HTTP인 것이다.
정보를 주고 받는 통신 규약인 HTTP
다시 정리해보자면 HTTP는 인터넷이 연결된 웹상에서 특정 기기 간에 정보를 주고받기 위해 정의한 규칙이자 전송방법인 것이다. 브라우저(클라이언트)와 서버 간에 데이터를 주고 받기 위한 방식으로 HTTP를 사용하고 있다.
💡 "나는 이렇게 줄 테니 넌 이렇게 받고 난 너가 준거 그렇게 받을게!" - 캡틴 판교
상태가 없는(stateless) 프로토콜인 HTTP
HTTP는 상태가 없는 특징을 갖고 있다(stateless protocol). 상태가 없는 프로토콜은 요청 간 데이터가 서로 독립적으로 취급하는 통신 프로토콜을 뜻하는데, 쉽게 말해 이전 요청과 다음 요청이 서로 관련이 없다는 말이다.
무상태 프로토콜인 HTTP 프로토콜은 요청 간 사용자 데이터를 저장하는 수단을 제공하지 않는다. 따라서 클라이언트와 서버의 연결 고리(연관성)가 없어서 요청을 보낼 때마다 아무 서버에 서비스할 수 있는 구조이기 때문에 웹 서버의 확장성이 좋고 다수의 요청 처리 및 서버의 부하를 줄일 수 있는 성능상의 이점이 생긴다. 그래서 월드 와이드 웹이 HTTP 프로토콜을 사용한 것일까?
URL
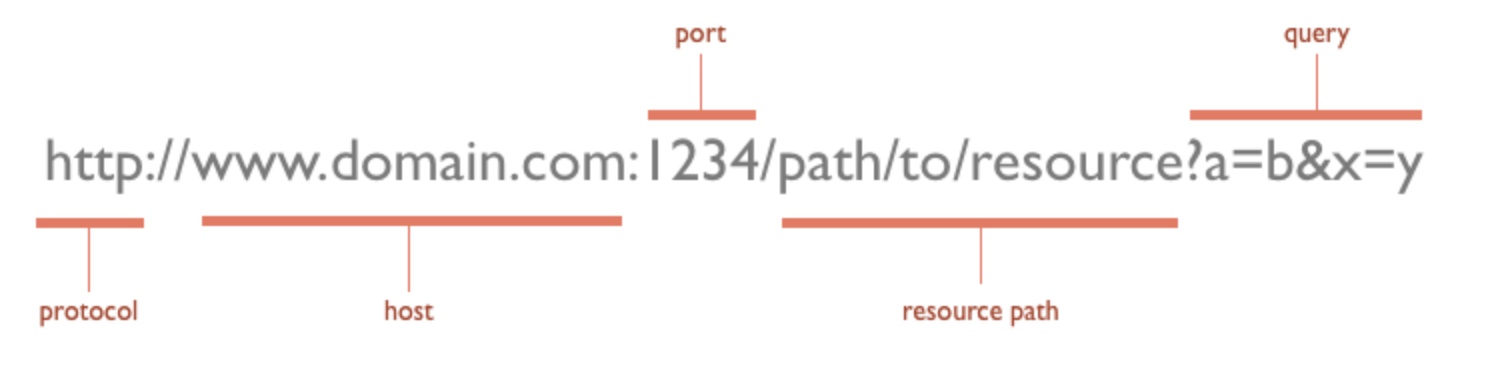
URL(Uniform Resource Locators)은 어떤 정보의 위치를 담는 주소의 개념이다. 우리가 잘 알다시피 http://로 시작한다. 다시 말해 서버에 자원을 요청하기 위해 입력하는 영문 주소이며 자원의 식별자 역할을 수행한다. URL 구조는 아래 이미지와 같다.

HTTP 요청 메서드(Http Request Methods)
URL을 통해 서버에 해당하는 정보를 요청할 수 있게 되었다. 하지만 더 나아가 요청하는 정보에 특정 동작을 수행하고 싶을 땐 어떻게 할까? 그 답은 요청 메서드를 사용해 특정 동작을 수행하게 할 수 있다. 대표적인 메서드는 다음과 같다.
- GET : 자원에 대한 요청, GET을 사용하는 요청은 오직 자원을 받기만 할 수 있다.
- POST : 새로운 자원을 생성, ex) 현재 작성하고 있는 글 등록
- PUT : 자원에 대한 변경, ex) 글 수정
- DELETE : 자원에 대한 삭제 ex) 글 삭제
POST와 PUT의 가장 큰 차이는 POST는 request message로 포함된 엔티티를 이용해 새로운 자원을 생성하고, PUT은 request message와 함께 넘어온 식별자의 자원을 생성하는 것이다. 즉, PUT 메서드는 자원의 식별자를 이미 알고있는 상태여야 한다. 그러므로 POST는 새로운 자원을 생성할 때, PUT은 존재하는 자원에 대한 수정을 할 때 사용한다.
- POST는 요청할 때 식별자를 보내지 않는다.
- PUT은 요청할 때 식별자를 보내야한다.(기존에 자원이 존재하면 갱신, 존재하지 않는다면 생성)
존재하지 않는 자원으로 요청을 하면 새로운 자원을 생성해내는 것은 동일하나 POST는 동일한 요청을 2번하면 2개의 다른 리소스가 생성되지만(결과값이 동일하지 않다 = 멱등성 ❎) PUT은 기존에 자원이 있다면 Update(갱신)하게 된다.(새로운 자원을 생성 ❎ = 멱등성 ✅)
HTTP 상태 코드(state code)
이제 요청에 대한 서버의 응답(response)을 알아보자. 해당하는 응답의 상태 코드를 통해 우리가 제대로 보냈는지, 잘못 요청을 했는지, 아니면 서버에 문제가 있는지 알 수가 있다. 대표적으론 200(성공)과 404(실패)가 있다.
2xx - 성공
- 200(성공) : GET 요청에 대한 성공
- 204(콘텐츠 없음) : 서버가 요청을 성공적으로 처리했지만 콘텐츠를 제공하지 않음(응답 본문에 데이터 ❎)
- 205(콘텐츠 재설정) : 성공했으나 화면을 새로 고침하도록 권고
- 206(일부 콘텐츠) : 서버가 GET 요청의 일부만 성공적으로 처리함
3xx - 리다이렉션
- 301(영구 이동) : 요청한 자원이 새 URL에 존재
- 304(수정되지 않음) : 마지막 요청 이후 페이지가 수정되지 않음. 클아이언트에서 캐싱된 자원을 사용하도록 권고
4xx - 클라이언트 에러
- 400(잘못된 요청) : 서버가 요청의 구문을 인식하지 못함
- 401(권한 없음) : 권한 없이 요청, Authorization 헤더가 잘못 된 경우
- 403(금지됨) : 서버가 요청을 거부 함. 해당 자원에 대해 접근 금지
- 404(찾을 수 없음) : 요청한 자원을 찾을 수 없음. 서버에 존재하지 않음
- 405(허용되지 않는 방법) : 요청 메서드를 잘못 사용
5xx - 서버 에러
- 501(구현되지 않음) : 요청한 동작에 대해 서버가 수행할 수 없음
- 503(서비스를 사용할 수 없음) : 서버가 과부하 또는 유지 보수로 다운 됨
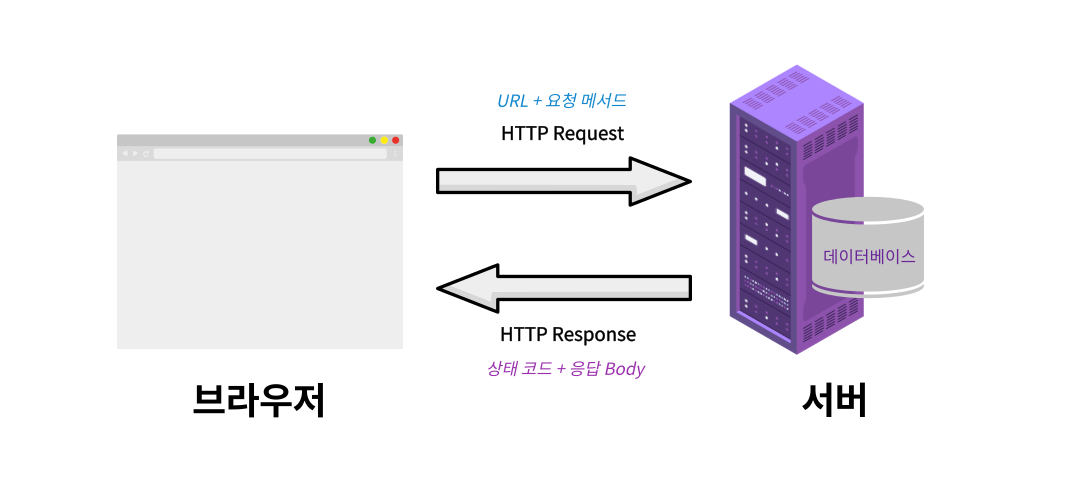
HTTP Request & HTTP Response

위에 배운 것들을 정리 해보면
- 웹에서는 정보를 주고 받을 수 있는 전송 방법으로 HTTP 프로토콜을 사용한다.
- HTTP는 결국 정보를 주고 받게 해주는 통신 규약인 셈이다.
- 정보를 원할 경우(클라이언트) : URL + 요청 메서드를 통해 요청을 한다. -> HTTP Request
- 정보를 응답할 경우(서버) : 상태코드 + 응답 Body를 통해 응답을 한다. -> HTTP Response
참고
프런트엔드 개발자가 알아야하는 HTTP 프로토콜 Part 1 - 캡틴 판교
웹이란? - TCP School
그런 REST API로 괜찮은가 - naver d2
HTTP 상태 코드 - 위키백과
팀 버너스리, 차세대 웹 - 테드 강연
'Web' 카테고리의 다른 글
| Image Lazy Loading 기법으로 웹 성능 최적화하기 (0) | 2021.10.30 |
|---|---|
| CSR과 SSR 이해하기 (2) | 2021.10.15 |
| 304 Not Modified 이해하기 (0) | 2021.09.09 |
| 포스트맨(Postman) 사용법과 다운로드(feat. 유튜브 API) (0) | 2021.08.08 |
| 크롬 브라우저는 어떻게 작동 할까? - 04 (0) | 2021.08.08 |
