
어렵다..어려워
리액트로 폼 다루기가 정말 힘들다. 이메일을 보내는 폼에 유효성 검사와 함께 메세지를 띄우는 게 이렇게나 어려운건지 몰랐다. 서로 다른 인풋들에게 하나하나 조건을 달아주며 전혀 깨끗하지 않은 코드로 어찌저찌 구현은 했지만 사이드 이펙트가 계속해서 생겨났다. 게다가 프로젝트 기간이 얼마 남지 않아서 어지러운 코드를 리팩토링 할 시간이 있을지도 미지수였다.
React hook form
그래서 선택을 해야 했다. 결국 어느 정도 검증되고 성능이 괜찮은 외부 라이브러리를 찾기 시작했고, 그렇게 찾은 것이 React hook form(이하 리액트 폼)이다. 공식 홈페이지에 설명도 잘 되어 있고 사용 해보니 내가 작성한 코드보다 훨씬 사용성이 좋고 직관적이었다. 그래서 기존 코드를 복사한 후 리액트 폼을 적용 해 보았는데, 1시간도 안돼서 구현을 했다. 오랜 시간 나를 고생 시켰던 것이 1시간만에 해결이 된 것이다. 😭 정말 고마웠다.
테스트 시 발생했던 사이드 이펙트도 없었고, 코드도 이전과 비교하여 훨씬 간결했다. 또한 리액트 폼은 별도의 의존성이 없는 작은 라이브러리이기 때문에 가볍다고 한다.(v7.27.1 기준 769KB)
IE 참 어지럽네..😵💫
깃랩에 MR을 날리기 전 테스트를 해봤다. 그런데 또 역시 IE가 말썽이었다. 프로젝트를 시작하면서 IE 덕분에 배울 게 배로 늘어나는 느낌이다..정말 어지럽다. IE에서 테스트를 하는 기간의 공백이 꽤 길었어서 처음에는 리액트 폼 문제인지를 몰랐다.(🐶고생의 시작) IE 콘솔의 구문 오류를 힌트로 삼아 구글링을 통해 react-app-polyfill도 적용도 해보고, Next.js를 사용하고 있었기 때문에 해당 프레임워크가 크로스 브라우징을 어디까지 지원 해주는지도 보았다. 참..이게 해결하고 보면 별거 아닌데 당시에는 정말 막막했다. 얘가 또 왜 이러냐고..
IE11 버전 지원하기
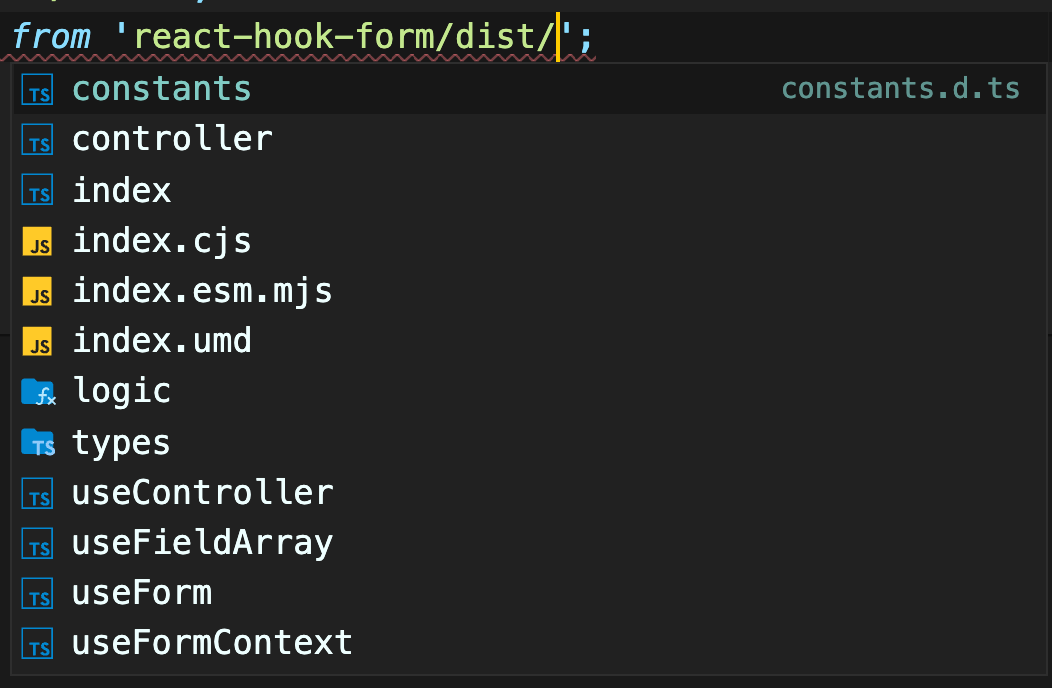
그렇게 범위를 점점 좁혀가다 리액트 폼이 문제일 것 같았다. 다음부터는 해당 라이브러리에 문제가 있을 것 같으면 공식 홈페이지나 깃헙 이슈를 봐야겠다. 리액트 폼 IE11에 대해 구글링을 하다가 시간을 보내고 결국 공식 홈페이지에 해결 방법이 아주 잘 나와있는 것을 확인했다. 오래된 IE11 버전을 지원하려면, 리액트 폼 IE11 버전을 불러와서 사용해야 했다. v7에선 IE11 버전이 따로 있진 않고 v6로 다운그레이드 해야 불러올 수 있다.(v7에서 v6로 다운그레이드 시 v6 구문으로 변경 해줘야 한다.)


라이브러리가 좋긴 하지만..
무분별한 외부 라이브러리 사용은 의존성을 키우고 deprecated 될 수도 있다. 또한 내가 사용하는 기능에 비해 라이브러리가 무거울 수도 있다. 그래도 리액트 폼을 사용함으로써 개발 시간을 줄이고, 코드가 직관적이고 문서화가 잘 되어 있어 협업에 용이했다. 하지만 주어진 시간을 잘 활용해서 직접 구현하는 쪽으로 계속 시도는 해봐야겠다.
'휴게소' 카테고리의 다른 글
| 개발자가 알아야 할 광고 용어 모음(feat.광고 플랫폼 개발자) (2) | 2022.03.06 |
|---|---|
| 신입 프론트엔드 개발자 첫 프로젝트 회고 (6) | 2022.03.02 |
| VSC 자동완성 설정하기(feat.개발 효율 높이기) (4) | 2022.02.18 |
| 5일간 야생에서 더 살아남기(feat.테오의 스프린트 3기) (2) | 2022.02.17 |
| Google reCAPTCHA 뱃지 숨기는 방법 (2) | 2022.02.14 |
