콜백 함수(callback function)가 뭘까..?
자바스크립트 강의나 리액트 강의를 듣다보면 콜백이란 단어가 자주 나옵니다.
콜백이란 단어를 모르고 시작하기엔 찝찝해서 공부한 내용을 공유 해보겠습니다.
콜백(callback)이란?
프로그래밍에서 콜백은 다른 코드의 인수(argument)로써 넘겨주는 실행 가능한 코드를 말합니다. 콜백을 넘겨받는 코드는 이 콜백을 필요에 따라 즉시 실행할 수도, 나중에 실행 할 수도 있습니다.
JS의 함수는 객체(Object)이다.
그것도 1급 객체(first class object)입니다. 1급 객체의 조건은 다음과 같습니다.
- 변수(variable)나 데이터 구조안에 담을 수 있다.
- 객체의 인자(argument)로 전달할 수 있다.
- 반환값(return value)으로 전달할 수 있다.
여기서 함수(객체)의 인자로 넘겨지는 함수를 콜백 함수(callback function)라고 부릅니다. 콜백 함수가 왜 중요할까요?
자바스크립트는 Event 기반 언어이다.
프로그램의 크기가 커지고, 다양한 이벤트 속에서 동기적 언어는 고통을 받습니다. 또한 원하는 순서에 함수를 실행하고 싶을 수도 있습니다. 따라서 콜백 함수에 관해서 검색을 하면 비동기 처리 콜백함수가 대다수인 것도 그 이유죠.
비동기 처리
자바스크립트의 비동기 처리란 특정 코드가 종료되지 않은 상태라 하더라도 대기하지 않고 다음 코드를 실행하는 병렬적 실행을 의미합니다. 예를 들어볼까요.

여기서 중요한 것은 first()함수를 먼저 실행했음에도 불구하고 지연시킨 시간을 기다리지 않고 second()함수가 먼저 실행 됐음(비동기)을 의미합니다.
콜백 만들기
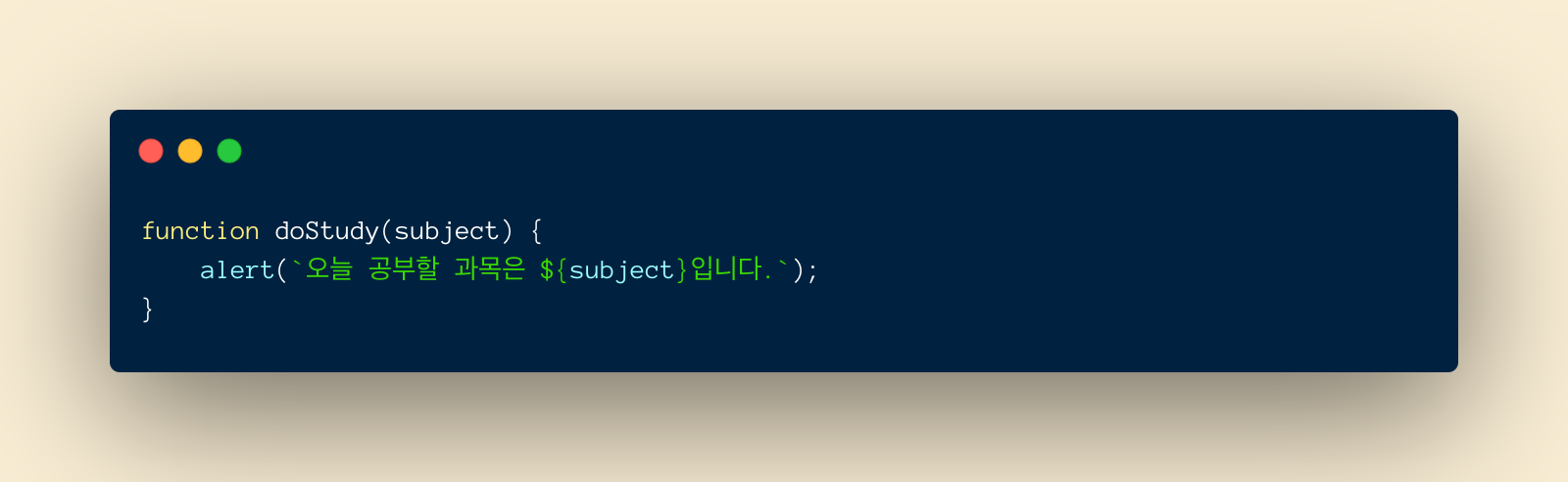
doStudy()라는 함수를 만듭니다. 이 함수는 우리가 공부할 과목을 변수로 받습니다.

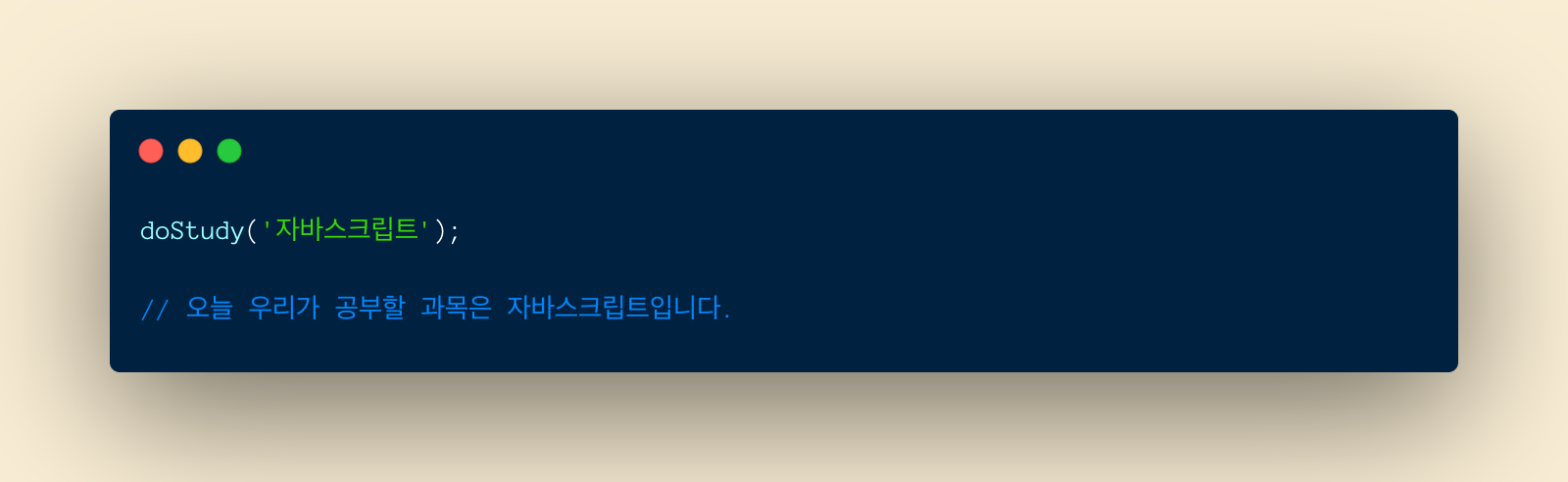
위 함수는 우리가 공부할 과목을 변수로 받습니다. 다음과 같이 입력해 함수를 불러볼까요?

이제 doStudy()함수의 두 번째 인자로 callback을 넘겨줌으로써 콜백 함수를 추가합니다. doStudy() 함수를 호출할 때 두 번째 인자 자리에서 콜백 함수를 정의할 수 있습니다.

콜백 함수를 꼭 함수 호출 시에 정의할 필요는 없습니다. 다음과 같이 콜백함수는 스크립트 어느 부분에서라도 정의가 될 수 있습니다.

코드 구성이 약간 다릅니다. doStudy()함수를 호출할 때 alertFinished 함수의 정의를 인자로 넘겨줍니다.
참고
콜백이란 무엇인가
콜백에 대해 알아보자
[번역] 도대체 콜백이 뭔데?
콜백 정의
'JavaScript' 카테고리의 다른 글
| [JavaScript] 날씨 API 사용하기 - 2 (10) | 2020.11.19 |
|---|---|
| [JavaScript] 날씨 API 사용하기 - 1 (0) | 2020.11.17 |
| 호이스팅(Hoisting) 이해하기 (0) | 2020.11.14 |
| <script> 태그의 속성 async와 defer의 차이점 (0) | 2020.11.12 |
| 왜 자바스크립트일까? (0) | 2020.11.04 |
