지난 2편에 이어서 날씨 API로 받아온 기온별로 옷차림을 추천해주는 기능을 만들었습니다.
[JavaScript] 날씨 API 사용하기 - 2
지난 1편에 이어서 웹 페이지에 JSON data를 렌더링 해보겠습니다. CSS 작업까지 조금은 해놓은 상태입니다. [JavaScript] 날씨 API 사용하기 - 1 개인 프로젝트 첫 단계 시작 🏃🏻♂️ 개인 프로젝트
onlydev.tistory.com

나름대로 디자인에 신경을 썼지만 역시 갈 길이 멉니다. 불러온 날씨 온도에 범위를 정해서 온도에 따라 옷차림을 추천해주는 코드를 짜보았습니다.
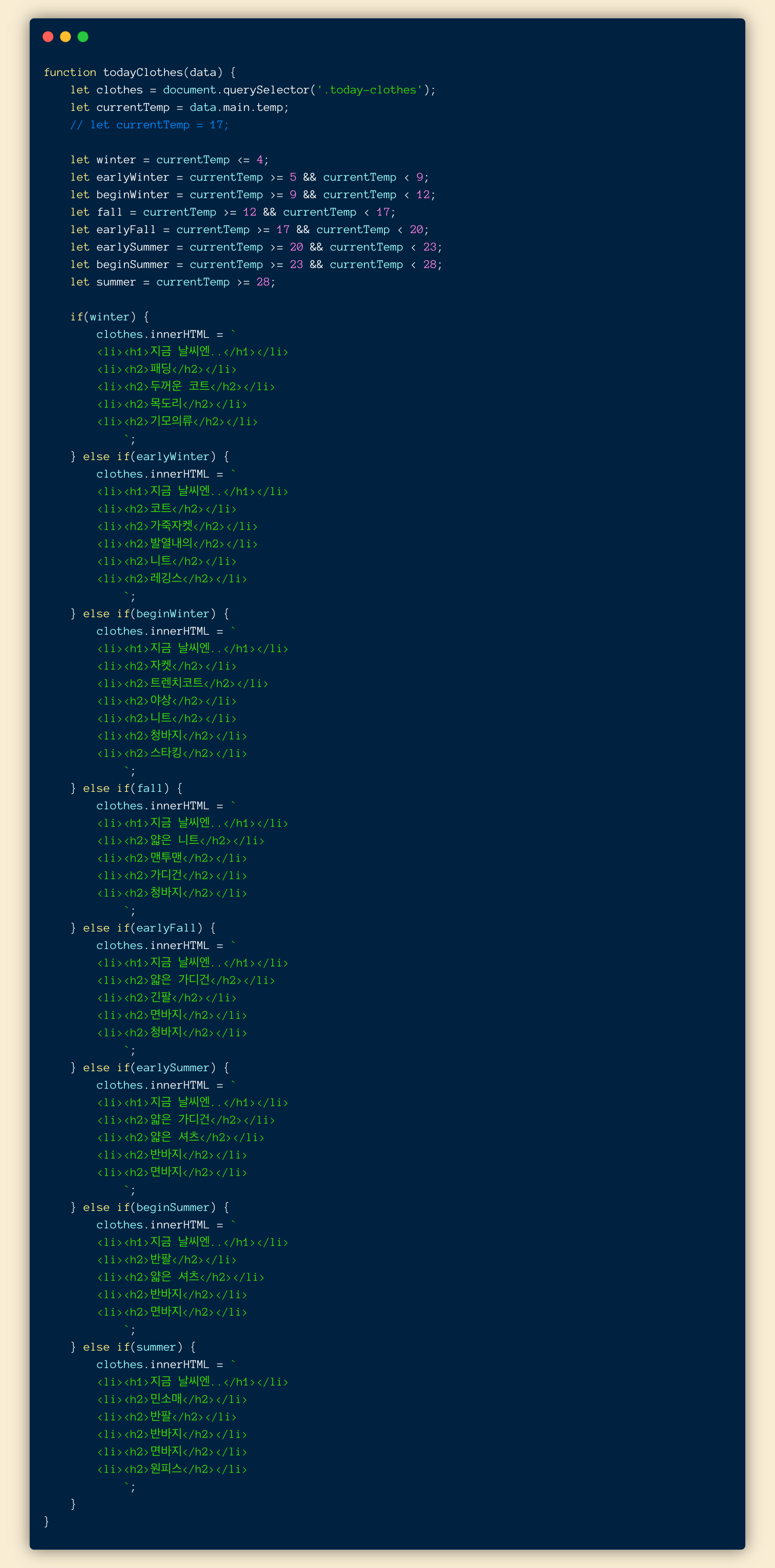
온도 범위를 정하자

처음 온도 범위를 정할 때 고민이 많았습니다. '삼항 연산자나 선택지가 한 두개인 경우가 아닌 5 ~ 9라는 범위를 어떻게 정해야할까' 라는 생각이 들었고 나름 배운 것들 안에서 코드를 잘 짰다고 생각됩니다.
8개의 날씨, 8개의 배경 이미지

todayClothes() 함수와 거의 비슷한 코드지만 함수 하나당 하나의 기능을 담당해야한다고 생각해서 따로 분리했습니다. 코드가 비슷해서 리팩토링하면 가독성도 좋고 잘 줄일 수 있을것 같은데 아직은 이게 최선입니다..😅
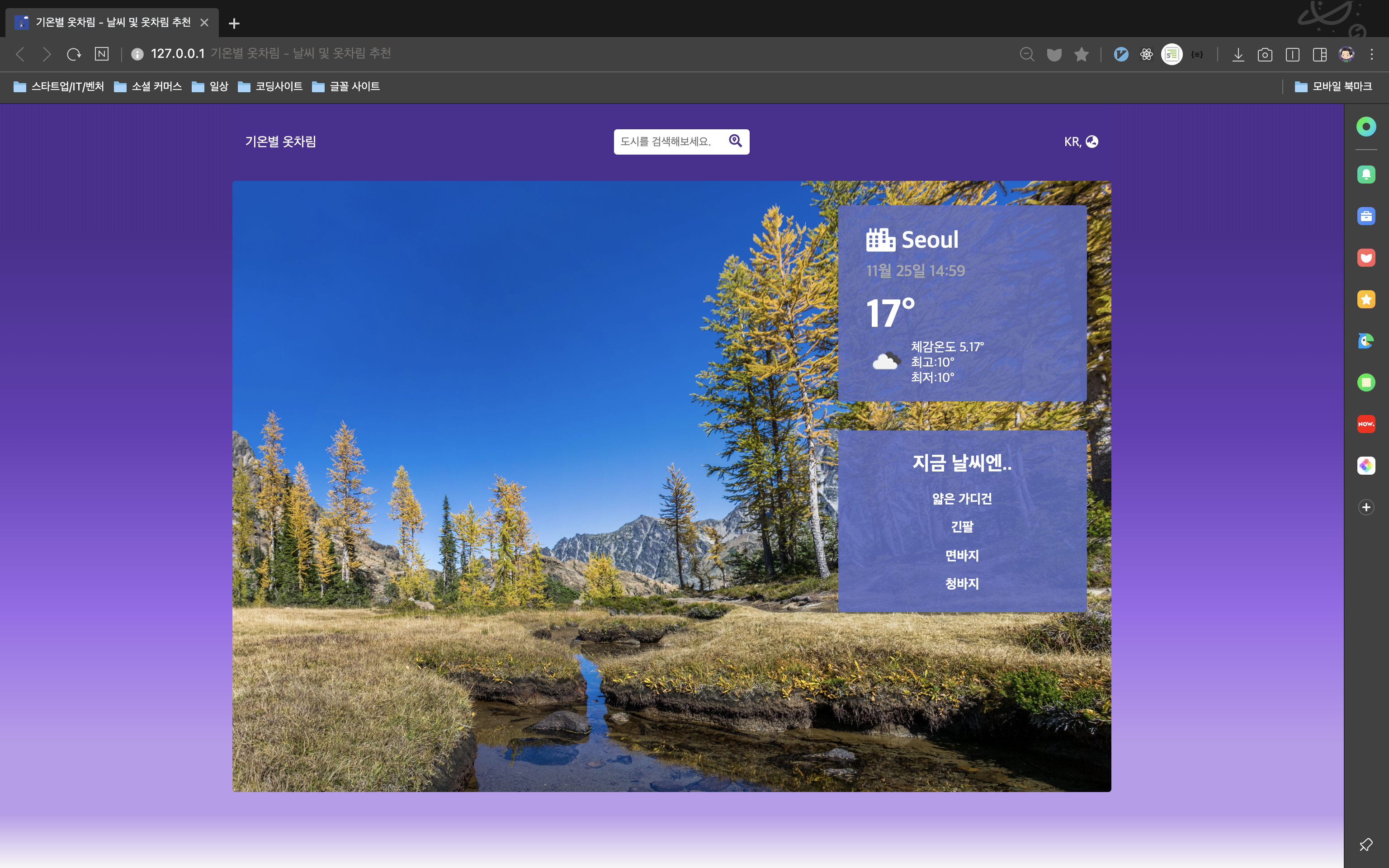
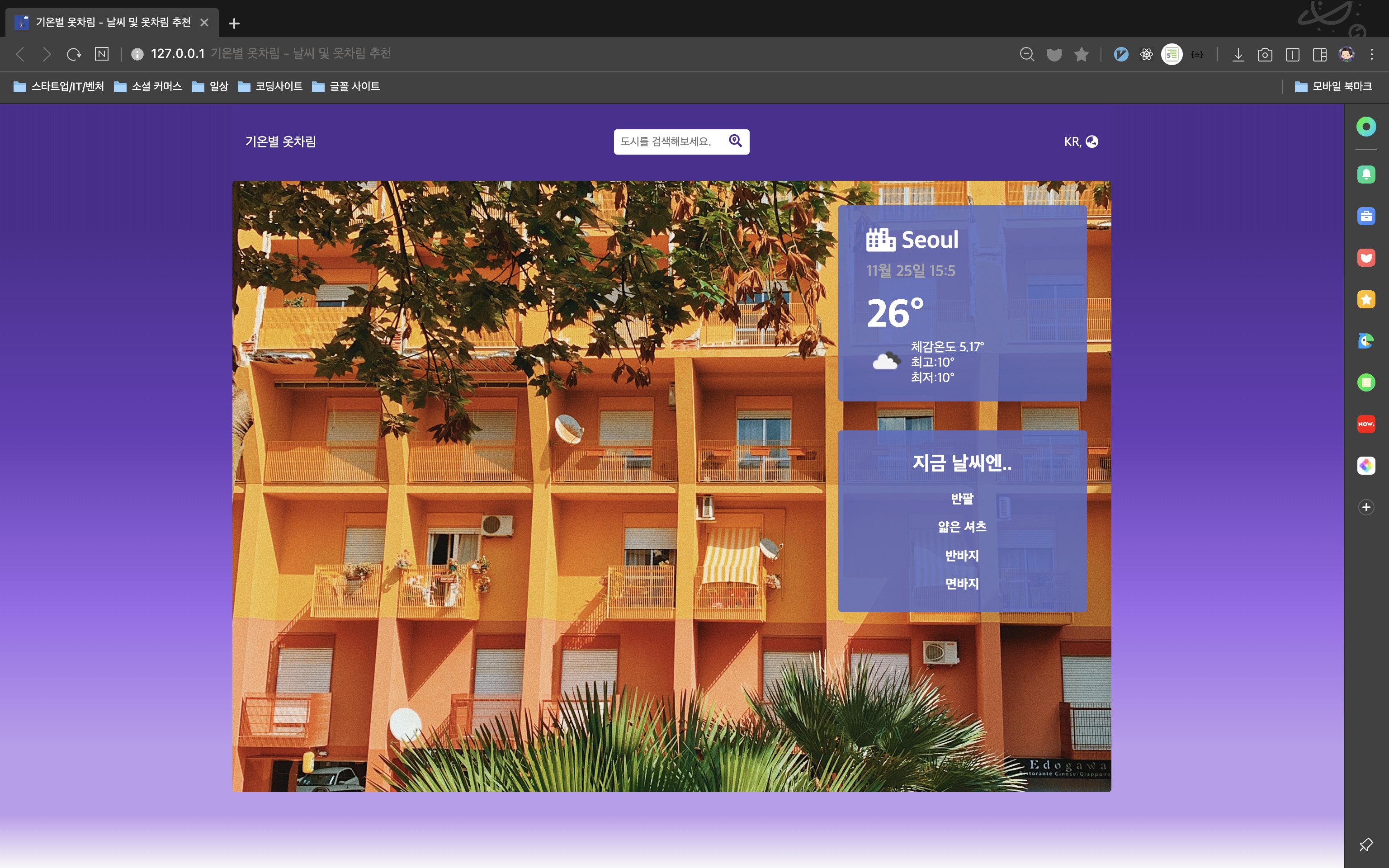
결과물


임의로 온도를 조절해봤습니다. 온도별로 옷차림과 온도에 맞는 날씨의 이미지를 설정해주었습니다. 개인적으로 만족하고 혼자 이렇게까지 만들었다는 것에 뿌듯하고 신기하기도 하네요. 앞으로 이런 개인 프로젝트를 많이 만들어봐야겠습니다. 무언가에 열중해서 결과물이 나온다는게 이렇게까지 좋은건줄 몰랐네요.
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] 배열을 제대로 알아보자 (0) | 2020.12.18 |
|---|---|
| [JavaScript] 필수 배열함수 10가지 정리 (0) | 2020.12.17 |
| [JavaScript] 날씨 API 사용하기 - 2 (10) | 2020.11.19 |
| [JavaScript] 날씨 API 사용하기 - 1 (0) | 2020.11.17 |
| 호이스팅(Hoisting) 이해하기 (0) | 2020.11.14 |
