터미널에서 VS Code 바로 열기
VS Code에서 cmd + shift + p로 명령 팔레트를 열고, code라고 검색 후 설치해주면 터미널에서 code . 명령어로 해당 경로의 VS Code를 바로 열 수 있다.


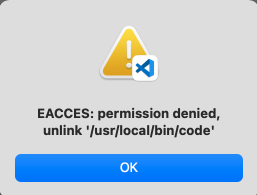
그렇게 잘 사용해오다가 맥북 M1으로 교체하고 난 후 적용해보니 아래와 같이 설치가 되지 않았다.

맥북 M1 이슈인듯 한데 계속 사용하다보니 자잘한 버그가 많다. 해결 방법은 간단하다. 먼저 code 명령을 제거한 후 설치를 진행하면 정상 작동한다.

I found a fix. I simply uninstalled the code command from PATH in vscode and reinstalled. i.e open the command pallete, search "uninstall 'code'" and select the first option to uninstall. Do same for installing too. That should fix it - Lazy-poet
참고
Cannot add code to PATH, permission denied - VS Code issues
반응형
'휴게소' 카테고리의 다른 글
| 5일간 야생에서 살아남기(feat.테오의 스프린트 1기) (2) | 2021.12.19 |
|---|---|
| 깃허브 파일 대소문자 구분 이슈 (0) | 2021.12.16 |
| 'digital envelope routines' 에러 시 해결 방법(Node.js 버전 관리) (2) | 2021.12.01 |
| 87번의 탈락, 9번 면접 본 후기 (feat.프론트엔드 개발자) (18) | 2021.11.19 |
| 개발자(또는 개발자 취준생)의 마음가짐, 힘이 되는 글/영상 모음 (5) | 2021.11.03 |
