디자이너와 개발자의 협업 툴, 피그마(Figma)
웹 브라우저 기반으로 동작하는 피그마는 개발자와 디자이너가 협업하기 정말 좋은 디자인 툴이다. 피그마는 웹 브라우저 기반이기 때문에 작업 환경에 대한 걱정 없이 모두가 사용할 수 있다. 다시 말해 설치할 필요가 없고, 운영체제와 상관 없이 사용할 수 있는 장점이 있다.
또한 피그마는 디자인이 클라우드에 있고 고유한 URL 덕분에 개발자가 항상 최신 버전의 디자인을 빠르게 확인할 수 있으며, 내장된 기능을 통해 디자이너와 개발자가 쉽게 커뮤니케이션을 할 수 있게 되었다.
The design lives in the cloud and has a unique URL, so it serves as the source of truth for the entire team. - Under the hood of Figma’s infrastructure
개발자 핸드오프(Handoff)
피그마가 엄청난 인기를 얻는 이유와 장점은 '개발자 핸드오프'가 아닐까? 핸드오프란 디자인 단계에서 개발 단계로 전달하는 과정을 뜻한다. 피그마를 사용하면서 개발자에게 전달하는 핸드오프 과정이 매끄러워졌다는 말은, 그만큼 작업이 수월해지고 커뮤니케이션이 쉬워졌다는 뜻이다.
그도 그럴 것이 피그마 하나로 모든 것을 전달 할 수 있다. 전체 디자인과 이미지 파일, 폰트, 간격, 사용자 인터랙션까지 거의 모든 것을 피그마 안에서 해결이 가능하다. 코멘트를 통한 인터랙션 설명, 피드백이 가능하고 컴포넌트화까지..활용 방법들이 정말 많기 때문에 미리 디자이너와 협업 방식을 맞춰 놓으면 훨씬 매끄럽게 일을 진행할 수 있다. 그래서 개발자 또한 피그마를 어느 정도 알면 좋다.
피그마 기본 사용 방법
- 화면 이동은 스페이스 바 + 마우스 드래그로 할 수 있다.
- 화면 확대/축소는 cmd(윈도우는 ctrl) + 마우스 휠로 하거나 플러스(+), 마이너스(-) 키로 할 수 있다.
- 빠른 확대는 해당 컴포넌트를 선택한 상태에서 shift + 2를 누른다.
- 빠른 전체화면은 shift + 1을 누른다.
✅ 기타 단축키들은 ctrl + shift + ? 키를 누르면 확인 할 수 있다.

이미지 저장하기
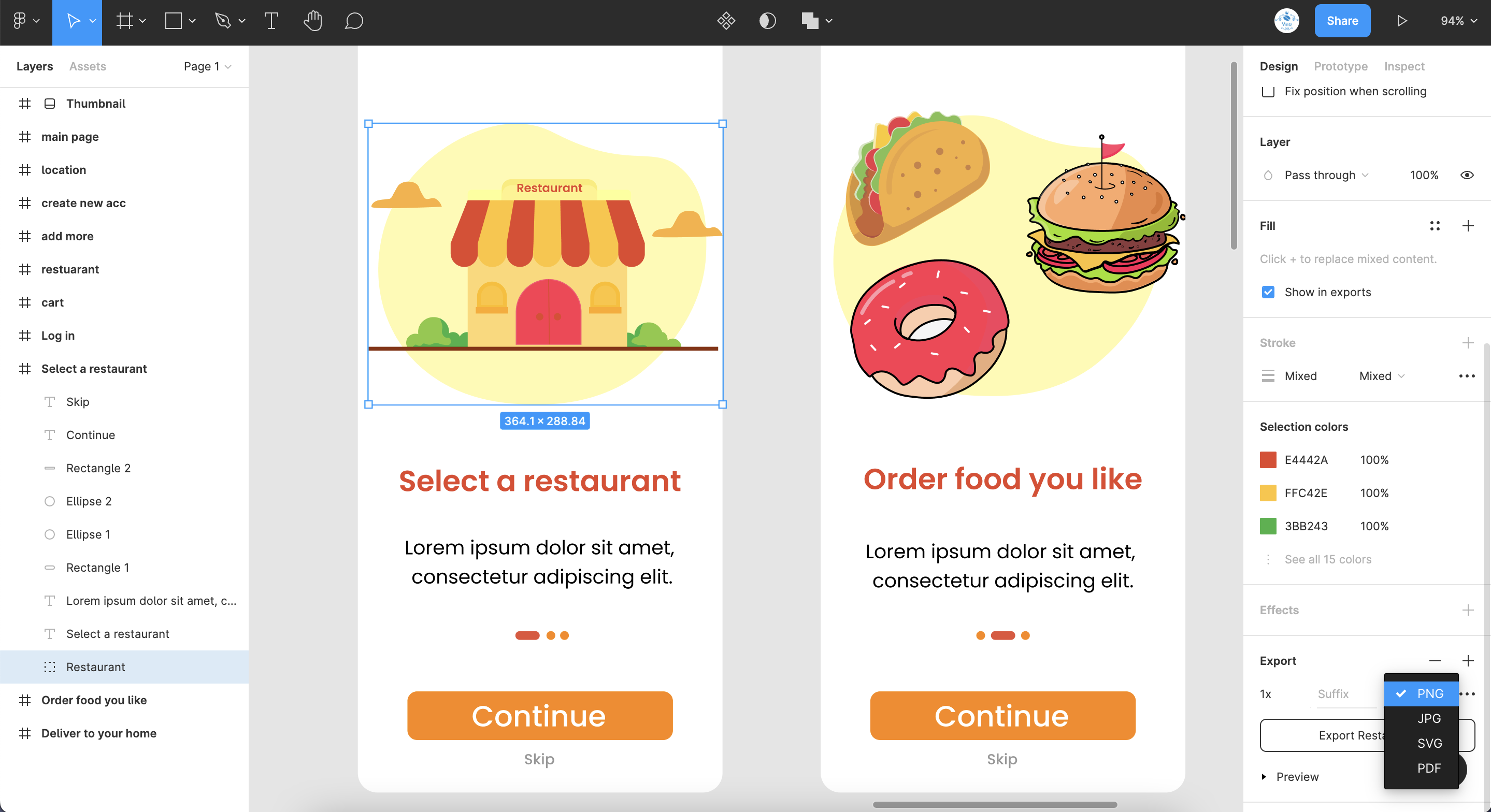
피그마에선 이미지를 다양한 파일 형식으로 저장할 수 있다. 요소를 선택하면 오른쪽 사이드 바에 요소에 대한 정보들이 뜬다. 그 아래에 내보내기(export) 버튼을 통해 저장할 수 있다. 또한 이미지를 배수로 저장할 수도 있다.(Export 옆 + 버튼으로 배수별로 저장도 할 수 있다.)

모든 이미지 저장하기
이미지가 너무 많거나 하나하나 저장하기 귀찮을 때 디자인 내 모든 이미지를 저장할 수 있다.
shift + cmd(윈도우는 ctrl) + e 단축키를 사용하거나 왼쪽 상단 피그마 메인(로고) 버튼의 File 탭에서 가능하다.

그럼 저장 가능한 모든 이미지가 목록으로 표시된다. 표시된 목록의 이미지의 파일 유형과 수치를 확인하고 필요 없는 파일은 제외할 수 있으며, 썸네일 이미지에 마우스를 올려 놓으면 저장할 때의 파일명과 유형을 확인 할 수 있다.

간격 확인하기
요소간의 간격을 눈대중으로 구현 했다가는 수정 사항에 포함 될 것이 뻔하다. 디자이너는 조금의 간격 차이라도 쉽게 캐치 해내기 때문에 정확하게 구현해야 한다.(실제로 비교 해보면 디자이너의 간격이 훨씬 낫다.) 시작점의 요소를 선택한 후 option(윈도우는 alt) 키를 누른 상태에서 마우스를 비교할 요소에 갖다 대면 간격을 확인 할 수 있다.

🧐 버튼간의 간격은 부모 컨테이너에 flex를 줘서 gap을 쓰는 방식이 좋다. margin은 요소 하나하나에 거는 것을 지양하고, 부모 컨테이너 하나에만 주자. (gap 속성은 IE 11과 Safari 14에선 지원하지 않는다.)
CSS 속성 확인하기
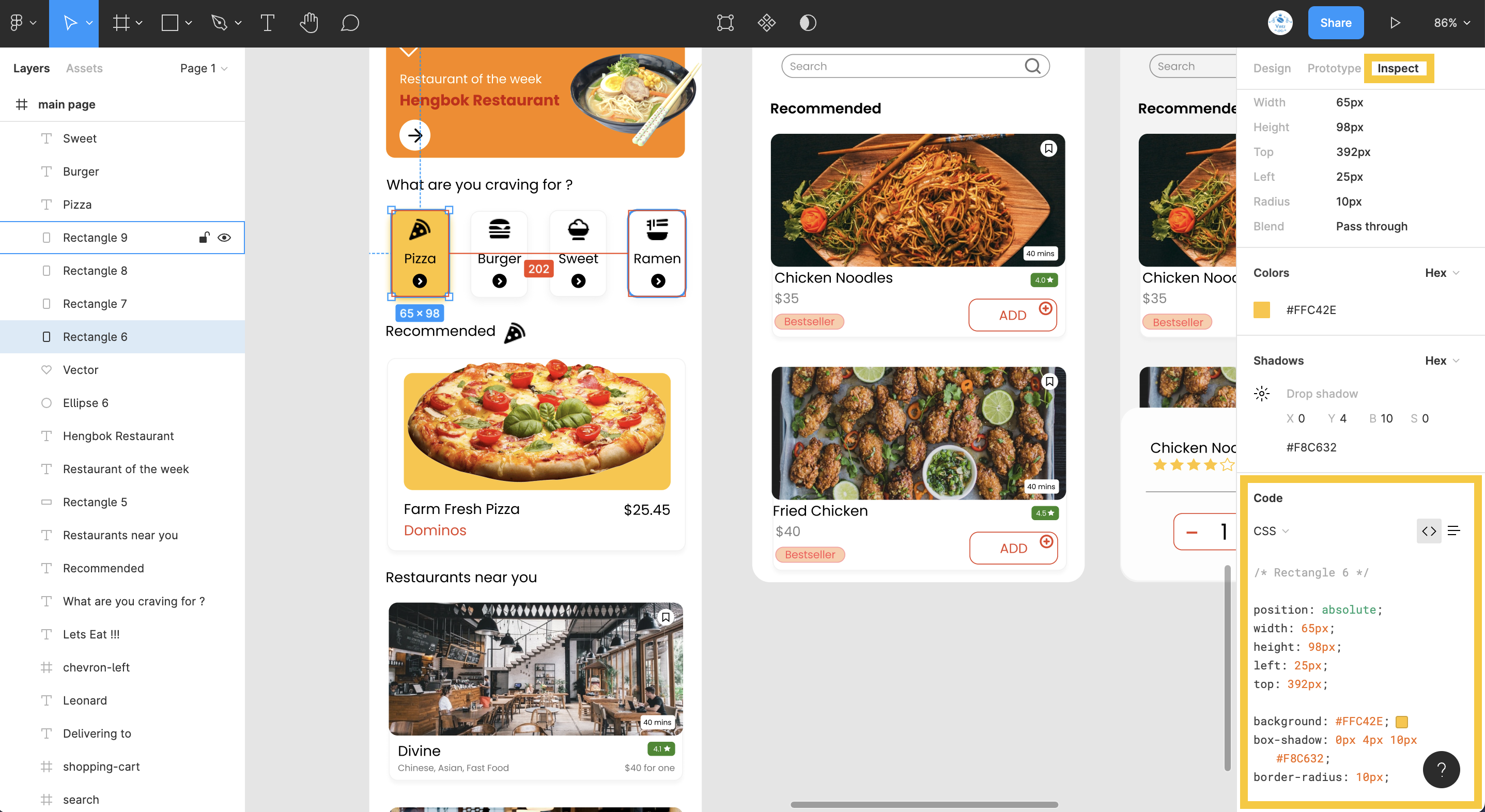
요소의 border-radius나 box-shadow가 궁금하면 요소를 선택 후 오른쪽 사이드 바의 Inspect 탭에서 확인할 수 있다. 거의 모든 속성을 확인 할 수 있지만 그대로 붙여넣는 것은 비추천한다.(나중에 수정할 때나 반응형을 구현할 때 엄청 고생할 수도 있다.)

🛠피그마의 경우 rem 단위로 설정 할 수 없다. 따라서 개발자가 폰트 사이즈나 패딩, 마진 등을 rem으로 변환 해주자.이제는 rem 단위로도 설정 할 수 있습니다.
코멘트 달기

피그마 코멘트를 통해 커뮤니케이션이 가능하다. 상단 툴바의 코멘트 모양을 클릭, c 키를 사용해 코멘트를 달 수 있다.

완료(resolve) 표시 하기
코멘트를 읽고 더 이상 필요없거나 구현이 완료되면 완료 표시를 해서 코멘트가 쌓이는 것을 방지 할 수 있다.

코멘트 목록 보기
코멘트 기능을 활성화하면 오른쪽 사이드 바에 코멘트 목록이 뜨게 된다. 목록의 필터에서 완료 표시된 코멘트를 확인 할 수 있다.

코멘트 기능으로 협업하기

코멘트 기능을 통해 소통비용을 확 줄일 수 있다. 예를 들어 내가 현재 다니고 있는 회사에서는 피그마를 사용 중이지만 애니메이션 설명, 사용자 인터랙션 설명에만 코멘트를 사용하고 수정 사항들은 디자이너분이 개발된 화면을 캡처해서 따로 pptx 파일을 만들어서 보내주셨다. 나는 이런 방식이 비효율적이라 생각했다. 그래서 피그마를 사용하는 다른 회사들은 어떻게 협업하는지 알아보았고, 좋은 방식인 것 같아 개발팀과 디자이너분에게 설득을 했다.
- 주의 사항, 기능 설명, 애니메이션 설명, 수정 사항, 질문 등을 코멘트 최상단에 라벨식으로 구분을 짓는다.
- 코멘트는 쌓이지 않게 완료된건 완료처리를 통해 제거한다.
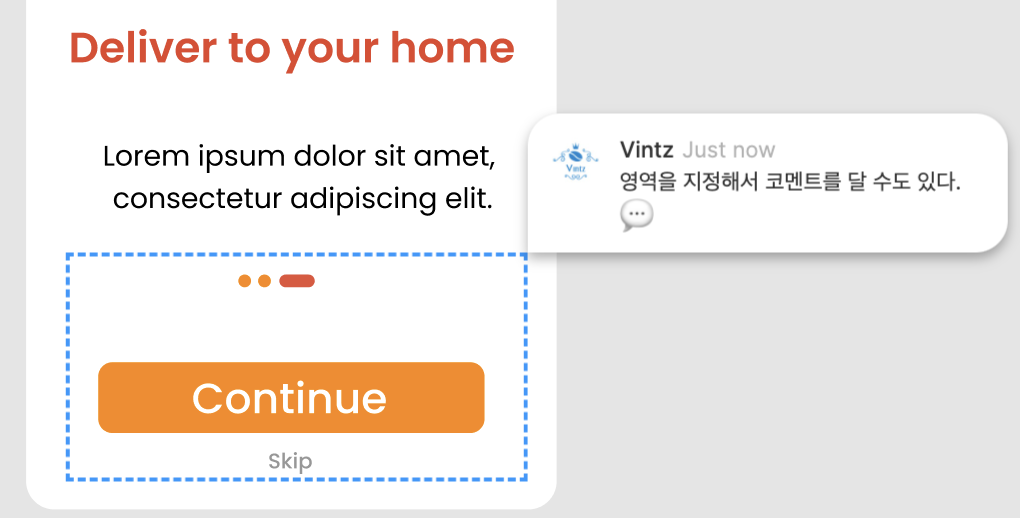
- 코멘트에 영역을 지정해서 내용을 정확하게 전달한다.
이렇게 하면 수정사항에 대해 디자이너분이 번거롭게 pptx 파일을 따로 만들 필요가 없고, 개발자도 화면 전환을 할 필요없이 하나의 화면인 피그마 내에서 모두 확인이 가능해진다.
알고 보니 디자이너분도 불편함을 느껴 새로운 방식에 긍정적으로 생각해 주셨고, 다음 프로젝트부터 적용하기로 했다.
참고
개발자가 알아야 할 피그마의 모든 것 - Webactually
Figma’s infrastructure - Figma blog
'휴게소' 카테고리의 다른 글
| 6개월 차 신입 프론트엔드 개발자 회고 (2) | 2022.05.07 |
|---|---|
| 신입 개발자인 내가 블로그 글을 쓰는 이유 (0) | 2022.04.28 |
| footer 하단에 고정(feat.flex) (4) | 2022.03.30 |
| VS Code 커서 스타일 및 애니메이션 변경하기 (0) | 2022.03.18 |
| 개발자가 알아야 할 광고 용어 모음(feat.광고 플랫폼 개발자) (2) | 2022.03.06 |
