VSC를 처음 사용할 때, 필수 익스텐션에 꼭 포함되는 코드 포맷터인 Prettier. 그만큼 정말 유용하게 사용하고 있지만 가끔 의도와 다르게 자동 줄 바꿈이 일어날 때가 있습니다.
이 글에서는 줄 바꿈을 방지하는 방법과, 저장 시 코드 포맷팅을 해제하는 방법을 알아보겠습니다.
Print Width 늘리기
가장 간단한 방법은 Print Width를 늘려서 자동 줄 바꿈의 영역을 늘리는 것입니다. 맥은 cmd + shift + p, 윈도우는 ctrl + shift + p 키를 눌러 명령 팔레트를 실행시켜 줍니다. 그 다음 사용자 설정을 열어주고, 'print'를 검색한 후 Print Width를 조절하면 됩니다.

또는 .prettierrc 파일을 생성하여 옵션을 설정 해줘도 됩니다. .prettierrc 파일의 옵션이 위의 방법보다 더 높은 우선순위를 갖습니다.

prettier-ignore 주석 달기
해당 방법은 전체가 아닌 일부 코드에 적용시키고 싶을 때 사용하기 좋습니다. 코드 바로 위에 주석을 달면 해당 코드만 줄 바꿈이 일어나지 않습니다.
// prettier-ignore
const hasSomeProperties =
something.hasOwnProperty("propertyKey1") && something.hasOwnProperty("propertyKey2");
// ignore 미적용
const hasSomeProperties =
something.hasOwnProperty("propertyKey1") &&
something.hasOwnProperty("propertyKey2");html도 마찬가지로 적용이 됩니다.
<!-- prettier-ignore -->
<input type="checkbox" name="vintz" id="vintz" value="developer"/>
<!-- ignore 미적용 -->
<input
type="checkbox"
name="vintz"
id="vintz"
value="developer"
/>강제 줄 바꿈을 하고 싶을 때
반대로 줄 바꿈을 하고 싶을 때도 있습니다. 그럴 땐 간단히 아무 주석을 달면 됩니다.(js만 가능하며, 상황에 따라 적용이 안될 수도 있습니다.)
const hasSomeProperties =
something.hasOwnProperty("propertyKey1") && //
something.hasOwnProperty("propertyKey2");저장 시 자동 포맷팅 해제하기
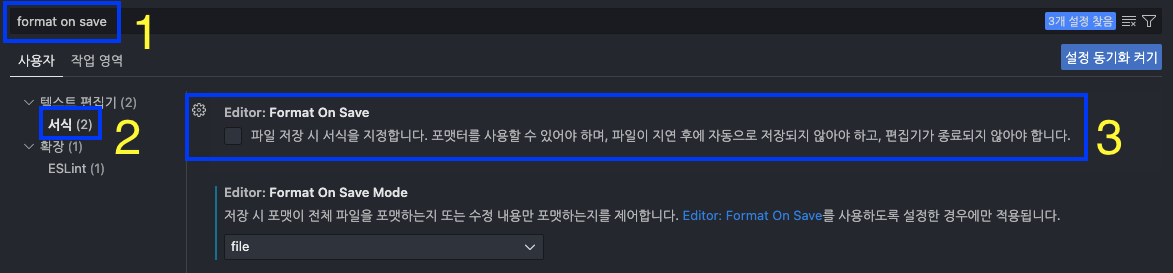
이번에도 사용자 설정을 통해 자동 포맷팅을 해제할 수 있습니다. 사용자 설정을 열어주고, 'format on save'를 검색한 후 Format On Save의 체크박스를 해제 시켜주면 더 이상 저장 시 자동 포맷팅을 하지 않습니다.

프로젝트별로 옵션 저장
VSC에서 프로젝트별로 prettier의 옵션들을 저장하고 싶을 땐 사용자 설정의 '작업 영역'에서 옵션을 설정하면 됩니다. 작업 영역에서 옵션을 지정하면 프로젝트에 .vscode 파일이 생성되어 해당 프로젝트에만 해당 옵션이 적용됩니다.

'휴게소' 카테고리의 다른 글
| 왜 서버를 '띄운다'라고 표현하는 걸까? (2) | 2023.03.10 |
|---|---|
| 국비지원 학원은 정말 괜찮을까? (2) | 2023.02.05 |
| 1년 차 프론트엔드 개발자 회고 (1) | 2022.12.29 |
| 9개월 차 프론트엔드 개발자 회고 (5) | 2022.08.08 |
| 인프런 네트워킹 데이에 다녀오다 (4) | 2022.06.19 |
